JavaScript フロー制御ステートメントのコレクション (グラフィック チュートリアル)
JS ではフロー制御ステートメントが重要です。 JS のフロー制御文には、if 条件判定文、for ループ文、while ループ文、do...while ループ文、break 文、 continue 文、switch 文の 7 種類の文が含まれています。
一、if文
if文は最も基本的な条件判断文です。表現条件に応じて対応する処理を行います。構文例は次のとおりです。
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
} 1.a==b は if ステートメント内の条件です。
2.alert("a=c") は if ステートメントの結果です。
このスクリプトの意味は、変数 a と b を宣言し、a=b の場合は a=5 を割り当て、ポップアップ ウィンドウ b=5 を割り当てます。
注: このスクリプトでは中括弧を省略できます。
2. If...else ステートメント
if...else ステートメントは、if ステートメントの標準形式です。 if に else を追加すると、ステートメントがより完全になります。
このステートメントの構文は次のとおりです:
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");このスクリプトの意味は次のとおりです: 変数 a と b を宣言し、a=b、ポップアップ ウィンドウ b= の場合は値 a=5 を割り当てます。 5、それ以外の場合はポップアップ ウィンドウ b!=5 。
3. if...else if ステートメント
If...else if ステートメントは、if ステートメントを柔軟に使用できるものです。
このステートメントの構文は次のとおりです。
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}構文の意味: 変数 a、b、c、d、e をクリアし、a=b、ポップアップ ウィンドウ b= の場合は a=5 を割り当てます。 5; a=c の場合、ポップアップウィンドウ c=5; a=e の場合、ポップアップウィンドウ e=5;アップウィンドウ b!=5、c!=5、d!=5、e!=5。
4. if ステートメントのネストされた使用
if ステートメントは、外部 if と内部 if を区別するために {} を使用できます。 {} を使用して階層関係を決定しない場合、プログラム コードの出力は理想的な意味とはまったく異なる可能性があります。
構文の例は次のとおりです。
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
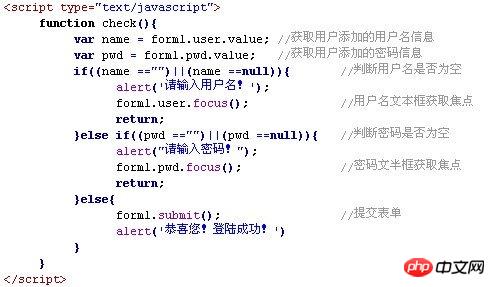
</script> //脚本结束上記の構文の例は、基本的に if ステートメントの使用法を紹介しています。ここでは、if ステートメントを使用して、次のいずれかを判断する例を示します。ユーザー名を入力します。
HTML 部分:

JavaScript

結論: この記事では、if のさまざまな使用法と例を含め、主にフロー制御ステートメント内の if ステートメントについて説明します。これらは比較的単純な基本的なアプリケーションです。
以降の記事では、コア技術の長さが長くなります。皆さんも応援していただければ幸いです。
3. switch ステートメント
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');4. do... while ステートメント
は最初に実行され、その後ループ本体が少なくとも 1 回実行されます。
5. while ステートメント
まず判断してから実行します。実行するには条件が満たされる必要があります
6. for ステートメント
まず判断してから実行します。実行前に変数を初期化する機能があります。ループとその後のループの定義 コード
seven.for...in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}nine.with ステートメントを実行します
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}上記は私が皆さんのためにコンパイルしたものです。将来的には誰にとっても役立つことを願っています。
関連記事:
jsオブジェクト配列のキー値の大文字と小文字の変換手順の詳細な説明
以上がJavaScript フロー制御ステートメントのコレクション (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。




