laravel 5.4+vue+vux+要素環境マッチング手順の詳細説明
今回は、laravel 5.4+vue+vux+要素の環境マッチングの手順について詳しく説明します。laravel 5.4+vue+vux+要素の環境マッチングの注意事項は何ですか?実際のケースを見てみましょう。見て。
はじめに
最近、プロジェクトのニーズにより、このような環境に合わせる必要があります。これまでに自分で作ったものを長い間ネットで探した結果、単純すぎるか、自分で実行するのは不可能でした。プロセスは次のとおりです
まずlaravel5.4をダウンロードし、公式Webサイトに直接アクセスしてワンクリックインストールパッケージまたはコンポーザーまたはスキャフォールディングをダウンロードします。 つまり、laravel環境にアクセスできるようになりました。
laravelでpackage.jsonファイルを開きます:"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}その後、ターミナルでプロジェクトのルートディレクトリに入り、
cnpm install
を実行します。Taobaoミラーがない場合は、次のことができます。 :
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
少し 上記の package.json ファイルで各依存ライブラリを構成するときは、特定のバージョンに従って変更する必要があることに注意してください。そうしないと、多くの落とし穴を踏むことになります (理由は聞かないでください)知っています! ~)
その後、laravel プロジェクト ディレクトリの下にもう 1 つあることがわかります:
 今回はすでに利用可能です
今回はすでに利用可能です
npm run devこれまでに、vue、vue-loader、vue-router、element-ui を設定しました。今度は vux をインストールします。
cd でプロジェクトのルート ディレクトリに移動します。まだインストールされていない場合は、vue-cli スキャフォールディングが必要です:
npm install vue-cli -g / cnpm install vue-cli -g
次に、vux をインストールします:
npm install vux --save
まあ、実際には非常に高速です~~
vux2 には vux が必要なので、 -loader を使用するため、vux-loader もインストールする必要があります:
npm install vux-loader --save
より少ないソース コードを正しくコンパイルするには、less-loader をインストールします:
npm install less less-loader –-save
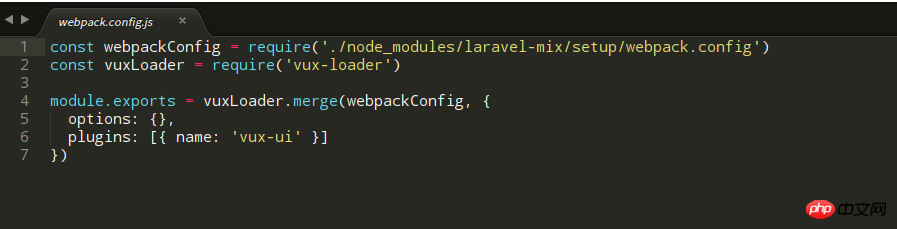
OK インストールが成功したら、プロジェクトのルート ディレクトリに移動し、webpack という名前の新しいファイルを作成します。 .config.js 内で設定します:
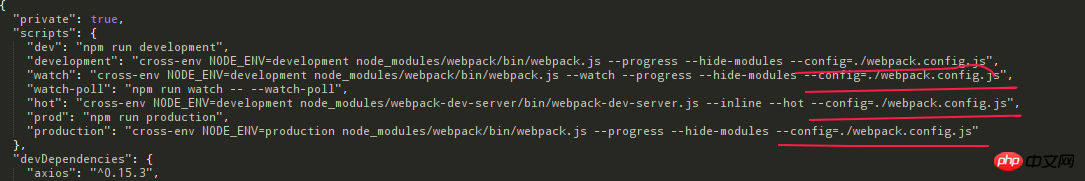
 次に、ルート ディレクトリで package.json を開き、現在の webpack.config.js ファイルを指定して -config で指定されたファイルを変更します:
次に、ルート ディレクトリで package.json を開き、現在の webpack.config.js ファイルを指定して -config で指定されたファイルを変更します:
 保存、設定が完了したら、実行:
保存、設定が完了したら、実行:
npm run watch
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
PHPを使用してログインをシミュレートし、データをキャプチャする手順の詳細な説明PHPを使用してカルーセル宝くじアルゴリズムのケース分析を実装する以上がlaravel 5.4+vue+vux+要素環境マッチング手順の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Laravelで電子メールの送信が失敗したときに返品コードを取得する方法は?
Apr 01, 2025 pm 02:45 PM
Laravelで電子メールの送信が失敗したときに返品コードを取得する方法は?
Apr 01, 2025 pm 02:45 PM
Laravelの電子メールの送信が失敗したときに戻りコードを取得する方法。 Laravelを使用してアプリケーションを開発する場合、検証コードを送信する必要がある状況に遭遇することがよくあります。そして実際には...
 Laravelスケジュールタスクは実行されません:スケジュール:実行コマンドの後にタスクが実行されていない場合はどうすればよいですか?
Mar 31, 2025 pm 11:24 PM
Laravelスケジュールタスクは実行されません:スケジュール:実行コマンドの後にタスクが実行されていない場合はどうすればよいですか?
Mar 31, 2025 pm 11:24 PM
LaravelスケジュールタスクRAN RANSPONSIVEトラブルシューティングRALAVELのスケジュールタスクスケジューリングを使用すると、多くの開発者がこの問題に遭遇します。スケジュール:実行...
 Laravelでは、検証コードが電子メールで送信できない状況に対処する方法は?
Mar 31, 2025 pm 11:48 PM
Laravelでは、検証コードが電子メールで送信できない状況に対処する方法は?
Mar 31, 2025 pm 11:48 PM
Laravelの電子メールの検証コードの送信の障害を処理する方法は、Laravelを使用することです...
 DCAT管理者にデータを追加するためにクリックのカスタムテーブル関数を実装する方法は?
Apr 01, 2025 am 07:09 AM
DCAT管理者にデータを追加するためにクリックのカスタムテーブル関数を実装する方法は?
Apr 01, 2025 am 07:09 AM
DCATを使用するときにDCATADMIN(Laravel-Admin)にデータを追加するためにカスタムクリックのテーブル関数を実装する方法...
 Laravel Redis接続共有:選択方法が他の接続に影響するのはなぜですか?
Apr 01, 2025 am 07:45 AM
Laravel Redis接続共有:選択方法が他の接続に影響するのはなぜですか?
Apr 01, 2025 am 07:45 AM
Laravel FrameworkでRedis接続の共有の影響とLaravelフレームワークとRedisを使用する際のメソッドを選択すると、開発者は問題に遭遇する可能性があります。
 Laravel Multi-Tenant Extension Stancl/Tenancy:テナントデータベース接続のホストアドレスをカスタマイズする方法は?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant Extension Stancl/Tenancy:テナントデータベース接続のホストアドレスをカスタマイズする方法は?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant拡張機能パッケージStancl/Tenancyのカスタムテナントデータベース接続Laravel Multi-Tenant ExtensionパッケージStancl/Tenancyを使用したマルチテナントアプリケーションを構築する際の...
 バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
LaravelEloquentモデルの検索:データベースデータを簡単に取得するEloquentormは、データベースを操作するための簡潔で理解しやすい方法を提供します。この記事では、さまざまな雄弁なモデル検索手法を詳細に紹介して、データベースからのデータを効率的に取得するのに役立ちます。 1.すべてのレコードを取得します。 ALL()メソッドを使用して、データベーステーブルですべてのレコードを取得します:useapp \ models \ post; $ post = post :: all();これにより、コレクションが返されます。 Foreach Loopまたはその他の収集方法を使用してデータにアクセスできます。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索




