
以下は私がまとめた Javascript のスコープとスコープチェーンです。興味のある学生はご覧ください。
1. Javascriptにはコードブロックスコープの概念がありません。ローカルスコープは関数
function fun()
{
for( var i = 0 ; i < 10 ; i++)
{}
//如果在Java中i此时应当属于未声明的变量,但是Js中i的作用域依然存在
console.log(i);//10
if(true)
{
var b = "helloworld";
}
console.log(b);//helloworld
}
fun();2. varで宣言された変数を使用しない場合、デフォルトはグローバル変数
function fun02()
{
a = "helloworld";
var b = "welcome";
}
fun02();
console.log(a); // helloworld
console.log(b); // b is not definedです。 Js
のスコープ チェーン まず簡単な例を見てみましょう。関数オブジェクトは 1 つだけです。他のオブジェクトと同様、関数オブジェクトには、コードを通じてアクセスできるプロパティと、 JavaScript エンジン。内部プロパティの 1 つは [[Scope]] で、ECMA-262 標準第 3 版で定義されています。この内部プロパティには、関数が作成されるスコープ内のオブジェクトのコレクションが含まれます。このコレクションは関数のスコープ チェーンと呼ばれます。 、関数がどのデータにアクセスできるかを決定します。var a = "hello";
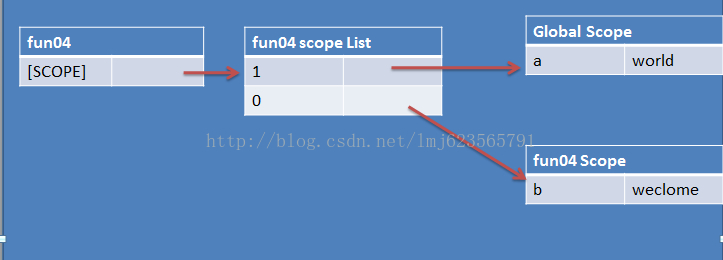
function fun04()
{
a = "world";
var b ="welcome";
}スコープチェーン図:
 注: 図ではグローバルスコープ内のウィンドウやドキュメント等は省略しており、各関数オブジェクトの引数やthis等は描画されていません。
注: 図ではグローバルスコープ内のウィンドウやドキュメント等は省略しており、各関数オブジェクトの引数やthis等は描画されていません。
function fun03()
{
var a = 10;
return function(){
a*= 2 ;
return a ;
};
}
var f = fun03();
f();
var x = f();
console.log(x); //40
var g = fun03();
var y = g();
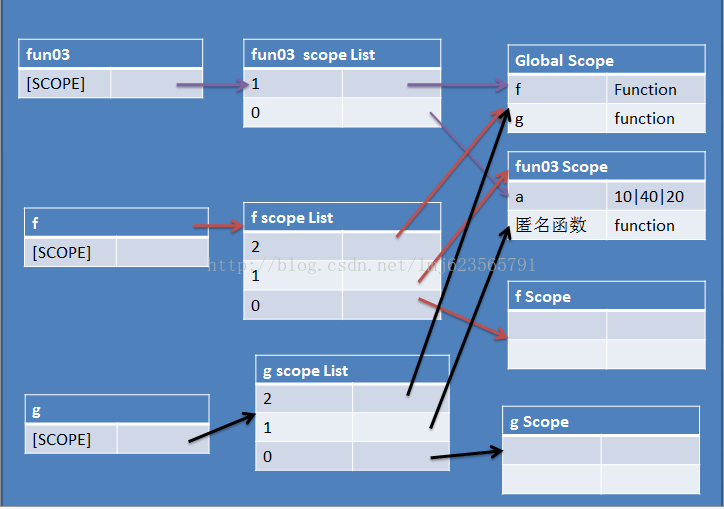
console.log(y); //20上記のコードを観察すると、fun03、f、g の 3 つの関数オブジェクトがあります。
以下はスコープ チェーンの図です:
函数对象 f 在代码中执行了2 次,所以a*2*2 = 40 ; 函数对象 g 在代码中执行了1次, 所以 a *2 = 20 ;
4、闭包
上面的例子可以看到,在fun03执行完成后,a的实例并没有被销毁,这就是闭包。个人对闭包的理解是:函数执行完成后,函数中的变量没有被销毁,被它返回的子函数所引用。
下面以一个特别经典的例子,同时使用作用域链解析:
window.onload = function()
{
var elements = document.getElementsByTagName("li");
for(var i = 0; i < elements.length ; i ++)
{
elements[i].onclick = function()
{
alert(i);
}
}
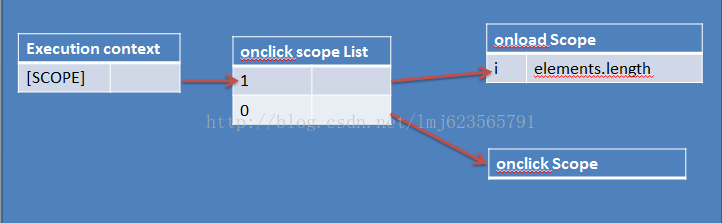
}相信上面的代码肯定大家都写过,本意是点击每个li,打印出它们的索引,可是事实上打印出的都是elements.length。这是为什么呢?

看下上面的简易的作用域链(省略了很多部分,主要是理解),此时每个onclick函数的i,指向的都是 onload 中的i 此时的 i = element.length.
下面看解决方案:
window.onload = function ()
{
var elements = document.getElementsByTagName("li");
for (var i = 0; i < elements.length; i++)
{
(function (n)
{
elements[n].onclick = function ()
{
alert(n);
}
})(i);
}
}在onclick函数的外层,包了一层立即执行的函数,所以此时的n指向的 n 是立即执行的,所有都是1~elements.length 。
上面是我整理给大家的Javascript的作用域 ,希望今后会对大家有帮助。
相关文章:
JS实现访问DOM对象指定节点的方法示例_javascript技巧
以上がJavascript スコープ チェーンのスコープについて (画像とテキストのチュートリアル、一目でわかる)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。