vscodeのデバッグコンパイル済みJSコードステップ分析
今回は vscode のデバッグとコンパイルされた js コードの手順の分析をお届けします。vscode のデバッグとコンパイルされた js コードの注意点は何ですか? 以下は実際的なケースです。
はじめに 開発プロセスでは、コードのブレークポイント デバッグが一度に完璧なプログラムを作成することはほぼ不可能です。
vscode は、強力な組み込みデバッグ機能を備えた優れた
エディタです。簡単な設定後、jsファイルをデバッグできるようになります。ただし、デバッグしたいコンテンツがコンパイルされている場合もあります。もちろん、コンパイルされたコードを直接デバッグすることもできます。ただし、コンパイルおよび圧縮後のコードの可読性は非常に低く、モジュールで表示できない場合があります。コンパイル前にコードをデバッグする方法はありますか?答えはもちろん「はい」です。 以下で言うことはあまりありません。詳細な紹介を見てみましょう。
vscode の一般的なデバッグvscode のデバッグ インターフェイスはウィンドウの左端にあります:
 最新バージョンの vscode では、このオプションはデフォルトで非表示になっており、次の方法でオンにする必要があります。あなた自身。
最新バージョンの vscode では、このオプションはデフォルトで非表示になっており、次の方法でオンにする必要があります。あなた自身。
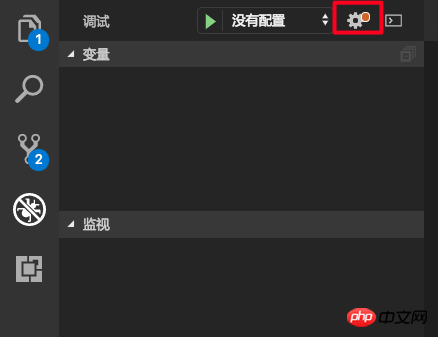
初めてデバッグ インターフェイスを開いたとき、現在デバッグ構成はありません。歯車アイコンをクリックしてデバッグ構成を追加できます:
 nodejs を選択すると、.vscode/launch.json ファイルが自動的に作成されます。このファイルは vscode のデバッグ
nodejs を選択すると、.vscode/launch.json ファイルが自動的に作成されます。このファイルは vscode のデバッグ
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}上記の設定は、デバッグのために現在のディレクトリでindex.jsファイルを開始することです。
F5 キーを押すたびに、現在開いているファイルを自動的にデバッグするように設定することもできます。プログラムを変更するだけです:
{
"program": "${file}"
}コンパイルされたファイルをデバッグする コンパイルされたファイルをデバッグしたい場合は、設定するには.jsonファイルを起動する必要があります。
vscode コンパイルされたコードをデバッグするには、どのコードがコンパイルされたかを知る必要があり、コンパイルされたコードとプリコンパイルされたコードの間の対応関係を知る必要があります。
実際、理論的には、vscode は各ファイルをコンパイル済みファイルとして実行するとみなして、ソース ファイルを検索できますか?パフォーマンス上の理由から、どのファイルを自分でコンパイルするかを指定する必要があると思います。 launch.json では、outFiles 属性を使用してコンパイルされた出力ファイルを指定します:
{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}少し面倒ですが、幸いなことに
wildcardを使用できます。 コンパイルされたファイルができたので、vscode はソース ファイルと、コンパイルされたファイルとソース ファイル間の対応関係も知る必要があります。このプロセスはソースマップを通じて実装されます。
js ファイルをコンパイルするときに、対応する .map ファイルを生成し、出力 js ファイルの後に .map ファイルのアドレスを追加する必要があります:
//@ sourceMappingURL=./index.js.map
ok。vscode が js ファイルを実行するときに、それが正しいかどうかを確認します。コンパイルされたコードは、デバッグを容易にするために、sourcemap を通じてソース コードにマップされます。
コンパイルを自動的に実行しますこれで、開発プロセスは次のようになります: ソースコードを変更 -> ソースコードをコンパイル -> デバッグ。
便宜上、preLaunchTask 属性を設定できます。この属性の機能は、各デバッグの前に起動前タスクを実行することです。起動前タスクにコンパイル プロセスを含めることができます。
まず、タスクを構成する必要があります。タスク構成ファイルは .vscode/tasks.json にあります。コマンド パレット (⇧⌘P (Windows、Linux では Ctrl+Shift+P)) を開き、[タスク: 構成] を選択します。 A:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}ここでは、npm run build をプレタスクとして設定し、デバッグが実行されるたびに最初にビルドが実行されます。
サンプル設定ファイル
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQueryのクラス名セレクター(.class)の使い方を詳しく解説
以上がvscodeのデバッグコンパイル済みJSコードステップ分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7801
7801
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1236
1236
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます




