vue-cli プロジェクトでの Mockjs ステップ分析の使用
今回は、vue-cli プロジェクトで Mockjs を使用する手順の分析をお届けします。vue-cli プロジェクトで Mockjs を使用する際の 注意事項 は何ですか。以下は実際のケースです。
バックグラウンド
フロントエンド jQuery の時代の初期には、基本的にフロントエンド関数とバックエンド プロジェクトが組み合わされており、一般的に、共通の Maven プロジェクトの下にある webapp ディレクトリにはフロントエンドのさまざまな静的リソース ファイルが含まれていました。 。 このとき、私たちはいつも次の問題に遭遇します:- ボス、インターフェースドキュメントがまだ出力されていないので、あまり仕事ができません!
- バックエンドの人、インターフェースは書かれていますか?テストしたいのですが!
- バージョンのリリースが近づいているので、テストする時間がありません。
詳しい使い方の説明
1. まず、srcディレクトリにモックフォルダーを作成し、モックメインファイルindex.jsを定義し、このファイルにインターセプトルーティング設定を定義します。/**
* 定义本地测试接口,最好与正式接口一致,避免联调阶段修改工作量
*/
// 引入mockjs
import Mock from 'mockjs';
// 引入模板函数类
import record from './presc-record-api';
Mock.setup({
timeout: 800, // 设置延迟响应,模拟向后端请求数据
});
// Mock.mock( url, post/get , 返回的数据);
Mock.mock(/\/api\/healthPlat\/getRecipe\/\w*\/\w*/, 'get', record.getRecipe);2. ファイル内でテンプレート関数クラスを定義します。例:
// 获取 mock.Random 对象
// 引入mockjs
import { Random } from 'mockjs';
import Utils from './Utils';
function getRecipe(req) {
// mock一组数据
const data = [];
for (let i = 0; i < 10; i += 1) {
const o = {
recipeId: Random.guid(),
billId: Random.string(10),
orgId: Random.string('number', 8, 10),
viewName: Random.cword(4, 16), // 随机生成任意名称
personName: Random.cname(),
reason: Random.csentence(10, 32),
};
data.push(o);
}
// 返回响应数据对象
return Utils.setRes(req, {
data: {
idCard: Random.id(), // 随机
details: data,
},
totalCount: 20,
});
}
export default {
getRecipe,
};3. main.js に mock/index.js ファイルを導入します。次の作業は、モック ルーティングとテンプレート関数を構成することです。楽しんでください!
落とし穴
ここでは、vue-cli で Mockjs を使用する際の落とし穴を紹介します:
1. リクエスト パスに変数が含まれています。ルーターを使用したことのあるプログラマーは、アドレスにパラメーターを含むルートを処理する必要があることがよくあることを知っています。現時点では、パスを照合するには Mockjs で 正規表現 を使用するだけです。例:
Copy。コード コードは次のとおりです:
Mock.mock(//api/healthPlat/getRecipeDetail/w*/w*/, 'get', Record.getRecipeDetail);つまり、通常の文字セットのみを使用します。変数に一致するように変数を追加します。
2. コンソールのネットワークにリクエストが表示されないのはなぜですか?最初にテストを開始したとき、ネットワークをチェックしましたが、リクエストがありませんでした。これは奇妙でした。いくつかの質問を自分自身に問いかけてください:
main.js
エントリー ファイル- に、mockjs 関連の設定ファイルを導入するのはなぜですか?
コンソールはリクエストをインターセプトしませんでした。つまり、サーバーに送信されたリクエストをインターセプトしなかったということですよね?
これらの質問を受けて、ソースコードとドキュメントを読んで次のことがわかりました:
ソースコードでは、まずリクエストがMockjsで定義されているかどうかを確認し、定義されている場合はそれをインターセプトし、そのシミュレートされたリクエストオブジェクトを使用しますMockXMLHttpRequest で応答します。つまり、XHR リクエストは送信されません
それ以外の場合は、ローカル標準 XHR オブジェクトがリクエストの作成に使用されます。このとき、
リクエスト情報はコンソール ネットワークで確認できます。 したがって、関連するmockjsはmain.jsエントリファイルに導入されます。設定ファイルは、Mockjsをフロントエンドコードに追加するシミュレーションメソッドです。実際にリクエストを送信するのではなく、ブラウザ内で実行されます。表示するためにコンソールに出力します。
ネチズンは、現時点ではサーバーでmockjsを使用できるとコメントしています。これは、コンソールでリクエスト情報を確認できます。興味がある場合は、こちらを参照してください。 3. テンプレート構文を使用すると、返されたデータにルール「|rules」が含まれているため、解析または値の取得が失敗します。
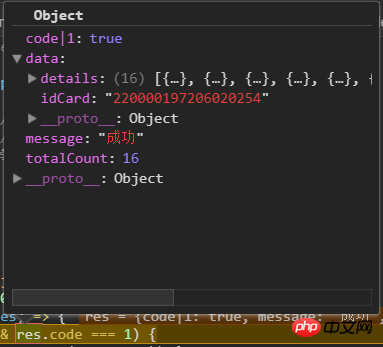
刚开始的时候,我按照文档上说的模板语法进行配置,如:

看到属性 code 居然带着规则一起返回了,我说我请求为啥没有解析成功啊,原来 res.code 一直是 undefined ,这是坑啊。
查看源码和可以搜到的网上示例发现:没有使用模板规则的现象,而是使用 mockjs 提供的内置函数来实现,如 .id() .cname() 等等方法。
于是我将mock相关文件中 code 定义改成下面这样:
function setRes(req, options) {
window.console.log(req.url);
const { code = Random.int(0, 5) >= 1 ? 1 : 0, message, data = {}, totalCount = 100 } = options;
const result = {
code,
message: message || ['失败', '错误', '异常'][Random.integer(0, 2)],
data,
totalCount,
};
window.console.log(result);
return result;
}刚开始的时候属性code是这样定义的—— 'code|1', true, ,后来改成了 code = Random.boolean(),发现生成 false 的概览太高了,不适合我们真实的场景。
想到我们只需要增加 code 为 1 的概率,于是本人使用 Random.int(0, 5) 随机生成一个整数,当这个整数大于等于1,我们将 code 设置为 1 ,其他情况为 0 。
也就是说从概率上将,成功的概率为 0.8,失败的概率为 0.2,基本符合我们测试要求,哈哈,机智不^<^。
4.模拟异步请求的过程,发现请求好像是瞬间完成,loading效果没生效
刚开始的时候,没有设置延迟响应,每次请求都好像是瞬间完成的,没有一步操作的那种等待感,没有看到loading罩层出现。
自己debug时,loading罩层是有的,于是想到:请求没有被延迟,而是被同步执行了。
想到lodash.debounce 函数有延迟网络请求、稀释事件、延迟执行的效果,于是将模板函数用 debounce 包裹起来,如下:
复制代码 代码如下:
Mock.mock('/api/healthPlat/chronicdisease', 'get', debounce(record.chronicdisease, 600));
结果出现有意思的事情:当请求比较频繁,在延迟时间内,本次请求得到的响应数据是上次请求的结果。这显然不是我们希望看到的,而且我们一般是用 debounce 的来稀释请求的,用在请求发送之后显然违背了我们的初衷。
翻阅 mockjs 文档,发现作者已经考虑了这个事情。哎,辛苦忙活了大半天,还是要好好看文档啊。具体如下:
Mock.setup({
timeout: 800, // 设置延迟响应,模拟向后端请求数据
});5. Mock 无法拦截带参数的 get 请求
刚开始时,发现设置的有些 get 请求总是请求不到 mock 的数据,而有些 get 请求能得到 mock 的数据,post 则不存在这样的问题。非常郁闷!
仔细 debug 时发现:get 请求带参数时失败,找不到路径;get 请求不带参数成功,路径没找到,获取到 mock 的数据;post 路径正确找到,成功得到 mock 数据。
这时突然意思到:get 请求的路径默认后面会加上参数,因此和设置的路径没有匹配上,导致路径没找到,请求失败。
于是本人将路径改成正则表达式,就好了。如:
// 刚开始字符串路径,带参数的 get 请求匹配失败
Mock.mock('/api/healthPlat/renewCancel', 'get', manage.renewCancel);改成下面这样就好了:
// 正则表达式路径,带参数的 get 请求匹配成功 Mock.mock(/\/api\/healthPlat\/renewCancel/, 'get', manage.renewCancel);
但是实际开发过程中,发现上述正则表达式不够完备,如后续我们又另一个路径 /api/healthPlat/renewCancelAddr 也会匹配上述地址,这不是我们希望有的。
此时我们只需改进下正则表达式即可:
// 正则表达式路径,带参数的 get 请求匹配成功 Mock.mock(/\/api\/healthPlat\/renewCancel(|\?\S*)$/, 'get', manage.renewCancel);
即只有路径为 /api/healthPlat/renewCancel 的 get 请求才会匹配上述规则。
最后建议:get 请求都用正则表达式书写路径;post 字符串和正则都行;
总结
mock虽然存在以上所涉及的局限和问题,不过对于日常自测联调还是很有益处,个人觉得主要还是简单可行。当然本文所述方式,不仅仅局限在 vue-cli 中,其他框架中亦可按此法进行配置。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
webpackを使用してReact開発環境を構築する手順の詳細な説明
以上がvue-cli プロジェクトでの Mockjs ステップ分析の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




