
この記事では、JS の Map と ForEach の違いと使用法の違いについて詳しく説明します。これに興味のある友人はそれを学ぶことができます。
すでに JavaScript の経験がある場合は、一見同一に見える 2 つのメソッド、Array.prototype.map() と Array.prototype.forEach() をすでにご存知でしょう。
では、それらの違いは何ですか?
まず MDN の Map と ForEach の定義を見てみましょう:
forEach(): 提供された関数を配列要素ごとに 1 回実行します。
map(): 呼び出し元の配列内のすべての要素に対して提供された関数を呼び出した結果を含む新しい配列を作成します。
違いは何ですか? forEach() メソッドは実行結果を返しませんが、未定義です。つまり、forEach() は元の配列を変更します。 map() メソッドは新しい配列を取得して返します。
配列を以下に示します。その中の各要素を 2 倍にしたい場合は、map と forEach を使用して目的を達成できます。
let arr = [1, 2, 3, 4, 5];
ForEach
forEach は意味のある値を返さないことに注意してください。
コールバック関数内の arr の値を直接変更します。
arr.forEach((num, index) => {
return arr[index] = num * 2;
});実行結果は以下の通りです:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});実行結果は以下の通りです:
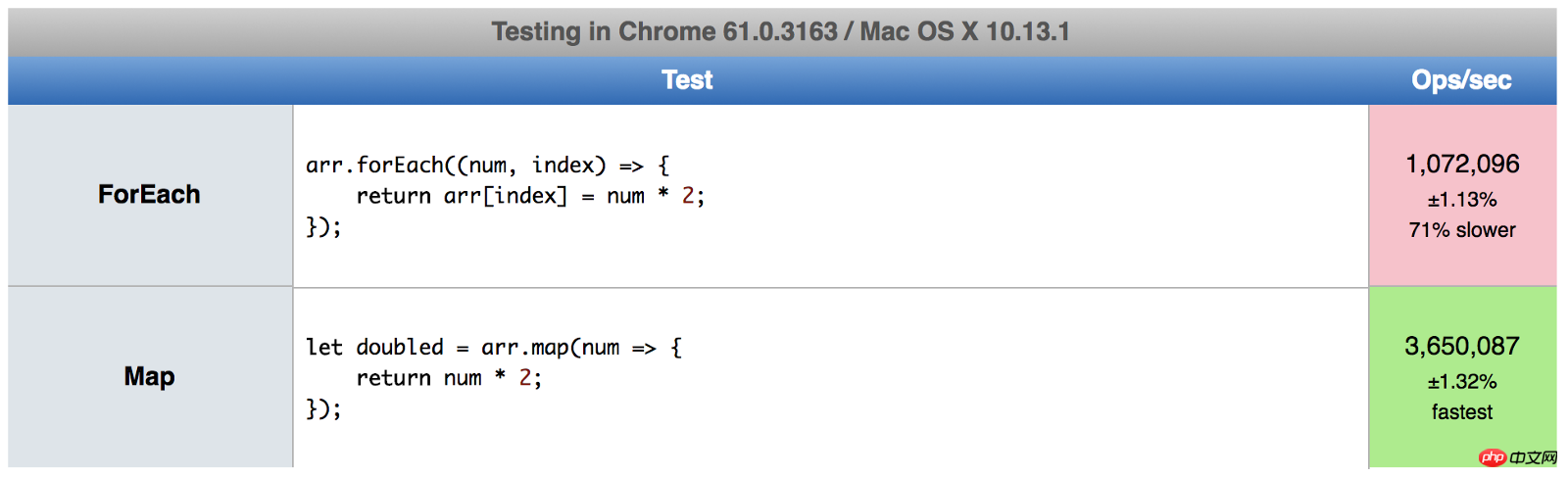
実行速度の比較
jsPref は、さまざまな JavaScript 関数の実行速度を比較するために使用される非常に優れた Web サイトです。
forEach()とmap()のテスト結果は次のとおりです:私のコンピュータでのforEach()の実行速度はmap()よりも70%遅いことがわかります。ブラウザの実行結果は人それぞれ異なります。次のリンクを使用してテストできます: Map vs. forEach - jsPref。 
// doubled = [2, 4, 6, 8, 10]
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() は新しい配列を保存するためにメモリ空間を割り当ててそれを返しますが、forEach() はデータを返しません。
forEach() を使用すると、コールバックで元の配列の要素を変更できます。 map() は新しい配列を返します。
jquery+ajax readingそして正しいリスト
以上がJS の Map と ForEach の違いの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。