
1.オブジェクト
var packJson = {"name":"Liza", "password":"123"};2.Array
var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];JSON字符串:
var jsonStr ='{"name":"Liza", "password":"123"}' ;JSON对象:
var jsonObj = {"name":"Liza", "password":"123"};1、JSON字符串转化JSON对象
var jsonObject= jQuery.parseJSON(jsonstr);
2、JSON对象转化JSON字符串
var jsonstr =JSON.stringify(jsonObject );
JSON.stringify(value[, replacer [, space]])
我们看下代码:
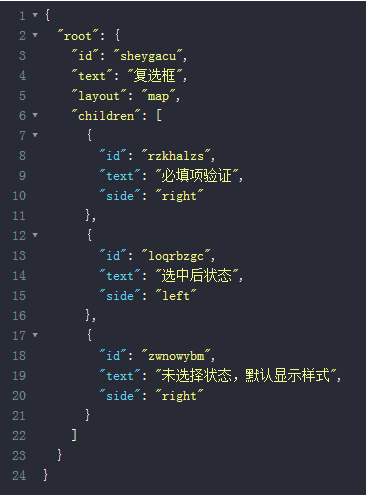
var formatJsonStr=JSON.stringify(jsonObject,undefined, 2);



代码如下,这里的gm是固定的,g表示global,m表示multiple:
var jsonStr=jsonStr.replace(new RegExp('\\"',"gm"), '"' );

1、遍历JSON对象代码如下:
var packJson = {"name":"Liza", "password":"123"} ;
for(var k in packJson ){//遍历packJson 对象的每个key/value对,k为key
alert(k + " " + packJson[k]);
}2、遍历JSON数组代码如下:
var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
for(var i in packJson){//遍历packJson 数组时,i为索引
alert(packJson[i].name + " " + packJson[i].password);
}

递归代码如下:
/**
*返回处理后的 json字符串
*/
function jsonParse(jsonObj) {
distinctJson(jsonObj);
var last=JSON.stringify(jsonObj, undefined, 2);
return last;
}
/**
* 去掉 json中数组多余的项
*/
function distinctJson(obj) {
if(obj instanceof Array) {
if(obj.length > 1) { //数组中有超过一个对象,删除第一个对象之后的所有对象
obj.splice(1, (obj.length - 1));
}
distinctJson(obj[0]);
} elseif(obj instanceof Object) {
for( var index in obj){
var jsonValue = obj[index];
distinctJson(jsonValue);
}
}
}


递归代码如下:
/**
* 递归查找目标节点
*/
function findTarget(obj,targetId,targetChildren){
if(obj.id==targetId){
obj.children=targetChildren;
returntrue;
}else{
if(obj.children!=null){
for(var i=0; i<obj.children.length; i++){
var flag=findTarget(obj.children[i],targetId,targetChildren);
if(flag==true){
returntrue;
}
}
}
}
returnfalse;
}上面是我整理给大家的JS操作JSON常用方法,希望今后会对大家有帮助。
相关文章:
JavaScript使用forEach()与jQuery使用each遍历数组时return false 的区别
JavaScript实现把rgb颜色转换成16进制颜色的方法
以上がJS を使用して JSON を操作するための一般的な方法 (実践的なグラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。