JSON オブジェクトを文字列に変換します (詳細なコードの回答が添付されています)
この記事では、JSON オブジェクトの文字列への変換を主に紹介し、パラメーターの意味、値の使用法、スペースの使用法を紹介します。
JavaScriptの値をJSON文字列に変換するプロセスを指します。JSON.stringify() は JavaScript 値を JSON 文字列に変換します。 JSON.stringify() によって生成された文字列は、JSON.parse() を使用して JavaScript 値に復元できます。 パラメータの意味
1) JSON.stringify(value[, replacer[, space]]) 2) value: 必須パラメータ。変換される JavaScript 値。通常はオブジェクトまたは配列です。 3) replacer: 省略可能。関数または配列の 2 つのオプションがあります。 ①- 関数の場合、この関数は名前と値のペアごとに呼び出され、名前の値が結果の文字列に変換されるため、値が返されます。無視されました。
② - 配列の場合、配列内に存在する名前のみを変換でき、変換後の順序は配列内の値と一致します。値の使用法
サンプルコード:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
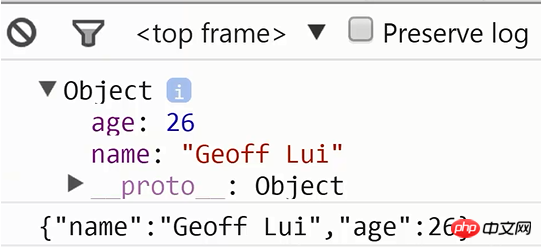
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>コンソール出力の実行結果:
replacerの使用法
サンプルコード:
えー
実行結果:
サンプルコード:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
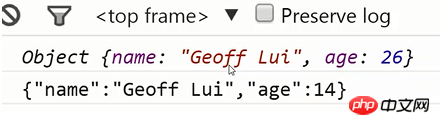
console.log(jsonstr);
</script>実行結果:

サンプルコード:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
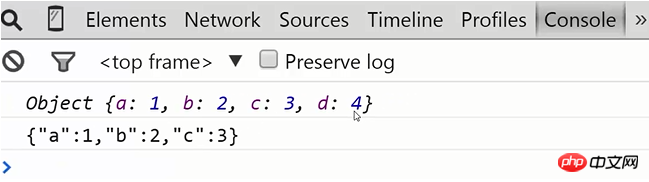
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
実行結果: 
上記は私があなたのためにまとめたものです。
関連記事:
JSを使用してコンピュータ構成を検出する方法Vue. js
js
以上がJSON オブジェクトを文字列に変換します (詳細なコードの回答が添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstring型に変換する方法を詳しく解説 PHPの開発では、int型をstring型に変換する必要に遭遇することがよくあります。この変換はさまざまな方法で実現できますが、この記事では、読者の理解を深めるために、具体的なコード例とともに、いくつかの一般的な方法を詳しく紹介します。 1. PHP の組み込み関数 strval() を使用する PHP には、さまざまな型の変数を文字列型に変換できる組み込み関数 strval() が用意されています。 int型をstring型に変換する必要がある場合、
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
1. まず pycharm を開いて、pycharm ホームページに入ります。 2. 次に、新しい Python スクリプトを作成し、右クリックして [新規] をクリックし、[Pythonfile] をクリックします。 3. 文字列、コード: s="-" を入力します。 4. 次に、文字列内のシンボルを 20 回繰り返す必要があります (コード: s1=s*20)。 5. 印刷出力コード、コード: print(s1) を入力します。 6. 最後にスクリプトを実行すると、下部に戻り値が表示されます。 - 20 回繰り返しました。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。
 PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する実装のヒント
Mar 28, 2024 pm 03:02 PM
PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する実装のヒント
Mar 28, 2024 pm 03:02 PM
PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する 実装のヒント PHP 開発では、文字列処理は非常に一般的な要件です。場合によっては、文字列を処理して余分なカンマを削除し、カンマのみを残す必要があります。この記事では、実装テクニックと具体的なコード例を紹介します。まず、一般的な要件を見てみましょう。複数のカンマを含む文字列があり、余分なカンマを削除して一意のカンマのみを保持する必要があるとします。たとえば、「apple,ba」を置き換えます。
 PHPで文字列をfloatに変換する方法
Mar 27, 2024 pm 12:48 PM
PHPで文字列をfloatに変換する方法
Mar 27, 2024 pm 12:48 PM
文字列を浮動小数点数に変換するのは PHP の一般的な操作であり、組み込みメソッドを使用して実行できます。文字列を浮動小数点数に正常に変換するには、まず文字列が有効な浮動小数点形式であることを確認してください。以下では、PHP で文字列を浮動小数点数に変換する方法を詳しく説明し、具体的なコード例を示します。 1. (float) キャストを使用する PHP で文字列を浮動小数点数に変換する最も簡単な方法は、キャストを使用することです。強制的に変換するには、文字列の前に (float) を追加します。これにより、PHP が自動的に変換します。
 文字列の最後の 2 文字を削除するための PHP テクニック
Mar 23, 2024 pm 12:18 PM
文字列の最後の 2 文字を削除するための PHP テクニック
Mar 23, 2024 pm 12:18 PM
Web アプリケーションの開発に広く使用されているスクリプト言語として、PHP には非常に強力な文字列処理機能があります。日常の開発では、文字列、特に文字列の最後の 2 文字を削除する必要がある操作に遭遇することがよくあります。この記事では、文字列の最後の 2 文字を削除するための 2 つの PHP テクニックを紹介し、具体的なコード例を示します。ヒント 1: substr 関数を使用する PHP の substr 関数は、文字列の一部を返すために使用されます。文字列と開始位置を指定することで簡単に文字を削除できます




