PHP+AJAXで投票機機能を実装する方法
この記事では主に PHP+AJAX 投票マシン機能をサンプルコードを通して詳しく紹介します。必要な方は参考にしてください
最後に、「非同期 Javascript と XML」を意味する AJAX について説明します。 、実装可能 Web コンテンツの部分的な読み込みにより、ユーザー エクスペリエンスが向上します。今では多くのWebサイトでこの技術が使われており、Webページの非同期更新が実現できることはご存知でしょう。もちろん、次の例は比較的単純であり、この機能は反映されていません~
voter
新しいファイル [AJAX vote.html] を作成します
<html>
<head>
<script type="text/javascript">
// 这里是js代码
function getVote(int) {
if (window.XMLHttpRequest) {
// 创建 XMLHttpRequest 对象
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp = new XMLHttpRequest();
} else {
//IE6, IE5 浏览器执行的代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 监听响应
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState ==4 && xmlhttp.status == 200) {
// 找到 id 为 poll 的控件
document.getElementById('poll').innerHTML = xmlhttp.responseText;
}
}
// 向PHP脚本传递主要参数q
xmlhttp.open("GET", "poll_vote.php?q=" + int, true);
xmlhttp.send();
}
</script>
</head>
<body>
<p id="poll">
<h3 id="你喜欢吃吗">你喜欢吃吗?</h3>
<form>
是:<input type="radio" name="vote" value="0" onclick="getVote(this.value)"><br>
否:<input type="radio" name="vote" value="1" onclick="getVote(this.value)">
</form>
</p>
</body>
</html>[poll_vote.php] スクリプトを作成しますfile
<?php
// 接收参数q
$vote = htmlspecialchars($_REQUEST['q']);
// 获取文件中存储的数据(这里需要在同一目录下新建一个poll_result.txt文件)
$filename = "poll_result.txt";
$conn = file($filename);
// 将数据分割到数组
$array = explode("||", $conn[0]);
$yes = $array[0];
$no = $array[1];
$count = $array[2];
if ($vote == 0) {
$yes += 1;
$count += 1;
}
if ($vote == 1) {
$no += 1;
$count += 1;
}
// 将投票数据保存到文档
$insertvote = $yes . '||' . $no . '||' . $count;
$fp = fopen($filename, "w");
fputs($fp, $insertvote);
fclose($fp);
?>
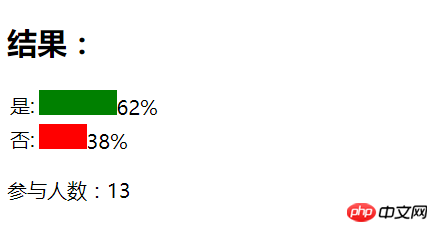
<h2 id="结果">结果:</h2>
<table>
<tr>
<td>是:</td>
<td>
<span style="display: inline-block; background-color: green; width: <?php echo 100 * round($yes / ($yes + $no), 2);?>px; height: 20px;"></span><?php echo 100 * round($yes / ($yes + $no), 2); ?>%
</td>
</tr>
<tr>
<td>否:</td>
<td>
<span style="display: inline-block; background-color: red; width: <?php echo 100 * round($no / ($yes + $no), 2);?>px; height: 20px;"></span><?php echo 100 * round($no / ($yes + $no), 2); ?>%
</td>
</tr>
</table>
<p><?php echo "参与人数:" . $count; ?></p>新しい空のドキュメントを作成します [poll_result.txt]
この時点のディレクトリ:
|-AJAX vote.html
|-poll_vote.php
|-poll_result.txt
異なる場合は、上記のコードを変更する必要があります
対応する効果:


関連する推奨事項:
以上がPHP+AJAXで投票機機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP は、PHP 用のオープンソース フレームワークです。これは、アプリケーションの開発、展開、保守をより簡単にすることを目的としています。 CakePHP は、強力かつ理解しやすい MVC のようなアーキテクチャに基づいています。モデル、ビュー、コントローラー
 CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
ファイルのアップロードを行うには、フォーム ヘルパーを使用します。ここではファイルアップロードの例を示します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 CakePHP クイックガイド
Sep 10, 2024 pm 05:27 PM
CakePHP クイックガイド
Sep 10, 2024 pm 05:27 PM
CakePHP はオープンソースの MVC フレームワークです。これにより、アプリケーションの開発、展開、保守がはるかに簡単になります。 CakePHP には、最も一般的なタスクの過負荷を軽減するためのライブラリが多数あります。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます






