Es6 で書かれたファイル インポート ソリューション (詳細な解釈)
この記事では、主に es6 で書かれたファイルをインポートする方法に関する関連情報を紹介します。必要な友人は参考にしてください。
この間、es6 の新しい仕様について少し学び、その後、気まぐれに、 ES6 を使用してみてください。作成したコードはブラウザで実行されます。
最初に実装手順について説明します
ES6 コードを ES5 に変換します。
html ファイルを翻訳された ES5 に変換します。
それからブラウザ環境で実行します。
ノード環境;
次に、私のディレクトリ構造の一部、大まかなプレビューを示します。
src、es6 開発ディレクトリ

dist、es5 本番ディレクトリ

test、テストディレクトリ

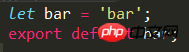
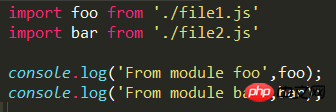
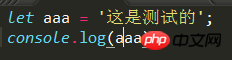
次に、私の ES6 によって開発されたいくつかの js がどのように見えるかを見てみましょう。
file  file2
file2  app
app 
test 
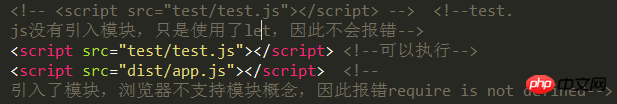
次に、dist で翻訳されたファイルを HTML

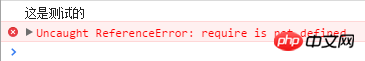
に導入し、ブラウザでテストします。テストではモジュールが導入されていないため、通常どおり実行されます。モジュールが導入されており、CommonJS 仕様ですが、ブラウザがこの仕様をサポートしていないため、エラーが報告されます

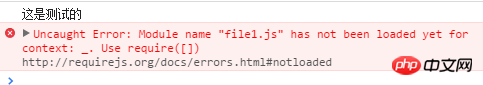
テスト目的で、HTML に requireJS ファイルを追加すると、ブラウザAMD/CMD仕様をサポートします。定義を非同期的にロードします。
ただし、構文がサポートされていないこと、または一方が AMD でもう一方が CommonJS であるために 2 つが競合していることを示すエラーが依然として報告されることがわかりました。

ノードを通じてES6をES5にコンパイルするため、ノードモジュールはCommonJS仕様に基づいており、そのためES5の構文もCommonJS仕様に属し、現在のブラウザとノードはES6仕様またはそのほとんどをサポートしていません。 サポートしません。
解決策
情報を調べた結果、webpack パッケージ化ツールを使用して依存関係を 1 つのファイルにマージし、HTML に導入できることがわかりました
上記は私が皆さんに役立つようにまとめたものです。これからのみんな。
関連記事:
JSURLパラメータを取得してjson形式でPOST送信する手順を詳しく解説
以上がEs6 で書かれたファイル インポート ソリューション (詳細な解釈)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Win11 で中国語言語パックをインストールできない場合の解決策
Mar 09, 2024 am 09:15 AM
Win11 で中国語言語パックをインストールできない場合の解決策
Mar 09, 2024 am 09:15 AM
Win11 は Microsoft が発売した最新のオペレーティング システムで、以前のバージョンと比較してインターフェイスのデザインとユーザー エクスペリエンスが大幅に向上しています。ただし、一部のユーザーは、Win11 をインストールした後、中国語の言語パックをインストールできないという問題が発生し、システムで中国語を使用する際に問題が発生したと報告しました。この記事では、ユーザーが中国語をスムーズに使用できるように、Win11 で中国語言語パックをインストールできない問題の解決策をいくつか紹介します。まず、中国語言語パックをインストールできない理由を理解する必要があります。一般的に言えば、Win11
 scipyライブラリのインストールが失敗する理由と解決策
Feb 22, 2024 pm 06:27 PM
scipyライブラリのインストールが失敗する理由と解決策
Feb 22, 2024 pm 06:27 PM
scipy ライブラリのインストールが失敗する理由と解決策、具体的なコード例が必要 Python で科学計算を実行する場合、scipy は非常に一般的に使用されるライブラリであり、数値計算、最適化、統計、および信号処理のための多くの機能を提供します。ただし、scipy ライブラリをインストールするときに、いくつかの問題が発生し、インストールが失敗することがあります。この記事では、scipy ライブラリのインストールが失敗する主な理由を調査し、対応する解決策を提供します。依存パッケージのインストールに失敗しました。scipy ライブラリは、nu などの他の Python ライブラリに依存しています。
 Oracleの文字セット変更による文字化け問題を解決する効果的な解決策
Mar 03, 2024 am 09:57 AM
Oracleの文字セット変更による文字化け問題を解決する効果的な解決策
Mar 03, 2024 am 09:57 AM
タイトル: Oracle のキャラクタセット変更による文字化け問題を解決する有効な解決策 Oracle データベースでは、キャラクタセットを変更すると、データ内に互換性のない文字が存在することにより文字化けの問題が発生することがよくあります。この問題を解決するには、いくつかの効果的な解決策を採用する必要があります。この記事では、Oracleの文字セット変更による文字化けの問題を解決する具体的な解決策とコード例を紹介します。 1. データをエクスポートして文字セットをリセットする まず、expdp コマンドを使用してデータベース内のデータをエクスポートします。
 Oracle NVL 機能の一般的な問題と解決策
Mar 10, 2024 am 08:42 AM
Oracle NVL 機能の一般的な問題と解決策
Mar 10, 2024 am 08:42 AM
OracleNVL 機能の一般的な問題と解決策 Oracle データベースは広く使用されているリレーショナル データベース システムであり、データ処理中に NULL 値を処理する必要があることがよくあります。 NULL 値によって引き起こされる問題に対処するために、Oracle は NULL 値を処理する NVL 関数を提供します。この記事では、NVL 関数の一般的な問題と解決策を紹介し、具体的なコード例を示します。質問 1: NVL 関数の不適切な使用法 NVL 関数の基本構文は、NVL(expr1,default_value) です。
 C++ での機械学習アルゴリズムの実装: 一般的な課題と解決策
Jun 03, 2024 pm 01:25 PM
C++ での機械学習アルゴリズムの実装: 一般的な課題と解決策
Jun 03, 2024 pm 01:25 PM
C++ の機械学習アルゴリズムが直面する一般的な課題には、メモリ管理、マルチスレッド、パフォーマンスの最適化、保守性などがあります。解決策には、スマート ポインター、最新のスレッド ライブラリ、SIMD 命令、サードパーティ ライブラリの使用、コーディング スタイル ガイドラインの遵守、自動化ツールの使用が含まれます。実践的な事例では、Eigen ライブラリを使用して線形回帰アルゴリズムを実装し、メモリを効果的に管理し、高性能の行列演算を使用する方法を示します。
 アプリケーションを適切に起動できないエラー コード 0xc000007b を解決する
Feb 20, 2024 pm 01:24 PM
アプリケーションを適切に起動できないエラー コード 0xc000007b を解決する
Feb 20, 2024 pm 01:24 PM
0xc000007b 正常に起動できない問題を解決する方法 コンピューターを使用しているときに、さまざまなエラー コードに遭遇することがありますが、最も一般的なものの 1 つは 0xc000007b です。いくつかのアプリケーションやゲームを実行しようとすると、このエラー コードが突然表示され、正常に起動できなくなります。では、この問題をどのように解決すればよいでしょうか?まず、エラー コード 0xc000007b の意味を理解する必要があります。このエラー コードは通常、1 つ以上の重要なシステム ファイルまたはライブラリ ファイルが欠落している、破損している、または正しくないことを示します。
 PyCharmのキーエラーを解決する方法を公開
Feb 23, 2024 pm 10:51 PM
PyCharmのキーエラーを解決する方法を公開
Feb 23, 2024 pm 10:51 PM
PyCharm は、開発者に広く愛されている強力な Python 統合開発環境です。ただし、PyCharm を使用するときにキーの無効化の問題が発生し、ソフトウェアを正常に使用できなくなる場合があります。この記事では、PyCharm キーの障害に対する解決策を明らかにし、読者がこの問題をすぐに解決できるように具体的なコード例を示します。問題の解決を始める前に、まずキーが無効である理由を理解する必要があります。 PyCharm キーの失敗は通常、ネットワークの問題またはソフトウェア自体が原因です
 MySQL インストールにおける中国語の文字化けの一般的な原因と解決策
Mar 02, 2024 am 09:00 AM
MySQL インストールにおける中国語の文字化けの一般的な原因と解決策
Mar 02, 2024 am 09:00 AM
MySQL インストール時に中国語が文字化けする一般的な原因と解決策 MySQL は一般的に使用されるリレーショナル データベース管理システムですが、使用中に中国語の文字化けの問題が発生し、開発者やシステム管理者を悩ませることがあります。中国語の文字化けの問題は、主に文字セットの設定が間違っていることや、データベースサーバーとクライアントの間で文字セットが一致していないことが原因で発生します。この記事では、MySQL インストールにおける中国語の文字化けの一般的な原因と解決策を詳しく紹介し、誰もがこの問題をよりよく解決できるようにします。 1. よくある理由: 文字セットの設定




