
この記事では主に、位置の詳細な説明: IE6 での修正された問題とスクロール バーによるスクロールの影響についての関連情報を紹介します。この記事が必要な友人の参考になれば幸いです。位置: IE6 で修正されました スクロール バーによるスクロールの問題と効果
前書き:
「[jQuery] IE6 互換のスクロール監視」 (クリックするとリンクが開きます) では、IE6 の問題を解決することが記載されています問題を解決するには、特に js ファイルを導入し、それを解決するためにこの p の固定位置を宣言するスクリプトを宣言します。これは最初は良くありません。インポートしたJavaScriptの管理が難しいことに加えて、headステートメントにJavaScriptを導入し、pのidを宣言してからスクリプト内でステートメントを作成する必要があり、非常に面倒です。
position:fixed を使用することは、次の効果を達成しようとすることに他なりません。 IE7以上のブラウザでは基本的にposition:fixedで問題ありません: IE8:FireFox:
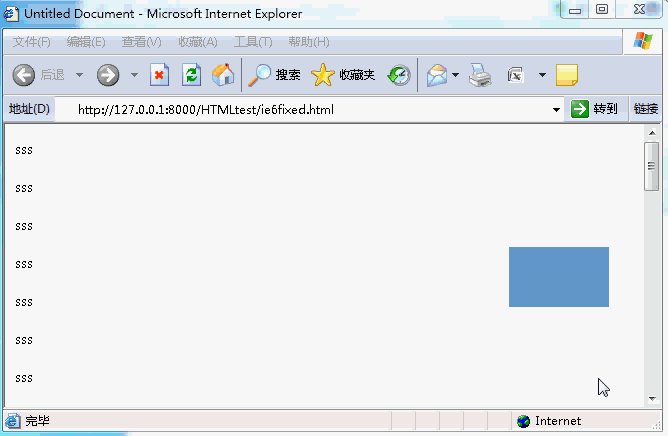
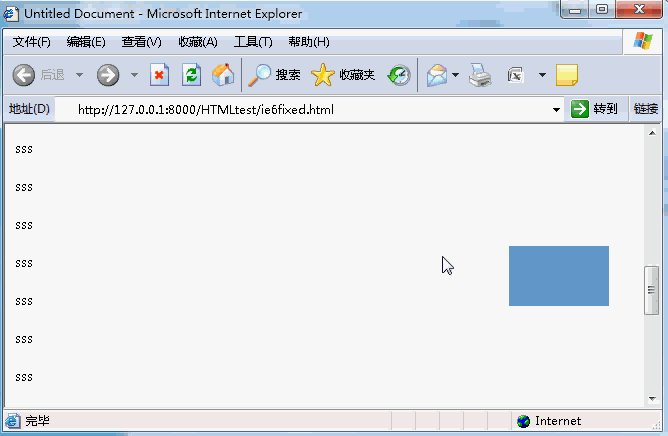
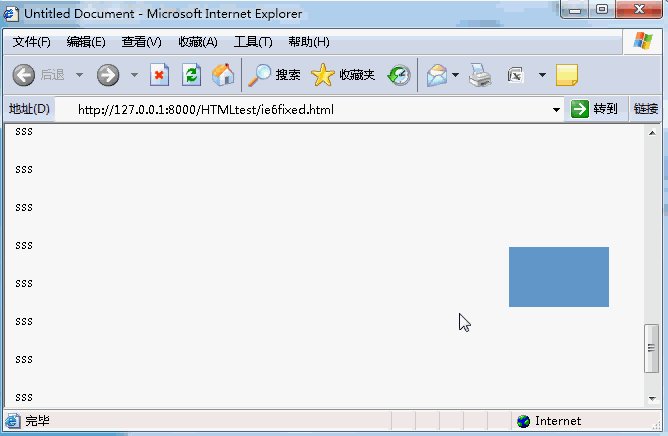
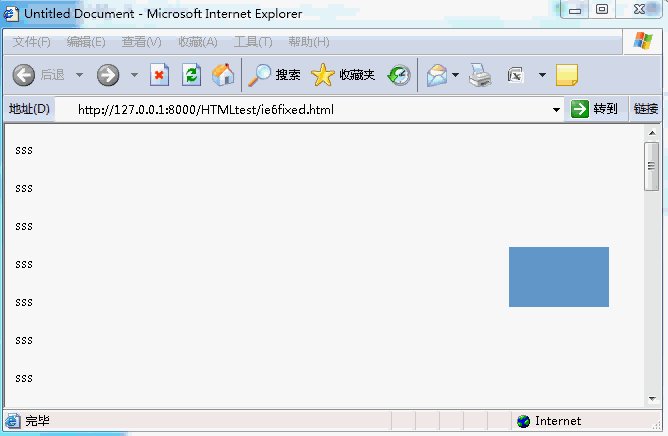
ただし、IE6では直接position:fixed属性が存在しないため、以下の効果を実現します: 
は、position:Absolute;を使用し、CSSスタイルで実行されるJavaScriptスクリプトを追加することによってのみ解決できます。 
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6实现position: fixed;*/
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_margin-bottom:100px;/*设置位置,不要用bottom,而是改用margin-bottom,margin-xx来实现*/
}
</style>
</head>
<body>
<p style="float:left;width:80%;min-height:100px;">
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
</p>
<p style="float:left;width:20%;min-height:100px;"><p class="fixedbox"></p></p>
<p style="clear:both"></p>
</body>
</html>.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
}.fixed{
position: fixed;
}.fixed{
/*IE6实现position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}IE9 より前のバージョンでの JavaScript のメモリ リークの問題 (詳細な概要)
JavaScript hasOwnProperty() 関数 (画像とテキストのチュートリアル、コード例付き)
JQuery、Extjs、YUI、違いPrototype、DojoなどのJSフレームワークの応用シナリオ(実技)
以上が位置の詳細な説明: IE6 で修正された問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。