
この記事では主に JavaScript の __proto__ 属性を紹介します。JavaScript のいわゆるオブジェクトについては、必要なときに参照できるオブジェクトのプロトタイプを指します。
JavaScript はオブジェクト指向言語です。はオブジェクトです。
では、オブジェクトを生成するにはどうすればよいでしょうか? Java の世界では、オブジェクトはクラスによってインスタンス化され、平たく言えば、物事は型に抽象化され、この型 (クラス) を使用して特定の物理オブジェクト (オブジェクト) が生成されます。
しかし、JSにはクラスの概念はありません。「プロトタイプ」があり、オブジェクトはプロトタイプから派生します。平たく言えば、JSの世界における「プロトタイプ」とは型ではなく、特定の物理的なオブジェクト(オブジェクト)のことです。すべてのオブジェクトは別のオブジェクトから派生し、この派生オブジェクトはいわゆる「プロトタイプ オブジェクト」です。
JavaScript には 3 種類のオブジェクトがあります。1. ユーザー作成オブジェクト、2. コンストラクター オブジェクト、3. プロトタイプ オブジェクト
ユーザーによって作成されたオブジェクトは、一般的な意味では、new ステートメントを使用して明示的に構築されます。
コンストラクターのオブジェクト、通常のコンストラクター、つまり新しい呼び出しを通じて通常のオブジェクトを生成する関数
プロトタイプオブジェクト、コンストラクターのprototype属性が指すオブジェクト。
これら 3 つのオブジェクトにはそれぞれ、オブジェクトのプロトタイプを指す __proto__ 属性があり、オブジェクトからのトラバースは Object.prototype まで遡ることができます。
コンストラクターはすべて、プロトタイプ オブジェクトを指すプロトタイプ オブジェクトを持ち、コンストラクターを通じてオブジェクトが作成されると、作成されたオブジェクトの __proto__ 属性はコンストラクターのプロトタイプ属性を指します。
プロトタイプ オブジェクトには、対応するコンストラクターを指すコンストラクター属性があります。
話は安いのでコードを見せてください! コードを見てみましょう:
var obj = {};
console.log(obj);
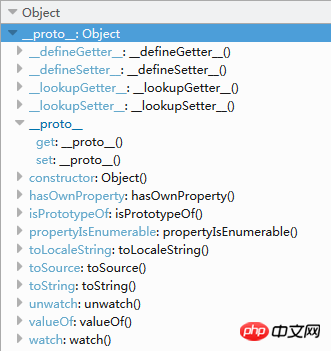
__proto__ を展開して見てみましょう: これはいくつかのデフォルトのメソッドです。

この __proto__ オブジェクトには __proto__ オブジェクトも存在することは間違いなく、すべてのオブジェクトにはそのプロトタイプ オブジェクトを指す __proto__ 属性があります。この __proto__ の __proto__ を出力しましょう:
console.log(obj.__proto__.__proto__); //--> null
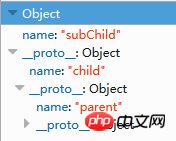
結果は null で、最上位のプロトタイプ オブジェクトに到達したことを示します。 obj は中括弧 {} で定義されており、obj のプロトタイプ オブジェクトは当然ながら JS のトップレベル オブジェクトです。コードの一方の端をもう一度見てください
parent.__proto__ --> トップレベルのプロトタイプ オブジェクト
上記は、将来皆さんに役立つようにまとめたものです。 関連記事:
関連記事:
JavaScriptプログラム構築におけるデザインパターンの組み合わせパターンの使い方(上級)
以上がJavaScript の __proto__ 属性の説明に重点を置く (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。