Web サイト以外のルート ディレクトリで Vue プロジェクトをコンパイルおよびデプロイする方法の詳細な説明
今回は、Vue プロジェクトを Web サイト以外のルート ディレクトリにコンパイルしてデプロイする方法について詳しく説明します。Web サイト以外にコンパイルしてデプロイされた Vue プロジェクトを扱うときの 注意事項 について説明します。ルートディレクトリ。ここで実際のケースを見てみましょう。
同じ運用環境プロジェクトの場合、内部ネットワークと外部ネットワークのアクセス パスは異なります。内部ネットワークはドメイン名のルート ディレクトリに基づいてアクセスされ、外部ネットワークはサブディレクトリを指します。
例:
vue-router:historyモード イントラネット環境:192.168.1.1:8080/index.html 外部ネットワーク環境:domain.com/ttsd/index.html
開発したプロジェクトはOnにデプロイするため顧客側が、デプロイメントに別のドメイン名 (またはサブドメイン) を使用したくない場合、現時点では、パッケージ化されたプログラムにいくつかの構成変更を加える必要があります。
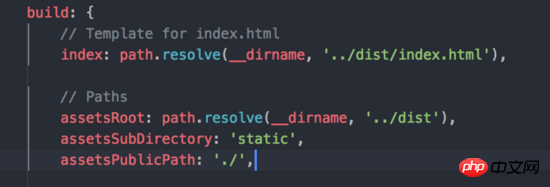
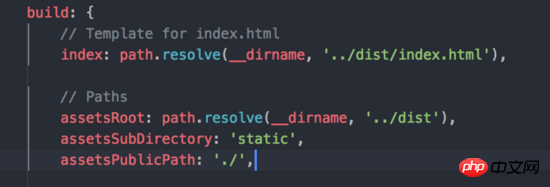
1. パッケージ化されたリソース参照を相対パスに変更し、config/index.js >assetsPublicPathbuild 属性を見つけます。 /code>
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
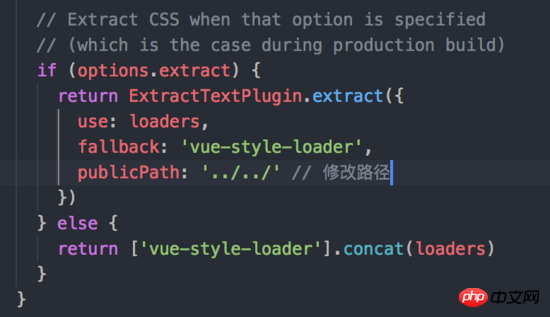
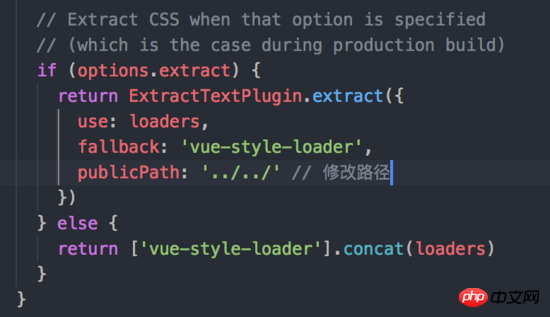
}config/index.js 中 build 属性下的 assetsPublicPathif (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
rrreee注: /dist
2、リソースを変更しますスタイルによって参照されるファイル (画像、video
、フォント ファイルなど) を使用して を検索します。相対パス build/utils.js で、publicPath を '../../' に追加 (または変更) しますrrreee

ルーティングの履歴モードでは、すべてのルートが/xxxx などのルート パスに基づいて、展開ディレクトリが不明であるため、location.pathname に基づいて現在アクセスされているファイル パスを取得してルートを変更できます。 vue-router はベース属性を提供します
string デフォルト値: "/" アプリケーションのベースパス。たとえば、シングルページ アプリケーション全体が /app/ で提供される場合、base は "/app/" に設定する必要があります。 🎜🎜ルーティングコードを変更する🎜rrreee🎜この時点で、パッケージ構成への関連する変更はすべて完了し、プロジェクトに通常どおりアクセスできるようになります。 ただし、特定のルートにジャンプした後、ページを更新すると、ページが空白になります。このとき、nginx の設定を変更する必要があります。 🎜🎜🎜nginx 設定を変更する🎜🎜🎜公式の nginx 設定はルート ディレクトリ、つまり https にあります。 ://🎜router.vuejs.org/zh-cn/essentials/history-mode.html#nginx🎜rrreee🎜注: /dist 実際にデプロイされた Web サイトのディレクトリに従って変更するだけです。 個人的には、nginx の組み込み命令を通じて動的に取得することもできると感じていますが、以下ではよくわかりません。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜vue モバイルで WeChat 公開アカウントを実装する手順の詳細な説明 🎜🎜🎜🎜🎜jQuery 方向キーを使用して上下左右に移動する div を制御します 詳細な説明 🎜🎜🎜以上がWeb サイト以外のルート ディレクトリで Vue プロジェクトをコンパイルおよびデプロイする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 C言語を学べるサイトはありますか?
Jan 30, 2024 pm 02:38 PM
C言語を学べるサイトはありますか?
