
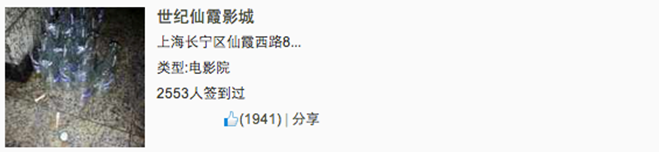
Web ページやモバイル ページの制作では、次の図に示すように、左側が左側 (または右側)、コンテンツが右側 (または左側) になるこの効果がよく見られます。 >

☑ LESS バージョン: 対応するソース ファイルは media.less
☑ Sass バージョン: 対応するソース ファイルは _media.scss
☑ コンパイル済みバージョン: は、bootstrap.css ファイル の 4792 ~ 4819 行目に対応します。
1. メディア オブジェクト – デフォルトのメディア オブジェクト
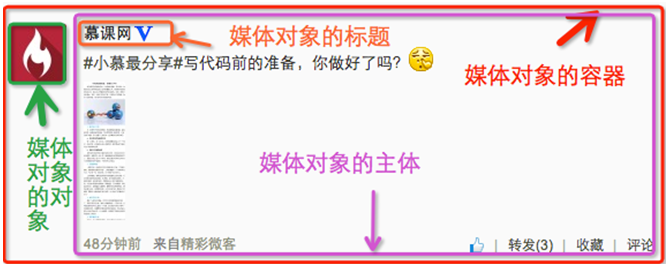
メディア オブジェクトは通常グループで表示され、メディア オブジェクトのグループには次の部分が含まれることがよくあります:☑ メディア オブジェクトのコンテナ: 多くの場合、「メディア」クラス名で表され、メディア オブジェクト
のすべてのコンテンツを収容するために使用されます。
☑ メディア オブジェクトのオブジェクト: 多くの場合「メディア オブジェクト」で表され、メディア オブジェクト内のオブジェクトであり、多くの場合画像☑ メディア オブジェクトの本体: 「メディア本体」として表現されることが多く、メディア オブジェクトのメイン コンテンツであり、任意の要素にすることができますが、多くの場合、画像のサイド コンテンツとなります
☑ メディア オブジェクトのタイトル: 多くの場合、オブジェクトを説明するために使用されるタイトルである「メディア見出し」で表されます。この部分はオプションです。
以下に示すように:

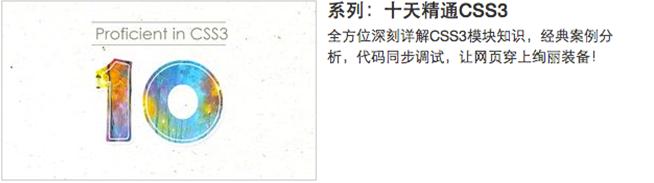
具体的な使用方法は次のとおりです。
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="imgs/1.jpg" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>

原理分析:
メディア オブジェクト スタイルは比較的単純で、以下に示すようにオブジェクト間の間隔を設定するだけです。/bootstrap.css ファイルの 4792 行目~4815 行目/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
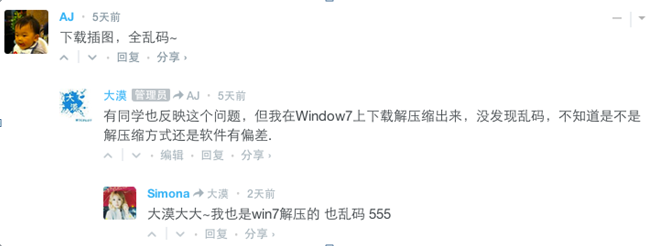
2. メディア オブジェクト – メディア オブジェクトのネスト
コメント システムでは、次のような効果がよく見られます:

<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル</div>
</div>
</div>
</div>
</div>
</div>
</div>

メディア オブジェクトのネストは、メディア オブジェクトにおける単純なアプリケーション効果の 1 つにすぎません。多くの場合、リスト項目もメディア オブジェクトと同様に見えます。コメント システムでも同じことが言えます。もの:

使用法: 上の図のメディア オブジェクトのリスト効果については、Bootstrap フレームワークが提供するリスト表示効果です。構造を記述するときに ul を使用し、クラス名「media-list」を ul に追加し、「media」を使用できます。 、サンプルコードは次のとおりです:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object" src=" " alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 class="media-heading">Media Header</h4>
<div>…</div>
</div>
</li>
<li class="media">…</li>
<li class="media">…</li>
</ul>

原理分析: メディア オブジェクト リストには、スタイルに関して特別な処理はあまりありません。リストの左の間隔を 0 に設定し、箇条書きの記号を削除するだけです。
/bootstrap.css ファイルの 4816 行目~4819 行目/
上記は、Bootstrap メディア オブジェクトの学習に役立つこの記事の全内容です。あなたの学習に役立つことを願っています。