标签来定义。每个表格均有若干行(tablerow),每行被分割为若干单元格(tabledata)。可以为表格指定width和height属性,如果不定义边框属性,表格将不显示边框。<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>ログイン後にコピー
在浏览器显示如下:

跨行和跨列的表格单元格
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
ログイン後にコピー
浏览器中显示如下:
单元格跨两格:
| Name | Telephone |
|---|
| Bill Gates | 555 77 854 | 555 77 855 |
单元格跨两列:
| First Name: | Bill Gates |
|---|
| Telephone: | 555 77 854 |
|---|
| 555 77 855 |
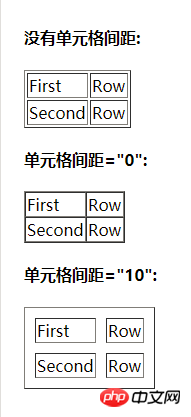
Cell spacing 增加单元格之间的距离
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="0":</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
ログイン後にコピー

⑩HTML表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签
多数情况下被用到的表单标签是输入标签()。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域(Text Fields)
文本域通过 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
ログイン後にコピー
浏览器显示如下:
First name:
Last name:
注意:表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
密码字段
密码字段通过标签 来定义:
<form>
Password: <input type="password" name="pwd">
</form>
ログイン後にコピー
浏览器显示效果如下:
Password:
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)
标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
ログイン後にコピー
浏览器显示效果如下:
Male
Female
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
ログイン後にコピー
浏览器显示效果如下:
I have a bike
I have a car
上传文件
<input type="file" name="fileName" />
ログイン後にコピー
下拉列表/滚动列表
<form action="">
<select name="cars" size=1> <!--size=1时是下拉框,size>1时是滚动框-->
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
ログイン後にコピー
文本域(Textarea)
<textarea rows="10" cols="30">
文本域只能通过rows和cols属性设置尺寸,如果文本内容超出限制会变成下拉框。
</textarea>
ログイン後にコピー
Label标签
label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
<form action="demo_form.phpp">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
<input type="submit" value="提交">
</form>
ログイン後にコピー
带边框的表单(Fieldset)
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
ログイン後にコピー

按钮
普通按钮
<input type="button" value="按钮"/> <!--自定义按钮,和JS关联,执行客户端脚本-->
ログイン後にコピー
提交按钮
<input type="submit" value="提交"/> <!--传送表单数据到服务器-->
ログイン後にコピー
重置按钮
<input type="reset" value="重置"/> <!--清空表单内容为最初默认值-->
ログイン後にコピー
HTML5的button标签
<button type="button">确认</button>
ログイン後にコピー
在button元素内部可以放置内容,比如文本或图像。这是该元素与使用input元素创建按钮之间的不同之处。请始终为button元素规定type属性。
相关推荐:
HTML基础之选择器
几个HTML基础知识点
在前端中的html基础知识
以上がHTMLの基本の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-03-31 22:46:01
-
2023-03-31 22:26:01
-
2023-03-31 22:18:02
-
2023-03-31 22:04:02
-
2023-03-31 22:02:02
-
2023-03-31 22:00:02
-
2023-03-31 21:56:01
-
2023-03-31 21:48:01
-
2023-03-31 21:46:01
-
2023-03-31 21:42:02

来定义。