Jan 30, 2024 pm 02:38 PM
C 言語を学習するための Web サイト: 1. C Language Chinese Website; 2. Rookie Tutorial; 3. C Language Forum; 4. C Language Empire; 5. Script House; 6. Tianji.com; 7. Red and Black Alliance; 8, 51 自習ネットワーク; 9. リコウ; 10. C プログラミング。詳細な紹介: 1. C 言語中国語 Web サイトは、初心者向けの C 言語学習教材を提供することに特化した Web サイトであり、基本的な文法、ポインタ、配列、関数、構造体およびその他のモジュールを含む豊富なコンテンツが含まれています; 2. ルーキー チュートリアル、プログラミング学習などの総合サイトです。
 Yolov10: 詳細な説明、展開、アプリケーションがすべて 1 か所にまとめられています。
Jun 07, 2024 pm 12:05 PM
Yolov10: 詳細な説明、展開、アプリケーションがすべて 1 か所にまとめられています。
Jun 07, 2024 pm 12:05 PM
1. はじめに ここ数年、YOLO は、計算コストと検出パフォーマンスの効果的なバランスにより、リアルタイム物体検出の分野で主流のパラダイムとなっています。研究者たちは、YOLO のアーキテクチャ設計、最適化目標、データ拡張戦略などを調査し、大きな進歩を遂げました。同時に、後処理に非最大抑制 (NMS) に依存すると、YOLO のエンドツーエンドの展開が妨げられ、推論レイテンシに悪影響を及ぼします。 YOLO では、さまざまなコンポーネントの設計に包括的かつ徹底的な検査が欠けており、その結果、大幅な計算冗長性が生じ、モデルの機能が制限されます。効率は最適ではありませんが、パフォーマンス向上の可能性は比較的大きくなります。この作業の目標は、後処理とモデル アーキテクチャの両方から YOLO のパフォーマンス効率の境界をさらに改善することです。この目的を達成するために
 Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 pm 12:07 PM
Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 pm 12:07 PM
Tomcat がデプロイ後に war パッケージに正常にアクセスできない問題を解決するには、特定のコード サンプルが必要です。広く使用されている Java Web サーバーとして、Tomcat を使用すると、開発者は独自に開発した Web アプリケーションをデプロイ用の war ファイルにパッケージ化できます。ただし、構成が正しくないことやその他の理由により、war パッケージをデプロイした後に正常にアクセスできないという問題が発生する場合があります。この記事では、このジレンマに対処する具体的なコード例をいくつか紹介します。 1. Tomcat サービスを確認する
 Flask アプリケーションのための Gunicorn 導入ガイド
Jan 17, 2024 am 08:13 AM
Flask アプリケーションのための Gunicorn 導入ガイド
Jan 17, 2024 am 08:13 AM
Gunicorn を使用して Flask アプリケーションをデプロイするにはどうすればよいですか? Flask は、さまざまなタイプの Web アプリケーションの開発に広く使用されている軽量の Python Web フレームワークです。 Gunicorn (GreenUnicorn) は、WSGI (WebServerGatewayInterface) アプリケーションの実行に使用される Python ベースの HTTP サーバーです。この記事では、Gunicorn を使用して Flask アプリケーションをデプロイする方法を紹介します。
 PHP Jenkins 101: CI/CD を始める唯一の方法
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: CI/CD を始める唯一の方法
Mar 09, 2024 am 10:28 AM
はじめに 継続的インテグレーション (CI) と継続的デプロイメント (CD) は、チームが高品質のソフトウェアをより迅速かつ確実に提供するのに役立つ、最新のソフトウェア開発における重要な手法です。 Jenkins は、ビルド、テスト、デプロイメントのプロセスを自動化する人気のオープンソース CI/CD ツールです。この記事では、PHP を使用して Jenkins で CI/CD パイプラインを設定する方法について説明します。 Jenkins のセットアップ Jenkins のインストール: Jenkins の公式 Web サイトから Jenkins をダウンロードしてインストールします。プロジェクトの作成: Jenkins ダッシュボードから新しいプロジェクトを作成し、php プロジェクトに一致する名前を付けます。ソース管理の構成: PHP プロジェクトの git リポジトリを Jenkin として構成します
 Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 am 11:43 AM
Tomcat が war パッケージをデプロイした後にアクセスできない問題を解決する方法
Jan 13, 2024 am 11:43 AM
war パッケージの展開後に Tomcat にアクセスできない問題を解決するには、特定のコード例が必要です はじめに: Web 開発では、Tomcat は最も広く使用されている Java Web サーバーの 1 つです。ただし、war パッケージを Tomcat に展開した後、アクセスできない問題が発生することがあります。この記事では、アクセス不能につながる可能性のあるいくつかの状況を紹介し、対応する解決策とコード例を示します。 1. war パッケージが正しくデプロイされていることを確認する 最初のステップは、war パッケージが Tomcat の Web アプリに正しくデプロイされていることを確認することです。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Gunicorn と Flask の無敵の組み合わせを展開します
Jan 17, 2024 am 10:24 AM
Gunicorn と Flask の無敵の組み合わせを展開します
Jan 17, 2024 am 10:24 AM
Gunicorn と Flask: 完璧なデプロイメントの組み合わせ、特定のコード例が必要 概要: 開発者にとって、特に Python Web アプリケーションの場合、適切なデプロイメント方法を選択することが非常に重要です。 Python Web フレームワークの中で、Flask は非常に人気のある選択肢であり、Gunicorn は Python アプリケーションをデプロイするためのサーバーです。この記事では、Gunicorn と Flask の組み合わせを紹介し、読者に役立ついくつかの具体的なコード例を提供します。




