
CSS ではマージンを使用しますが、マージンを負の値に設定するのは簡単ではありません。負のマージン値はドキュメント フローに従います。要素を上に移動するために使用すると、それに応じて要素も移動されます。負のマージン値はさまざまなブラウザと互換性があります。
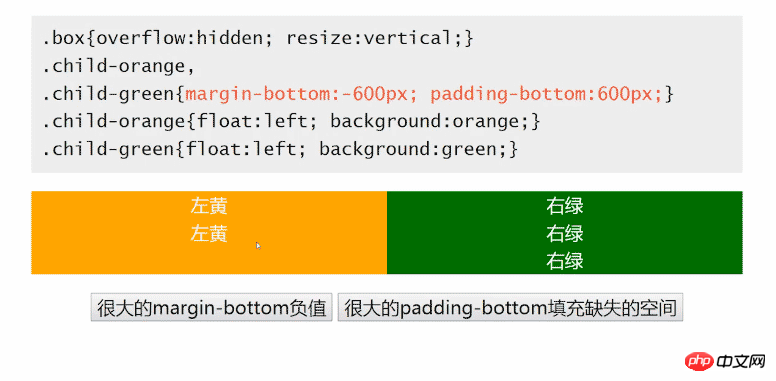
1. 背景色の異なる2つの境界線があり、どちらの側の高さも高くなります

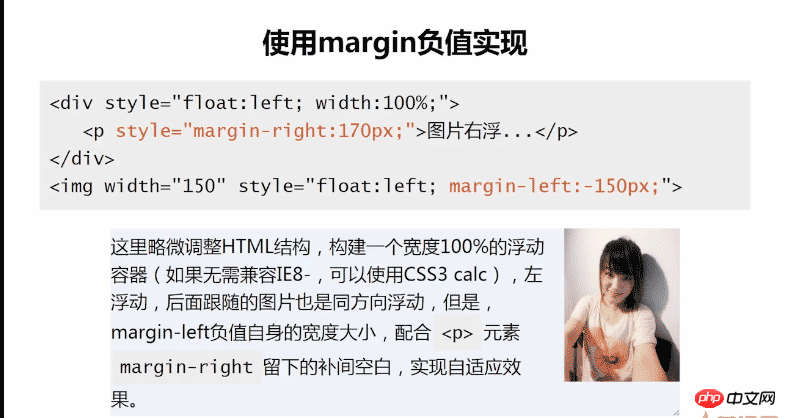
2. 自己適応を達成するには

上記は私がまとめたものです。将来的にはすべての人にとって役立つことを願っています。
関連記事:
以上が負のマージン値の役割を詳しく説明します(グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。