
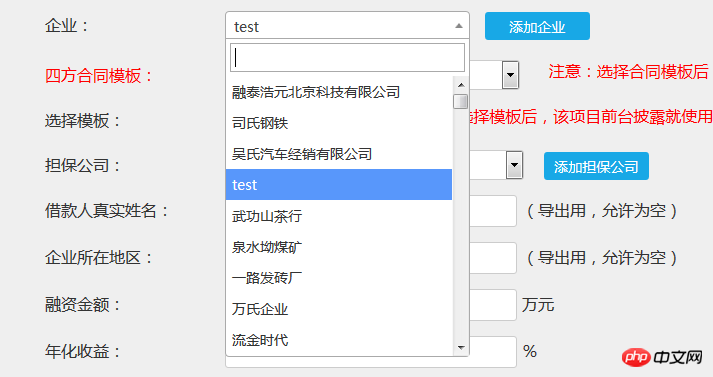
この記事では主に PHP のファジー クエリを紹介し、必要な方は参照してください。ドロップダウンボックスで、次に、あいまい検索機能を使用する必要がありますが、どうすればよいでしょうか?
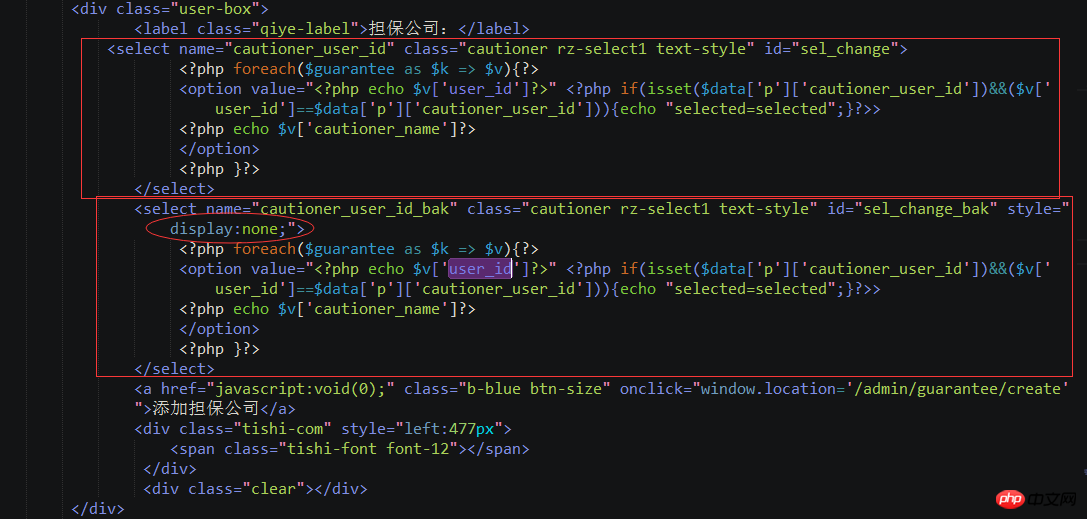
この関数では、2 つの選択の ID 値を関連付けてから、変更できない選択属性を選択しないことが最善です。再度選択するときに属性を削除します。これにより、select 属性を削除するときに Firefox と Google js の互換性の問題が発生します。未対応や削除できない属性が発生しやすく、機能も面倒です。また、両者の対応関係はバックグラウンドで判断されなければなりません。 (バックグラウンドで両者の対応を比較する場合、データベースにクエリを実行して会社の ID を見つけ、次にデータベースにクエリを実行して保証会社の ID を照合する必要があります。ID を取得するためにフロントデスクを使用しないでください。保証会社の価値)。
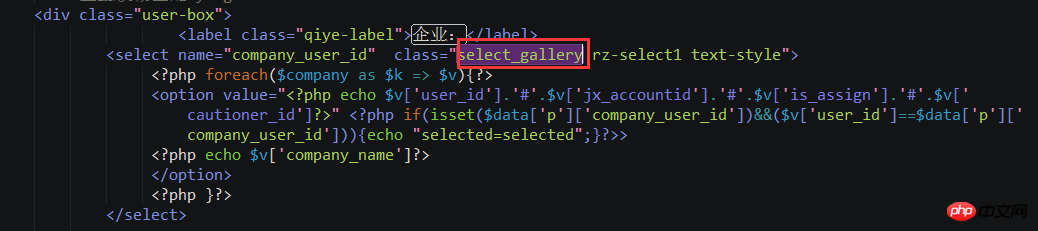
2. スタイル:
 は相互に関連しています。保証会社がある場合、ドロップダウン ボックスには 1 つの保証会社のみが表示され、そうでない場合はすべて表示されません。管理者に選択させます。
は相互に関連しています。保証会社がある場合、ドロップダウン ボックスには 1 つの保証会社のみが表示され、そうでない場合はすべて表示されません。管理者に選択させます。
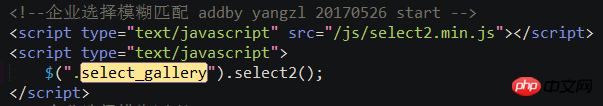
 3. 選択ドロップダウン ボックスには検索ボックスを含めることができず、そこに入力検索ボックスを書き込むことはできないことがわかっています。このように、プラグインを使用して変換することしかできません。 select ボックスを ul li に変換します。プラグイン: select2.
