PHP+ajaxはドロップダウンコンテンツをクエリする機能を実現します
この記事では、主にphp+ajaxを使用してドロップダウンコンテンツをクエリする機能を紹介し、具体的な例の形でphpとajax動的クエリ関数を組み合わせた関連実装テクニックを分析します。この記事の php+ajax Baidu クエリ ドロップダウン コンテンツ機能の模倣機能について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
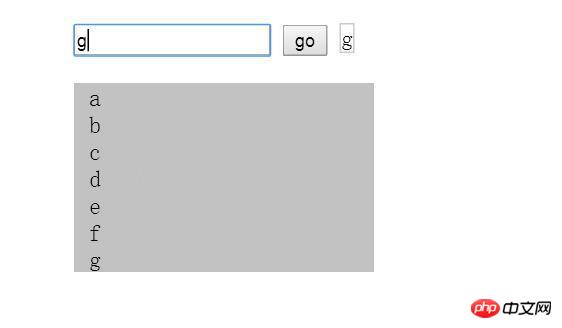
操作の効果は次のとおりです:
 htmlコード:
htmlコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
body{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
</style>
</head>
<body>
<form action="">
<p class="search-wrap">
<input type="text" id="search">
<ul id="xiala">
</ul>
<input type="button" value="go" id="sousuo">
<p id="searVal" style="display:inline-block;border:1px solid #ccc"></p>
</p>
</form>
</body>
<script type="text/javascript">
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("<li>"+arr[i]+"</li>");
$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
</script>
</html>a.txtの内容:
a,b,c,d,e,f,g
関連する推奨事項:
ThinkPHP フレームワークのユーザー情報クエリの更新と削除の手順の詳細な説明Laravel5 あいまい一致および複数条件のクエリ機能を実装する手順の詳細な説明thinkPHP5 フレームワークの手順の詳細な説明ページングクエリを実装するには
以上がPHP+ajaxはドロップダウンコンテンツをクエリする機能を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP は、PHP 用のオープンソース フレームワークです。これは、アプリケーションの開発、展開、保守をより簡単にすることを目的としています。 CakePHP は、強力かつ理解しやすい MVC のようなアーキテクチャに基づいています。モデル、ビュー、コントローラー
 CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
ファイルのアップロードを行うには、フォーム ヘルパーを使用します。ここではファイルアップロードの例を示します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 CakePHP クイックガイド
Sep 10, 2024 pm 05:27 PM
CakePHP クイックガイド
Sep 10, 2024 pm 05:27 PM
CakePHP はオープンソースの MVC フレームワークです。これにより、アプリケーションの開発、展開、保守がはるかに簡単になります。 CakePHP には、最も一般的なタスクの過負荷を軽減するためのライブラリが多数あります。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります




