
今回は、Nodejs の組み込み構成パスを変更する手順について詳しく説明します。 Nodejs の組み込み構成パスを変更するときの 注意事項 は何ですか? ここでは実際のケースを見てみましょう。見て。
Nodejs の組み込み npm は、デフォルトで C ドライブのユーザー AppData ディレクトリにモジュールをインストールします (不満: 現在のソフトウェアがなぜここにリソースをインストールするのか理解できません)

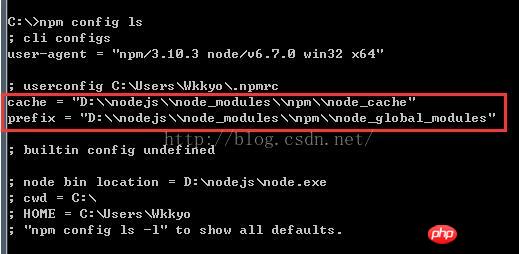
1. cmd コマンド ラインを開き、現在の構成を表示します
最初に npm config ls を入力します。現在の npm 構成環境を見てください。すでに変更しているので、変更されたパスがわかります
ここで 2 つのパス、module
を変更する必要がありますパスとキャッシュパス cache はキャッシュ に対応します まず、別のディスクに 2 つのディレクトリを作成しますD:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
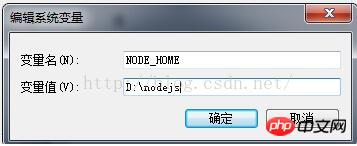
変数を変更します 環境変数 NODE_HOME を追加します
パスを変更し、%NODE_HOME% ;%NODE_HOME%node_modules;%NODE_HOME%node_modulesnpmnode_global_modules;
4. テストします。
cmd コマンドラインを再度開き、次のことを試してくださいプラグインのインストール実行
npm installcordova -g// -g 意味 グローバルディレクトリにインストールされます
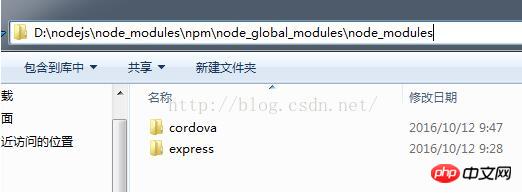
インストール完了後、設定したインストールパスを開いて成功したか確認してください
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
 推奨読書:
推奨読書:
以上がNodejsの組み込み構成パスを変更する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。