
この記事では、主に vue コンポーネントの使用に関する詳細をいくつか紹介します。この記事では、基本的な例を通して詳細を紹介します。
詳細 1
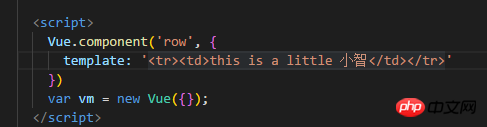
例

操作結果:

上記のことは誰もが知っているので、ここでは詳しく説明しません。コードに戻りますが、tbody の各行をサブコンポーネントにする必要がある場合があります。私たちのコードは何ができるでしょうか?このように記述して、次のようにグローバル コンポーネントを定義できます:

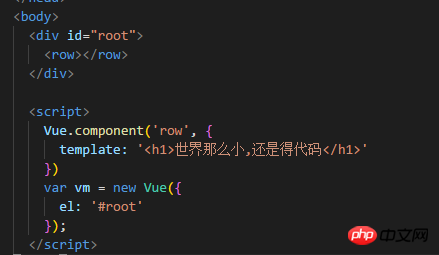
次に、本体内で次のように呼び出すことができます:

実行結果:

行が出力されることがわかります。 , しかし、実際にはミッションの内容は含まれていないので、問題はどこにあるのでしょうか?コードに戻ると、vue インスタンスの作成時にマウントするポイントを指定していないことがわかりました。そのため、次のように el を使用して vue が引き継ぐ Dom を指定しました。

実行結果:

問題無いように感じますが、本当にそうなのでしょうか?要素をチェックして DOM 構造をチェックします:

エラーがわかりますか?通常の 3 つの tr は tbody 内にあるはずですが、今は tbody と同じレイヤーにあります。何が起こっているのでしょうか。
H5 仕様では、テーブルに tbody が必要で、tr は tbody に配置される必要があるため、サブコンポーネントを使用して行を書き込むため、ブラウザーで解析時に問題が発生します。
では、このような状況に遭遇したら、どのようにバグを解決すればよいでしょうか? 現時点では、vue が提供する is 属性 を利用してこの問題を解決できます。非常に簡単です。tbody には tr だけを記述します。しかし実際には、tr を表示したい場合は、tr の空の内容を表示するだけではありません。行コンポーネントではどうすればよいでしょうか?
次のように、追加の属性 is を tr に追加して、行と等しくすることができます:

このコードの意味は次のとおりです: コンポーネントを使用したいが、このコンポーネントを直接書くことはできません。したがって、tr を書きました。is は、私が書いたものは tr ですが、行コンポーネントであることを意味します。このように、H5 仕様に準拠するだけでなく、コンポーネントのコンテンツも表示できます。プログラムにはバグがありません。
動作結果:

すべて正常です。
同样我们使用 ul, select 标签的时候,也可以用这种方法。
詳細 2
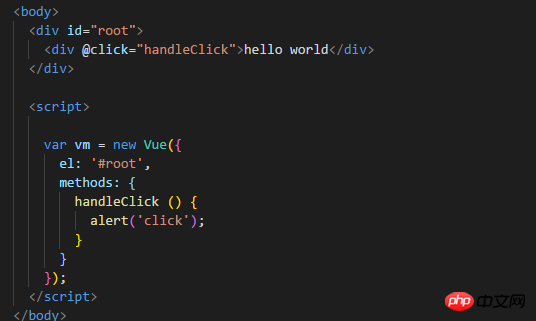
基本的な例

このテキストを個別に抽出してそれを表すために使用したい場合、テキストを含むコンポーネント行を定義しました。これは、完璧に見えますが、ブラウザを開いて実行すると、バグが手を振っていることがわかります:

主な意味は、データは オブジェクト ではなく関数であるということです。最も外側の Vue のインスタンスであるルート コンポーネントでは、オブジェクトを介して定義しても問題はありませんが、サブコンポーネントでは問題ありません。非ルートコンポーネントの場合は次のようになります。定義が機能しません。データの定義では、データが関数である必要があり、この関数は次のようにオブジェクトを返す必要があります:

実行結果:

このようにして問題は解決されます。
がこのように定義されているのは、サブコンポーネントはルート コンポーネントのように 1 回だけ呼び出されるのではなく、複数回呼び出すことができるためです。そのため、各サブコンポーネントのデータが <a href="%E3%81%A8%E5%90%8C%E3%81%98%E3%81%AB%E3%81%AA%E3%82%8B%E3%81%93%E3%81%A8%E3%82%92%E6%9C%9B%E3%81%BE%E3%81%AA%E3%81%84%E3%81%8B%E3%82%89%E3%81%A7%E3%81%99%E3%80%82%20http://www.php.cn/java/java-alibaba-qita.html" target="_blank">他のサブコンポーネントが競合しているか、各サブコンポーネントに独自のデータ フィールドが必要であり、オブジェクトを返すことができます。この要件は機能を通じて実現できます。 </a>之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和<a href="http://www.php.cn/java/java-alibaba-qita.html" target="_blank">其它</a>的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。

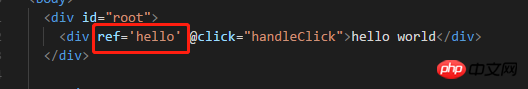
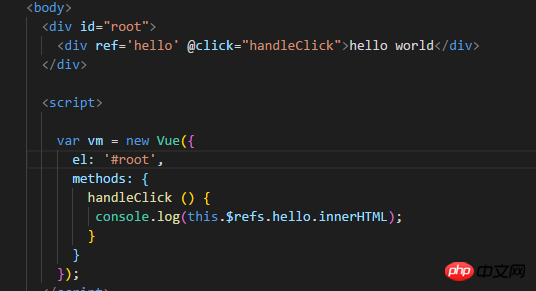
アニメーション エフェクトを扱う場合は、実際に Dom を操作する必要があります。では、Vue で Dom を操作するにはどうすればよいでしょうか? 次のように、ref を通じて を参照できます。



VuePress を使用して個人ブログを構築する手順の詳細な説明 (コード付き)
Web サイト以外のルート ディレクトリに Vue プロジェクトをコンパイルしてデプロイする方法の詳細な説明
以上がvue コンポーネント_vue.js の使用に関する詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。