
今回は、PHPで画像の逆カラー処理を実現する手順について詳しく説明します。PHPで画像の逆カラー処理を実装する際の注意点について、実際の事例を見てみましょう。
今日は、PHP を使用して画像の色を反転し、グレーに変換する必要があります。以前はそれが可能かどうかわかりませんでしたが、変換するには十分すぎる imagefilter() 関数を見つけました。とても強力です
imagefilter($im, IMG_FILTER_GRAYSCALE)
もちろん、CSS で変更を設定する人もいます。 灰色
<style type="text/css">
img {
-webkit-filter: grayscale(1);/* Webkit */
filter:gray;/* IE6-9 */
filter: grayscale(1);/* W3C */
}
</style><?php
/**
* 主要用于图片的处理函数
*/
//图片的反色功能
function color($url) {
//获取图片的信息
list($width, $height, $type, $attr)= getimagesize($url);
$imagetype = strtolower(image_type_to_extension($type,false));
$fun = 'imagecreatefrom'.($imagetype == 'jpg'?'jpeg':$imagetype);
$img = $fun($url);
for ($y=0; $y < $height; $y++) {
for ($x=0; $x <$width; $x++) {
//获取颜色的所以值
$index = imagecolorat($img, $x, $y);
//获取颜色的数组
$color = imagecolorsforindex($img, $index);
//颜色值的反转
$red = 256 - $color['red'];
$green = 256 - $color['green'];
$blue = 256 - $color['blue'];
$hex = imagecolorallocate($img, $red, $green, $blue);
//给每一个像素分配颜色值
imagesetpixel($img, $x, $y, $hex);
}
}
//输出图片
switch ($imagetype) {
case 'gif':
imagegif($img);
break;
case 'jpeg':
imagejpeg($img);
break;
case 'png':
imagepng($img);
break;
default:
break;
}
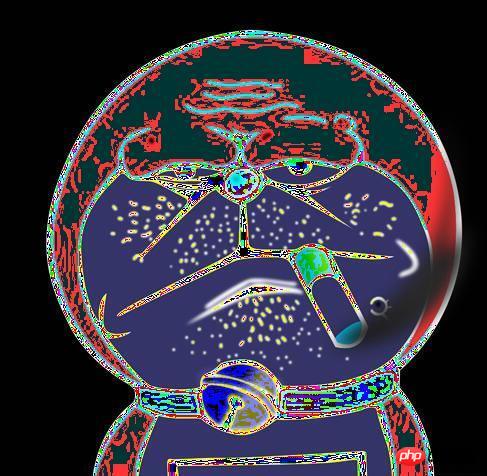
}実行後(ここではテストがメインです。画像が三観を覆すか五感を覆すかについては、編集者はあまり多くを求めません) ~): 
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 
PHP で XML を解析し、SQL ステートメントを生成する手順の詳細な説明
PHP で正規表現グループ キャプチャを実装する手順の詳細な説明
以上がPHPで画像の逆色処理を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。