3. 選択ドロップダウン ボックスには検索ボックスを含めることができず、そこに入力検索ボックスを書き込むことはできないことがわかっています。このように、プラグインを使用して変換することしかできません。 select ボックスを ul li に変換します。プラグイン: select2.
4. 通常はバックグラウンド データベースでデータを取得し、select2 プラグインを導入します。 select2 プラグインに関連する CSS ファイルもインポートする必要があることに注意してください。価格を提示するための一部の CSS と JS はカプセル化されており、スタイルは自分で変更できます。

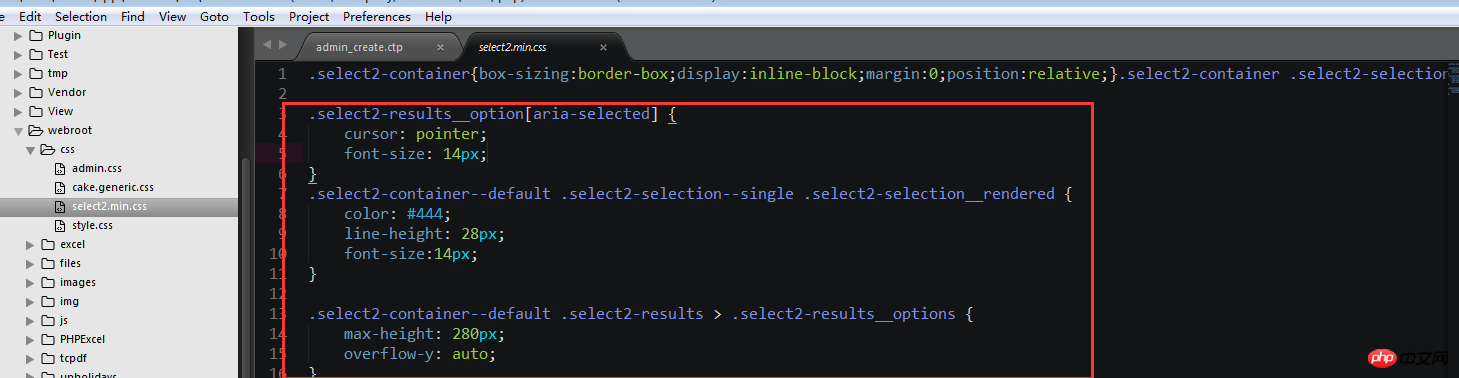
5. 追加されたスタイル: 
.select2-results__option[aria-selected] { cursor: pointer;
cursor: pointer;
}
。 .select2-selection--single .select2-selection__rendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > -results__options {
max-height: 280px;
overflow-y: auto;
}
6. ドロップダウン ボックス間の相互関係:
7.
8. 非表示の取得を選択します。値を指定するには、select オプションを再確立します (注: select が非表示になった後も、その値はまだ存在し、使用できます) 

関連推奨事項: 
php mysql を操作して
selectselectピッカードロップダウンボックス
PHPソートアルゴリズムSimple Selection Sort
を使用したケース分析
以上がファジー クエリと、PHP の 3 つの選択ボックスの画像とテキストの関連付けの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。