
この記事では、CSS スタイルの !payment、*、および _ 記号の詳細な説明に関連する情報を主に紹介します。この記事が、必要な方の参考になれば幸いです。 CSS スタイルの _ シンボル
! important、*、および _ は、実際にはすべてスタイルの優先順位を設定するために使用されます。ただし、その位置を調整することでスタイルの優先順位を設定できます。しかし、それでも理解する必要があります。
異なる場所に記述された CSS は、要素スタイルの .css ファイル内の定義の優先順位が異なることはわかっていますが、! important を使用すると状況が異なります。 まず、次のコードを見てみましょう:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
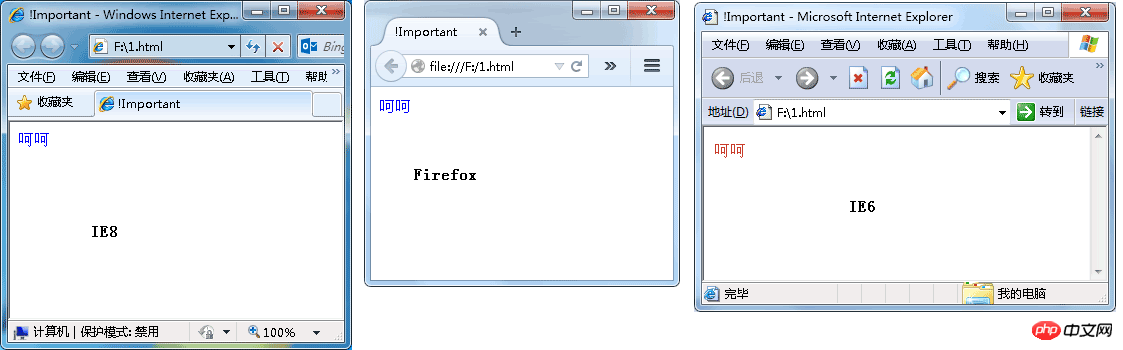
</html>ただし、color:blue の後に !payment が追加され、color:blue が最優先となり、単語「haha」は青になるはずです。具体的な効果は次のとおりです:
。
ただし、IE6 はスタイル属性の !重要な記号を認識しないため、元のスタイルの優先順位がそのまま維持され、「笑」という単語が赤色になります。 
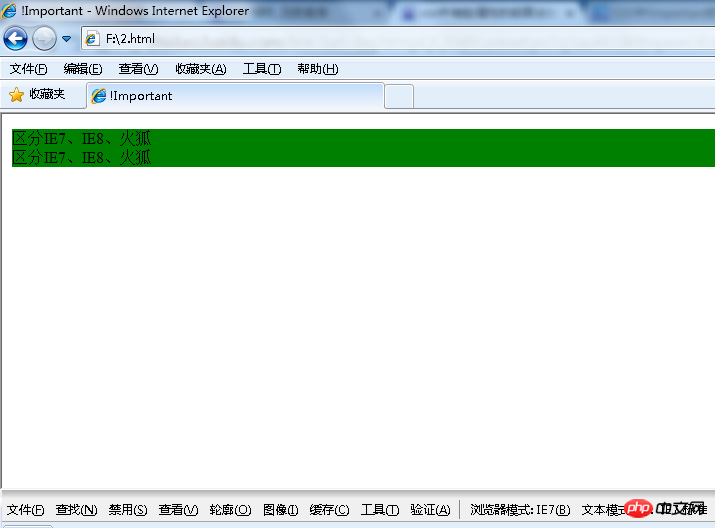
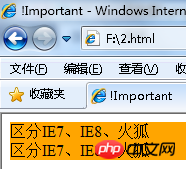
background:orange;*background:green;_background:blue;
background:orange;*background:green !important;*background:blue;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
</html>(2) IE8 以降のブラウザ (Firefox などを含む)

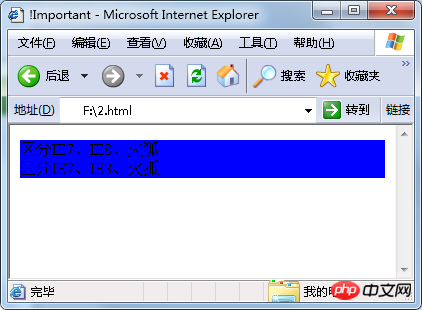
(3) IE6

ただし、この違いはデバッグにのみ使用でき、ブラウザを識別してこれらのブラウザの種類を決定する必要があります。
最後に、実際には、IE6 は ! important をスタイルで認識できないことを付け加えておきます。コードが次の場合: 
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>位置の詳細な解釈: IE6 での問題を修正
http ステータス コード 400 の戻り値を取得するフロントエンドの例_基本チュートリアル
IE9 より前のバージョンでの JavaScript のメモリ リークの問題(詳細な概要)
以上がCSS スタイルの !重要、*、_ 記号の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。