JavaScriptのnew演算子の原理を詳しく解説(グラフィックチュートリアル)
ここで、JavaScript の new 演算子の原理について簡単に説明します。今からそれを皆さんと共有し、皆さんの参考にしてください。
JavaScript の新機能は構文シュガーです。C++、Java、C# などのオブジェクト指向言語を学習したことのある人は、JS のクラスとオブジェクトには違いがあると考えています。クラスを持たず、すべてがオブジェクトです。 Java よりも徹底しています
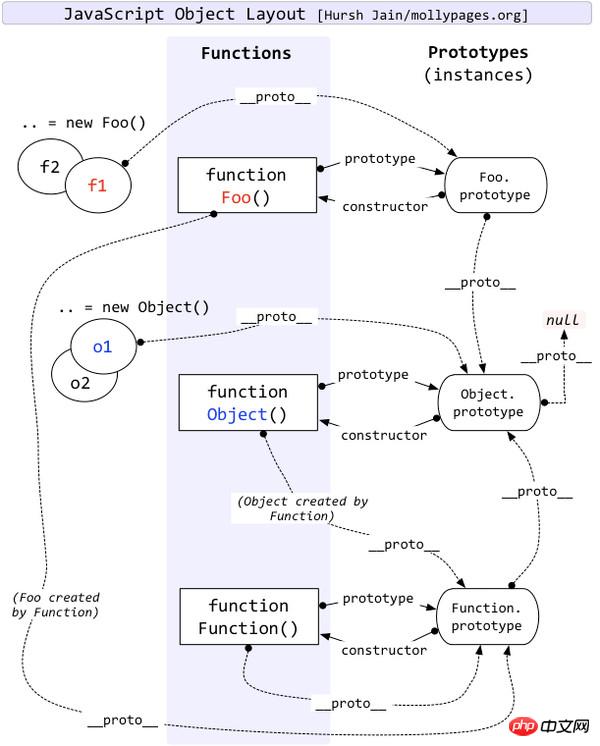
new のプロセスでは、実際には新しいオブジェクトを作成し、新しいオブジェクトのプロトタイプをコンストラクター関数のプロトタイプとして設定します。合計 3 つのオブジェクトがコラボレーションと構築に参加します。コンバーター関数が最初のオブジェクト、プロトタイプ オブジェクトが 2 つ、新しく生成された空のオブジェクトが 3 番目のオブジェクトです。最終的に空のオブジェクトが返されますが、この空のオブジェクトは空ではありません、ただし、プロトタイプ ( __proto__) への参照が既に含まれています
手順は次のとおりです:
(1) 空のオブジェクト obj を作成します
(2) __proto__ を使用します (IE にはこの属性がありません)空のオブジェクトのメンバーは、コンストラクターのプロトタイプメンバーオブジェクトを指します
( 3) apply を使用してコンストラクター関数を呼び出し、これは空のオブジェクト obj にバインドされます。
(4) 空のオブジェクト obj を返します

new を使用する代わりに独自の関数を作成することもできます。 サンプル コードは次のとおりです。
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}上記は、私が皆さんのためにコンパイルしたものです。将来役立つことを願っています。みんな役に立ちます。
関連記事:
React の再レンダリングを回避する方法_JavaScript のヒント
コードの詳細な説明JavaScript によるクイック ソートの実装方法
React の再レンダリングを回避する方法_JavaScript のヒント
以上がJavaScriptのnew演算子の原理を詳しく解説(グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohup の役割と原理の分析 Unix および Unix 系オペレーティング システムでは、nohup はバックグラウンドでコマンドを実行するためによく使用されるコマンドです。ユーザーが現在のセッションを終了したり、ターミナル ウィンドウを閉じたりしても、コマンドはまだ実行され続けています。この記事では、nohup コマンドの機能と原理を詳しく分析します。 1. nohup の役割: バックグラウンドでのコマンドの実行: nohup コマンドを使用すると、ターミナル セッションを終了するユーザーの影響を受けることなく、長時間実行されるコマンドをバックグラウンドで実行し続けることができます。これは実行する必要があります
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Struts フレームワークの原則と実践についての深い議論
Feb 18, 2024 pm 06:10 PM
Struts フレームワークの原則と実践についての深い議論
Feb 18, 2024 pm 06:10 PM
Struts フレームワークの原理分析と実践的な調査 JavaWeb 開発で一般的に使用される MVC フレームワークとして、Struts フレームワークは優れた設計パターンとスケーラビリティを備えており、エンタープライズ レベルのアプリケーション開発で広く使用されています。この記事では、Struts フレームワークの原理を分析し、読者がフレームワークをよりよく理解して適用できるように、実際のコード例を使用してそれを検討します。 1. Struts フレームワークの原理の分析 1. MVC アーキテクチャ Struts フレームワークは MVC (Model-View-Con) に基づいています。
