
今回は、複数の子コンポーネントと親コンポーネントを持つ vue の動的バインド コンポーネントの実装手順フォーム検証と、子コンポーネントを持つ vue の動的バインド コンポーネントの複数のフォーム検証の実装における 注意事項 について詳しく説明します。以下は実際的なケースです。立ち上がって見てください。

フロントエンドプロジェクトでは、ifやelse、switchなどで読み込みを判断すると、冗長なコードや変数定義が多く生成され、作業が困難になります。すべて一緒に書かれていれば、将来の世代がそれらを維持できるようになります。
Vue の中核はコンポーネントにあります。タブまたはドロップダウン ボックスを通じて切り替えることができるコンテンツがある場合は、サブコンポーネントを動的にロードするのが最善です。

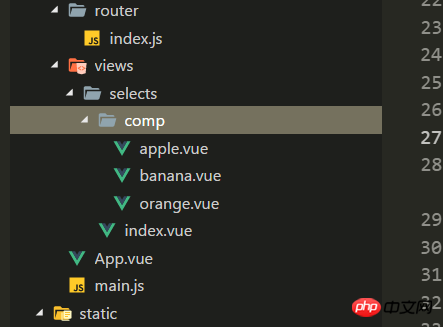
図に示すように: selects フォルダーでは、インデックスはパブリック データのみを担当します (もちろん、パブリック データは他のファイルに書き込むこともでき、エントリー ファイルを 1 つだけ残すこともできます)。 comp フォルダーは動的にロードされます。
子コンポーネントの動的ロード: コンポーネント
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>コンポーネントを導入して配列に配置し、コンポーネントをロードする目的を達成するために対応するインデックスを制御します

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
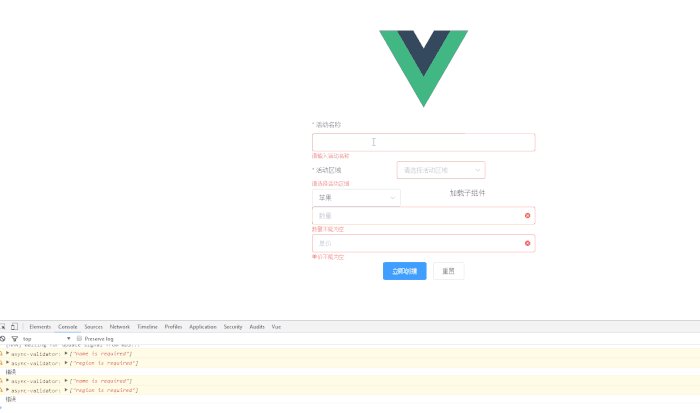
子コンポーネントと親コンポーネントのフォームを一緒に検証します。
ボタンは親コンポーネントに配置されます 内部:
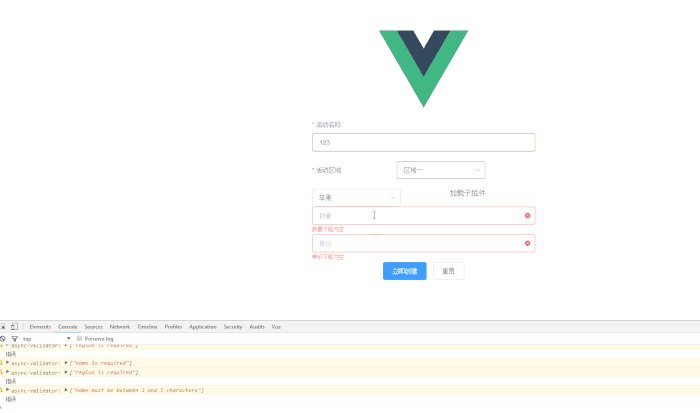
サブコンポーネント: カスタマイズされた 検証ルール
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
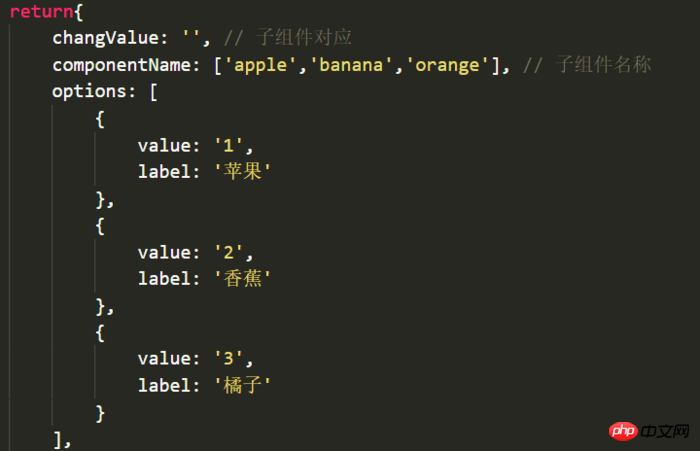
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}親コンポーネント:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
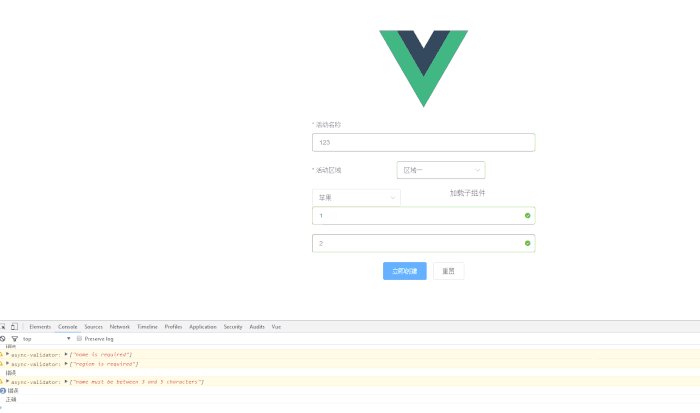
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},この記事の事例を読んだ後は、この方法を習得したと思います。内容については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
以上がvue の動的にバインドされたコンポーネント、子コンポーネントおよび親コンポーネントのマルチフォーム検証を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。