
この記事では、主に php+mysql+ajax を使用して淘宝顧客サービス Aliwangwang チャット機能を実装する方法を紹介します。これは非常に優れており、必要な友人は参考にすることができます
まず、私が実装したレンダリングを見てみましょう:
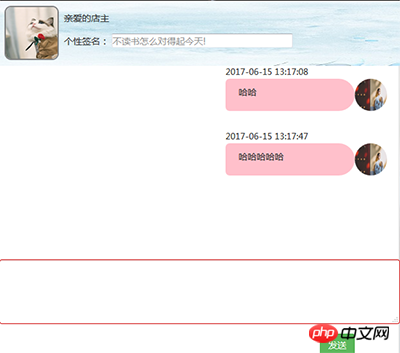
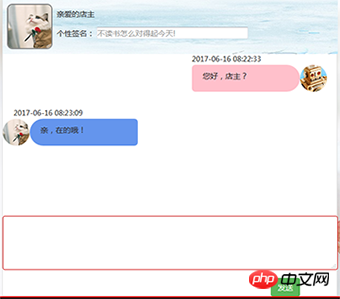
消費者ページ: (このエッセイ)
(1) ストアオーナーのアバターが表示されます
(2) 現在のユーザーが送信した情報が右側に表示されます。 、受け取った情報が左側に表示されます

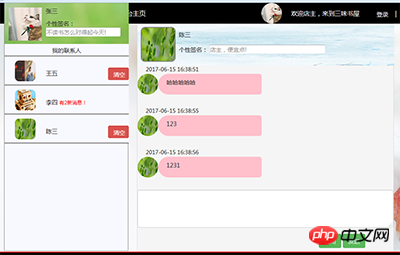
オーナーまたは顧客サービスページ: (次のエッセイ)
(1) 左側にはオーナーと会話したすべての顧客が表示されるリストがありますストアの所有者; リストは移動できます; 新しいメッセージがある場合はメッセージが表示されます
(2) リスト内の顧客をクリックして、右側のダイアログ ボックスに入り、チャットを表示します。

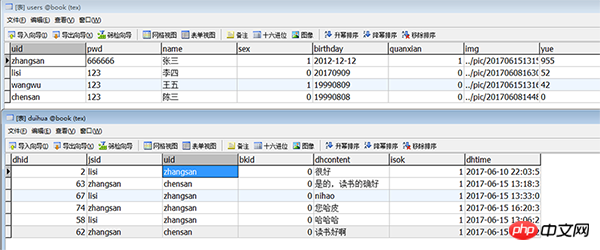
関数を実装する前に、私が使用した 2 つのテーブルについて説明します。

説明 見てみましょう: bkid は、ここでは isok 列が使用されているかどうかを決定するために使用されません。メッセージは既読で、未読の値は 0 です。
それでは、その手順について説明します: (フロントエンドとバックエンドの 2 つの部分に分かれています)
このエッセイでは、まずフロントエンド ページがどのようなものかについて説明します。実装: (Li Si ログイン)

セッションを使用して lisi にアクセスします。後でユーザー テーブルからデータを取得するのに便利です
1. レイアウト ページ コードとデータ コード:
<!--中间内容-->
<p id="zhongjian">
<p id="kuangjia" style="height: 550px;width: 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;">
<p id="neirong" style="height: 400px;width: 600px;">
<p style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);">
//取店主用户名,显示店主的头像和姓名<br> <?php
$uid = $_SESSION["uid"];
$sql = "select * from users where uid='zhangsan'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "
<p style='height:100px;float:left;width:100px;float:left;'>
<p style='border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden'>
<img src='{$v[6]}' height='80px' width='80px'/>
</p>
</p>
<p style='height:100px;width:500px;float:left;'>
<p style='height:50px;width:500px;text-align:left;line-height:50px'>
亲爱的店主
</p>
<p style='height:50px;width:500px;text-align:left;'>个性签名:
<input type='text' placeholder='不读书怎么对得起今天!' style='width:280px'>
</p>
</p>
";
}
?>
</p>
<p style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;"><br> //获取session里存取的uid;
<?php
$uid = $_SESSION["uid"];
$sql3 = "select * from users where uid='{$uid}'";
$arr3 = $db->query($sql3);<br> //从对话表里读取店主张三和李四所有的对话信息,并按对话时间顺序排序
$sql2="select * from duihua where uid='{$uid}' or jsid='{$uid}' order by dhtime";
$arr2= $db->query($sql2);
foreach($arr2 as $n)
{<br> //如果是店主,则信息要显示在左侧
if($n[2]=='zhangsan')
{
echo "<p style='height:100px;width:600px;'>
<p style='height:100px;width:250px;float:left'>
<p style='height:20px;width:250px;font-size:13px;padding-left:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:left'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$v[6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
} <br>//如果是李四,则显示在右侧
if($n[2]==$uid)
{
echo "<p style='height:100px;width:600px;margin-right:20px'>
<p style='height:100px;width:250px; float:right'>
<p style='height:20px;width:250px;font-size:13px;padding-right:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:right'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$arr3[0][6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
}
}
?>
</p>
</p> <!--id="neirong"--><br>
<form role="form">
<p class="form-group">
<textarea class="form-control" rows="3" id="words"></textarea> //输入发送内容
</p>
</form>
<p id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;">
<button type="button" class="btn btn-success fasong">发送</button> //点击按钮发送
</p>
</p>
</p> <!--id=zhongjian--> 効果:

2. 送信をクリックしたときの Ajax コード:
<script>
$(".tc").click(function(){
$("#kuangjia").show();
})
$(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
else{
alert("发送内容不能为空!");
}
}
})
})
$("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
})
})
</script>3. qt-speak-cl.php ページ:
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$words =$_POST["words"];
$chtime=date("Y-m-d H:i:s",time());
$jieshou = "zhangsan";
if(!empty($words))
{
$sql="insert into duihua values ('','{$jieshou}','{$uid}','','{$words}',0,'{$chtime}')";
echo $db->query($sql,0);
<em id="__mceDel">}
else
{
echo "发送内容不能为空!";
}
?>
</em>
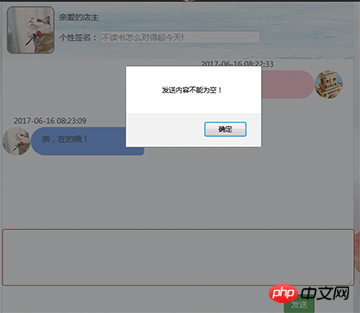
送信内容が空の場合、プロンプト「送信コンテンツを空にすることはできません!」

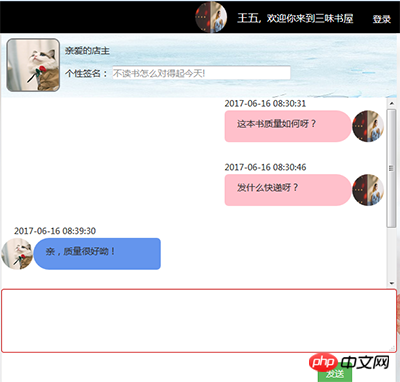
異なるユーザーがログインすると、フロント ページに異なる情報が表示されます。Wang Wu にログインして確認してください:

ルームアプリ実装方法アイデア
PHP チャット ルーム テクノロジー_PHP チュートリアル
以上がPHP + Mysql + Ajax メソッドによる淘宝顧客サービス Aliwangwang チャット機能 (フロント ページ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。