 MyBatis のバッチ挿入実装原理の深い理解
Feb 21, 2024 pm 04:42 PM
MyBatis のバッチ挿入実装原理の深い理解
Feb 21, 2024 pm 04:42 PM
MyBatis は、さまざまな Java プロジェクトで広く使用されている人気のある Java 永続層フレームワークです。その中でも、バッチ挿入は、データベース操作のパフォーマンスを効果的に向上させることができる一般的な操作です。この記事では、MyBatis でのバッチ挿入の実装原理を深く調査し、特定のコード例を使用して詳細に分析します。 MyBatis でのバッチ挿入 MyBatis では、通常、バッチ挿入操作は動的 SQL を使用して実装されます。複数の挿入値を含む S を構築することによって
 Linux RPM ツールの機能と原理についての詳細な説明
Feb 23, 2024 pm 03:00 PM
Linux RPM ツールの機能と原理についての詳細な説明
Feb 23, 2024 pm 03:00 PM
Linux システムの RPM (RedHatPackageManager) ツールは、システム ソフトウェア パッケージのインストール、アップグレード、アンインストール、管理を行うための強力なツールです。これは RedHatLinux システムで一般的に使用されるソフトウェア パッケージ管理ツールであり、他の多くの Linux ディストリビューションでも使用されます。 RPM ツールの役割は非常に重要で、システム管理者とユーザーがシステム上のソフトウェア パッケージを簡単に管理できるようになります。 RPM を通じて、ユーザーは新しいソフトウェア パッケージを簡単にインストールし、既存のソフトウェアをアップグレードできます。
 MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis は優れた永続層フレームワークであり、XML とアノテーションに基づいたデータベース操作をサポートし、シンプルで使いやすく、豊富なプラグイン メカニズムも提供します。その中でも、ページング プラグインは、よく使用されるプラグインの 1 つです。この記事では、MyBatis ページング プラグインの原理を詳しく説明し、具体的なコード例で説明します。 1. ページング プラグインの原理 MyBatis 自体はネイティブ ページング機能を提供しませんが、プラグインを使用してページング クエリを実装できます。ページング プラグインの原理は主に MyBatis を傍受することです
 Linuxのchageコマンドの機能と動作原理の詳細な分析
Feb 24, 2024 pm 03:48 PM
Linuxのchageコマンドの機能と動作原理の詳細な分析
Feb 24, 2024 pm 03:48 PM
Linuxシステムのchageコマンドは、ユーザーアカウントのパスワード有効期限を変更するコマンドであり、アカウントの最長使用日と最短使用可能日を変更することもできます。このコマンドはユーザー アカウントのセキュリティ管理において非常に重要な役割を果たし、ユーザー パスワードの使用期間を効果的に制御し、システムのセキュリティを強化します。 CHAGE コマンドの使用方法: CHAGE コマンドの基本構文は次のとおりです: chage [オプション] ユーザー名 たとえば、ユーザー「testuser」のパスワードの有効期限を変更するには、次のコマンドを使用できます。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。




