
今回は、Vue ページにスケルトン画面を挿入する手順について詳しく説明します。次は、Vue ページにスケルトン画面を挿入するための 注意事項 について説明します。 。
ユーザーと最も近いフロントエンド開発者として、ユーザーエクスペリエンスは最も注目すべき課題です。ページの読み込み状況の表示には、読み込みグラフとプログレスバーの2つの方法が主流です。さらに、アンロードされたコンテンツを表示するために「スケルトン スクリーン」方式を使用するアプリが増えており、ユーザーにまったく新しいエクスペリエンスを提供します。フロントエンドの世界で SPA の人気が高まるにつれて、最初の画面の読み込みの問題も開発者を悩ませています。 SPA でスケルトン スクリーンを使用する方法はあるのでしょうか?この記事ではこれについて説明します。
記事の関連コードはGithubに同期されていますので、ぜひチェックしてください~
1. スケルトン画面とは何ですか
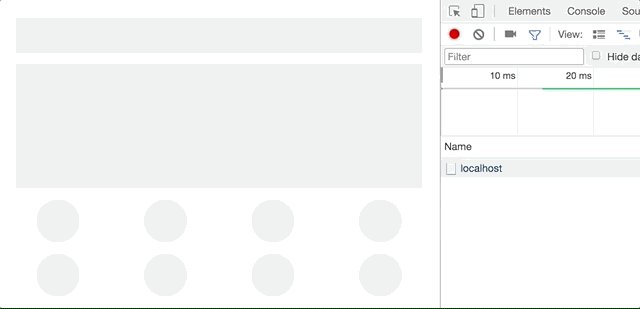
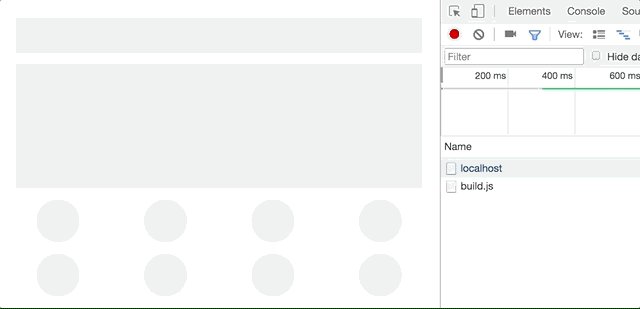
簡単に言うと、スケルトン画面は、ページのコンテンツが変更されたときにいくつかのグラフィックスを使用して表示されます。ロードされていないため、コンテンツがロードされた後に置き換えてください。

このテクノロジーは、一部のコンテンツベースの APP や Web ページで広く使用されています。次に、単純な Vue プロジェクトを例として、Vue ベースの SPA プロジェクトにスケルトン画面を実装する方法を説明します。
2. Vue ページのコンテンツ読み込みプロセスを分析します
簡単にするために、vue-cli と webpack-simple テンプレートを使用して新しいプロジェクトを作成します:
vue init webpack -simple vue-skeletonvue init webpack-simple vue-skeleton
这时我们便获得了一个最基本的Vue项目:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
安装完了依赖以后,便可以通过 npm run dev
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
npm run dev を通じてプロジェクトを実行できます。ただし、プロジェクトを実行する前に、まずエントリ HTML ファイルに何が書かれているかを見てみましょう。
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
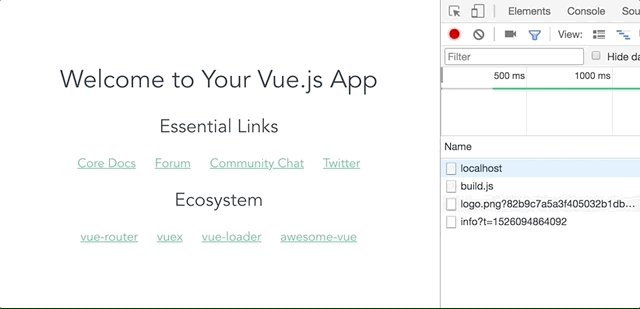
</style> Chromeの開発者ツールを開き、ネットワークでスロットル機能を見つけ、ネットワーク速度を「低速3G」に調整し、ページを更新すると、ページに最初に「こんにちはスケルトン」という3つの文が表示されていることがわかります。 js が読み込まれると、本来表示される予定だったコンテンツに置き換えられます。
Chromeの開発者ツールを開き、ネットワークでスロットル機能を見つけ、ネットワーク速度を「低速3G」に調整し、ページを更新すると、ページに最初に「こんにちはスケルトン」という3つの文が表示されていることがわかります。 js が読み込まれると、本来表示される予定だったコンテンツに置き換えられます。 これで、Vue ページにスケルトン画面を実装する方法について非常に明確なアイデアが得られました。スケルトン画面関連のコンテンツを p#app に直接挿入するだけです。
3. 保守が簡単なソリューション 明らかに、スケルトン画面のコンテンツを手動で記述するのは非科学的であり、拡張性が高く、自動化された保守が容易なソリューションが必要です。これは Vue プロジェクト内にあるため、いわゆるスケルトン画面も .vue ファイルであることを期待しており、ビルド中にツールによって自動的に p#app に挿入できます。まず、次の内容で /src ディレクトリに新しい Skeleton.vue ファイルを作成します:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})エントリー ファイルを作成します:
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
} ファイルを HTML および CSS 文字列に処理し、スケルトン画面の挿入を完了します。プロセスは次のとおりです。 
4. ソリューションの実装
フローチャートによれば、特にスケルトン画面を構築するには、ルート ディレクトリに新しい webpack.skeleton.conf.js ファイルを作成する必要があります。 🎜const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
})来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
如果还有任何更好的实现思路,也欢迎和我探讨,有机会我也会总结基于 React 的骨架屏注入实践,敬请期待!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVueページスケルトン画面挿入手順の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。