
以下は、衝突を判定するネイティブ JS を実装する方法をまとめたものです。興味のある学生は参照してください。

HTMLページコード:
<div id="d1"></div> <div id="d2"></div>
CSSページコード:
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>JSページコード:
<script type="text/javascript">
div=document.querySelectorAll("div");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(div[0].offsetTop+div[0].offsetHeight>=div[1].offsetTop && div[0].offsetTop<=div[1].offsetTop+div[1].offsetHeight && div[0].offsetLeft+div[0].offsetWidth>=div[1].offsetLeft && div[0].offsetLeft<=div[1].offsetLeft+div[1].offsetWidth){
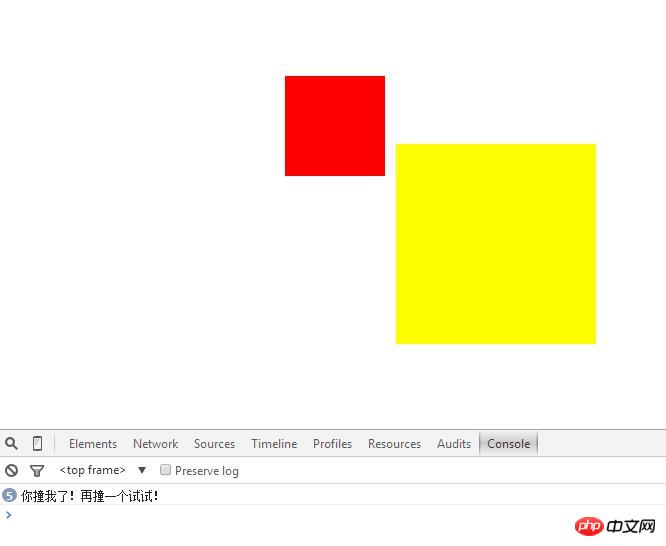
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(div[0]);
hit(div[1]);
</script>
上記は私がコンパイルしたオリジナルバージョンですJS が衝突判定のメソッドを実装したので、今後皆さんのお役に立てれば幸いです。
関連記事:
JSダウンロードファイルストリームの簡単な操作(コード添付)
jsで検証コードを生成して検証する(コード含む、簡単で大雑把、教育訓練含む)
About JSONデータを取得するためのJSの単純な呼び出し(コードが添付されており、単純かつ粗雑です)
以上が衝突を判定するネイティブ JS 実装方法 (興味深い例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。