
今回は、Vue でカスタム アイコンを使用する方法を段階的に分析します。Vue でカスタム アイコンを使用する場合の 注意事項は何ですか。実際のケースを見てみましょう。 まず、elementUI にはアイコンが少なすぎるため、追加できる
ベクター画像を探す必要があります。次の方法がシンプルでわかりやすいと思います。皆さんレンダリング:
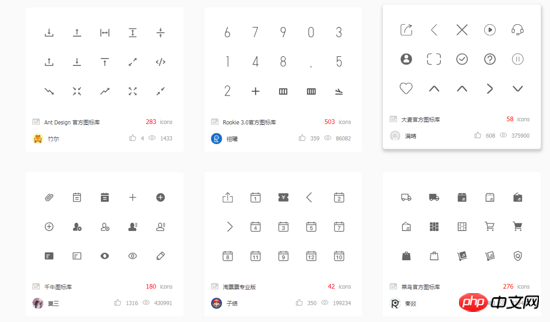
 Alibabaベクターアイコン管理、iconfont
Alibabaベクターアイコン管理、iconfont

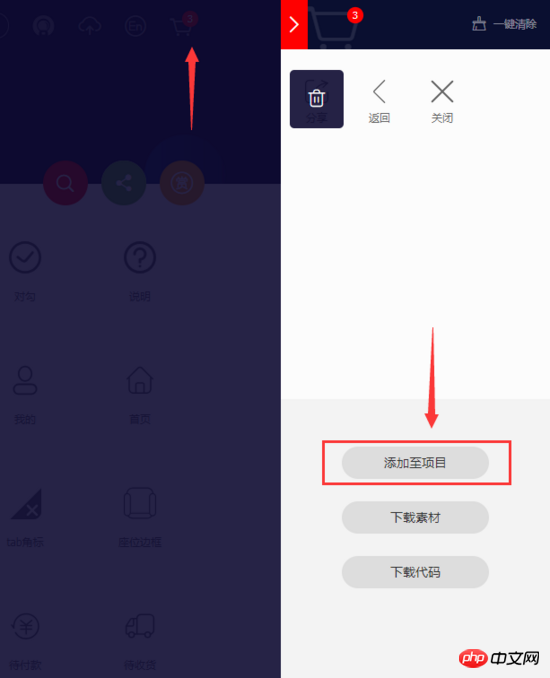
 使用方法: アカウントにログインし、必要なアイコンを見つけてショッピングカートに追加します
使用方法: アカウントにログインし、必要なアイコンを見つけてショッピングカートに追加します
それからプロジェクトに追加します
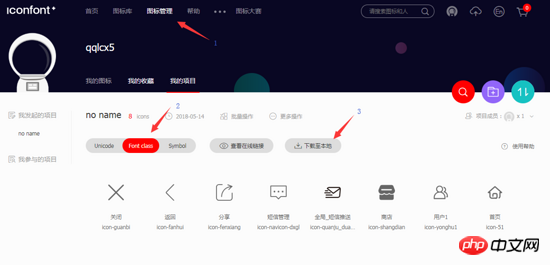
 それからコードをローカルにダウンロードします
それからコードをローカルにダウンロードします
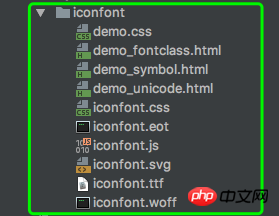
 コードファイルをダウンロードして解凍すると、このリストが表示されます
コードファイルをダウンロードして解凍すると、このリストが表示されます
 HTMLファイルを開いてメソッドを引用しますチュートリアル
HTMLファイルを開いてメソッドを引用しますチュートリアル
私の落とし穴に追加するために、以前に style タグで @import "" について考えましたが、多くの方法を試しましたが、エラーが発生し続けました。それでも効果はなく、問題は複雑です
ステップ 1: に fontclass コードを導入します。 Index.html:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
ステップ 2: 対応するアイコンを選択してクラス名を取得し、ページに適用します:
<i class="iconfont icon-xxx"></i>
機能: 優れた互換性、ie8+ およびすべての最新ブラウザーをサポートします。
Unicode と比較すると、セマンティクスが明確で、より直感的に記述できます。このアイコンが何であるかは簡単にわかります。
アイコンの定義にはクラスを使用しているため、アイコンを置き換える場合は、クラス内のUnicode参照を変更するだけで済みます。
ただし、依然としてフォントを使用しているため、複数色のアイコンはまだサポートされていません。
シンボルリファレンス ステップ1: HTMLにシンボルコードを導入します:
<script src="./iconfont.js"></script>
ステップ2: 一般的なCSSコードを追加します(一度導入します):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>ステップ3: 対応するアイコンを選択し、クラス名を取得し、ページに適用します:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
これは全く新しい使い方であり、今後の主流とも言える、現在推奨されているプラットフォームの使い方です。関連する紹介については、この記事を参照してください。実際には、この使用法は svg のコレクションです。他の 2 つと比較すると、次のような特徴があります。
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size<li> code を通じてフォントと同様にサポートします> 、<code>color でスタイルを調整します。 <a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a> , color
推奨読書:
WebPackを使用してvueマルチページを構成する手順の詳細な説明node.jsのデフォルトのnpmインストールディレクトリを変更する手順の詳細な説明以上がvue はカスタム アイコンのアイコン ステップ分析を使用しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。