ThinkPHP はデータテーブルを統合してサーバー側のページングを実装します (コードを使用)
今回は、サーバーサイドページングを実装するための ThinkPHP のデータテーブルの統合について説明します (コード付き)。サーバーサイドページングを実装するための ThinkPHP のデータテーブルの統合についての 注意点 については、次のとおりです。 。
データ量が非常に多いので、最近何かを作る必要があります。ここでは、データテーブルのサーバー側のページングを使用し、クエリ条件をサーバーに渡す必要があることにしました。インターネットで検索された記事のほとんどにはいくつかのエラーがあると感じたので、私はそれらを自分でパッケージ化しました。 主な構成/ツールは次のとおりです:
サーバー: php (thinkphp を使用)
ページのスタイルは H-ui フレームワークから取得されます ( datatables のバージョンは 0)
主な変更された (データベース) 設定項目は次のとおりです:
1) ajax ソースを使用して bProcessing:true
2) サーバー側のページングを使用してserverSide:true
3) createdRow :function(){} コールバック関数 、イベントまたはクラス名の追加に使用されます
4) aoColumns はデータの処理と表示に使用され、レンダリング属性がカスタム列に使用されます
1。 2. サーバー側:
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//状态保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否启动过滤、搜索功能
bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`URL/show/id/'+ data + '`,``,`610`)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">查看</i></a>';
html += '<a style="text-decoration:none" class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="删除"><i class="Hui-iconfont"></i>删除</a>';
return html;
},
"bSortable": false
}
]
});3. サーバー バックエンドの完全なコードは次のとおりです:
1) コントローラー コード: 控制器:
接收参数如下:
draw 前端传过来的值,原值返回,用于验证
mintime、maxtime 自定义参数(时间)
search.value datatables搜索框参数,用于查询筛选
order.0.column 要排序的单元格(从0开始,字段需要自己设置)
order.0.dir 排序(升序、降序)
start 起始条数(第几条开始)
length 查询长度
返回的数据如下:
draw 返回前端传过来的值
recordsTotal 记录总条数
recordsFiltered 条件筛选后的记录总条数
data 服务端查询的数据
返回数据形式:json
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}
public function getData($data)
{
//获取Datatables发送的参数 必要
$draw = $data['draw']; //这个值直接返回给前台
//获取时间区间
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //获取前台传过来的过滤条件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定义查询数据总记录数sql
$recordsTotal = $this->count();
//定义过滤条件查询过滤后的记录数sql
$recordsFiltered = $this->where($where)->count();
//排序条件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//获取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串连接在一块
$order = $orderField.' '.$data['order']['0']['dir'];
//按条件过滤找出记录
$result = [];
//备注:$data['start']起始条数 $data['length']查询长度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//处理数据
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的数据
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}WdatePicker プラグインを例に挙げます (入力ボックスは似ていますが、 onchange イベントをバインドするだけです):
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
3. datatables の ajax 属性のデータ属性定義は、渡される追加パラメーターです
例:
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" style="width:120px;">4) コードのスクリーンショット:
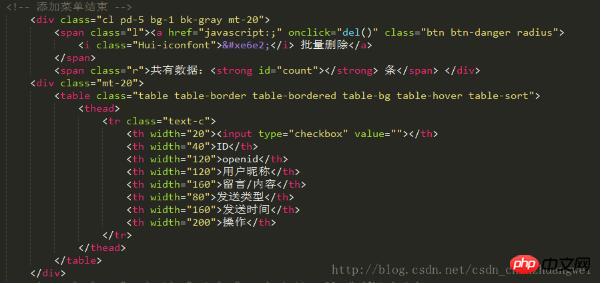
a.html ページ
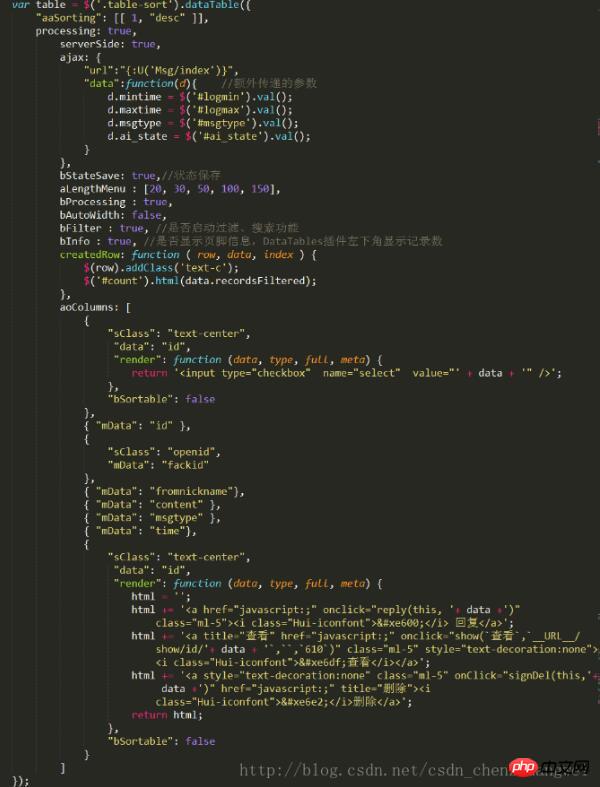
b.js パート

この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらにエキサイティングな内容については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
PHP の RSA 暗号化、復号化、および開発インターフェイスの使用状況分析
以上がThinkPHP はデータテーブルを統合してサーバー側のページングを実装します (コードを使用)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
ファイルのアップロードを行うには、フォーム ヘルパーを使用します。ここではファイルアップロードの例を示します。
 CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP は、PHP 用のオープンソース フレームワークです。これは、アプリケーションの開発、展開、保守をより簡単にすることを目的としています。 CakePHP は、強力かつ理解しやすい MVC のようなアーキテクチャに基づいています。モデル、ビュー、コントローラー
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 CakePHP クイックガイド
Sep 10, 2024 pm 05:27 PM
CakePHP クイックガイド
Sep 10, 2024 pm 05:27 PM
CakePHP はオープンソースの MVC フレームワークです。これにより、アプリケーションの開発、展開、保守がはるかに簡単になります。 CakePHP には、最も一般的なタスクの過負荷を軽減するためのライブラリが多数あります。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます






