npm グローバル モジュールをアンインストールし、デフォルトのインストール ディレクトリを変更する手順の詳細な説明
今回は、npmのデフォルトのインストールディレクトリをアンインストールおよび変更する手順について詳しく説明します。 npmのアンインストールおよびデフォルトのインストールディレクトリを変更する場合の注意事項は何ですか。以下は実際的なケースです。見てください。 グローバルにインストールされたモジュールをアンインストールします npm uninstall -g
アンインストール後、/node_
modules/ ディレクトリに移動してパッケージがまだ存在するかどうかを確認するか、次のコマンドを使用して確認できます: npm lsnpm コマンド
https://docs.npmjs.com/ などの英語のドキュメントをさらに読む必要があります。
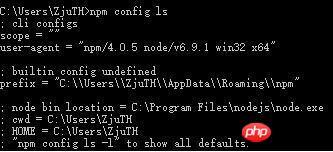
グローバルにインストールされているすべてのモジュールを表示 npm ls -gnpm のデフォルト設定 (一部) を表示 npm config ls
npm のデフォルト設定 (すべて) を表示 npm config ls -l
図に示すようにグローバルモジュールがデフォルトでプレフィックスディレクトリ
にインストールされていることがわかりますC:UsersZjuTHAppDataRoamingnpm
 では、パスを変更するにはどうすればよいでしょうか?
では、パスを変更するにはどうすればよいでしょうか?
コマンド npm config set prefix "D:Program Filesnpm_global_modulesnode_modules" を使用します この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語に関する他の関連記事に注目してください。 Webサイト!
推奨読書:
vue: src ファイル パス エラーの問題に対処する方法Vue プロジェクトがパッケージ化され、webpack でデプロイされるときに Tomcat の更新によって報告される 404 エラーに対処する方法
以上がnpm グローバル モジュールをアンインストールし、デフォルトのインストール ディレクトリを変更する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 WPSドキュメントをアンインストールする方法
Mar 20, 2024 pm 02:01 PM
WPSドキュメントをアンインストールする方法
Mar 20, 2024 pm 02:01 PM
WPS ドキュメントをアンインストールする方法: コントロール パネルに移動し、wpsoffic を見つけて WPS をアンインストールします。WPS には、社会人に最も人気のあるオフィス機能が備わっています。よく使用されるドキュメント、フォーム、プレゼンテーションなどの機能を直接使用でき、多くの機能を提供できます。作業効率。しかし、多くの友人はwpsファイルをアンインストールする方法を知りません。では、wpsファイルをアンインストールするにはどうすればよいですか?以下で説明させていただきます。アンインストールは、ディスク領域を解放し、システムからソフトウェアを削除するために、プログラム ファイル、フォルダー、および関連データをコンピューターから削除するプロセスです。さらに、アンインストールには、ハード ディスクからデバイス ドライバーと関連するレジストリ情報を削除し、コンピューターの物理デバイスからデバイスを削除することが含まれます。以下は、WPS ドキュメントをアンインストールする手順です。これは、あらゆるソフトウェアのアンインストールに適しています。
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
OracleVirtualBox の仮想マシンにゲスト追加をインストールできない場合があります。 [デバイス] > [InstallGuestAdditionsCDImage] をクリックすると、以下に示すようなエラーがスローされます。 VirtualBox - エラー: 仮想ディスク C: プログラミング ファイルOracleVirtualBoxVBoxGuestAdditions.iso を ubuntu マシンに挿入できません この投稿では、次の場合に何が起こるかを理解します。 VirtualBox にゲスト追加機能をインストールできません。 VirtualBox にゲスト追加機能をインストールできない Virtua にインストールできない場合
 Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk のインストール ファイルを正常にダウンロードしたにもかかわらず、正常にインストールできない場合は、ソフトウェア ファイルの整合性にエラーがあるか、残っているファイルとレジストリ エントリに問題がある可能性があります。 Baidu Netdisk はダウンロードできましたが、インストールできない問題の分析を紹介します。 Baidu Netdisk は正常にダウンロードされたがインストールできない問題の分析 1. インストール ファイルの整合性を確認します。ダウンロードしたインストール ファイルが完全で、破損していないことを確認します。再度ダウンロードするか、別の信頼できるソースからインストール ファイルをダウンロードしてみてください。 2. ウイルス対策ソフトウェアとファイアウォールをオフにする: ウイルス対策ソフトウェアやファイアウォール プログラムによっては、インストール プログラムが正常に実行されない場合があります。ウイルス対策ソフトウェアとファイアウォールを無効にするか終了してから、インストールを再実行してください。
 Quark Network Diskをアンインストールするにはどうすればよいですか? Quark Network Diskを完全にアンインストールする方法
Mar 14, 2024 am 08:52 AM
Quark Network Diskをアンインストールするにはどうすればよいですか? Quark Network Diskを完全にアンインストールする方法
Mar 14, 2024 am 08:52 AM
Baidu Cloud Disk、Quark Cloud Disk、Alibaba Cloud Disk など、使いやすいネットワーク ディスク ソフトウェアが数多く市場に出ています。一部のユーザーは、Quark Network Disk のリソースを別のディスクに転送し、Quark Network Disk をアンインストールしたいと考えていますが、アンインストールできないことに気づきました。このチュートリアルでは、Quark Network Diskを完全にアンインストールする方法を説明します。 Quark Network Diskをアンインストールするにはどうすればよいですか? 1. まずコントロールパネルを開きます。 2. 次に「プログラムのアンインストール」を選択します。 3. 最後に、右クリックして「アンインストール」を選択し、完全にアンインストールします。 PS: アンインストールした後、ソフトウェアを使用して再度スキャンして、ゴミが残っているかどうかを確認することもできます。
 Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Linux への Android アプリケーションのインストールは、多くのユーザーにとって常に懸念事項であり、特に Android アプリケーションを使用したい Linux ユーザーにとって、Android アプリケーションを Linux システムにインストールする方法をマスターすることは非常に重要です。 Linux 上で Android アプリケーションを直接実行するのは Android プラットフォームほど簡単ではありませんが、エミュレータやサードパーティのツールを使用すれば、Linux 上で Android アプリケーションを快適に楽しむことができます。ここでは、Linux システムに Android アプリケーションをインストールする方法を紹介します。
 Office が完全にアンインストールされず、再インストールできない問題の最新の解決策
Mar 13, 2024 pm 04:31 PM
Office が完全にアンインストールされず、再インストールできない問題の最新の解決策
Mar 13, 2024 pm 04:31 PM
現在、市販されているコンピューターには既定で Office ソフトウェアがインストールされていますが、一部のユーザーはこのバージョンが使いにくいと感じており、一般的に使用されている Office バージョンをアンインストールして再インストールしようとすると、アンインストールに失敗したことを示すメッセージが表示され、アンインストールできません。これは、システム自体の Office をアンインストールすることができず、インストール中にバージョンの競合が発生するためです。 Officeが完全にアンインストールされず、再インストールできない問題の解決方法を見てみましょう。方法 1: 公式の Office アンインストール ツールを使用する 1. Office 2007 ~ 2019 シリーズおよび Microsoft 365 などのソフトウェアの自動アンインストールをサポートする [Microsoft 公式 Office アンインストール ツール] をダウンロードします。 2. [SetupProd_OffScrub.exe]を実行すると、自動的に
 233 Paradise のミニゲームをアンインストールするにはどうすればよいですか? - 233 Paradise のミニゲームをアンインストールする操作手順は?
Mar 31, 2024 pm 06:41 PM
233 Paradise のミニゲームをアンインストールするにはどうすればよいですか? - 233 Paradise のミニゲームをアンインストールする操作手順は?
Mar 31, 2024 pm 06:41 PM
233 Paradise は、新しい推奨フォームを使用して、あなたに最適なゲームを正確に推奨するオープン ソーシャル アプリケーションです。では、233 Paradise のミニゲームをアンインストールするにはどうすればよいでしょうか? 233 Paradise のミニゲームをアンインストールする手順は何ですか?以下、編集者に答えてもらいましょう! 233 Paradise のミニゲームをアンインストールするにはどうすればよいですか? 1. 233 Paradise アプリケーションを開き、「ダウンロード」ボタンをクリックします。 2. アンインストールするミニゲームを選択し、これらの 3 つの点をクリックします。 3. 「削除」ボタンをクリックします。 4. 削除を確認します。




