Ajaxのコンテンツダウンロード時間が遅い問題の解決方法(詳細分析)
この記事では、Ajax のコンテンツのダウンロード時間が遅い問題の解決策と思考プロセスを、イベントの背景とプロセスの分析を通じて詳しく紹介します。必要な方は参考にしてください。 :
今日この記事では、Ajax のコンテンツのダウンロード時間が遅い問題の解決策と考え方を紹介します。
イベントの背景:
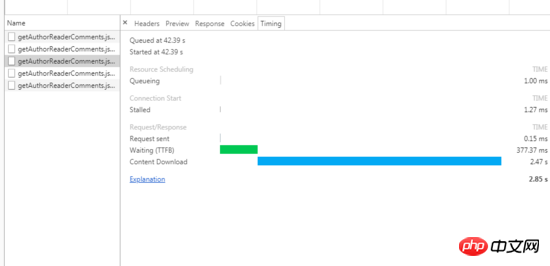
Ajax の応答速度が非常に遅いというバグが開発者から報告されました。原因を特定したところ、その速度の遅さの原因はコンテンツのダウンロード時間が長すぎることが判明しました。 Chrome では 2 秒以上の遅延が発生しましたが、この遅延はモバイル クライアントでも発生することが後で確認されました。スクリーンショットは次のとおりです:
 プロセス分析:
プロセス分析:
1. 位置付けの理由:
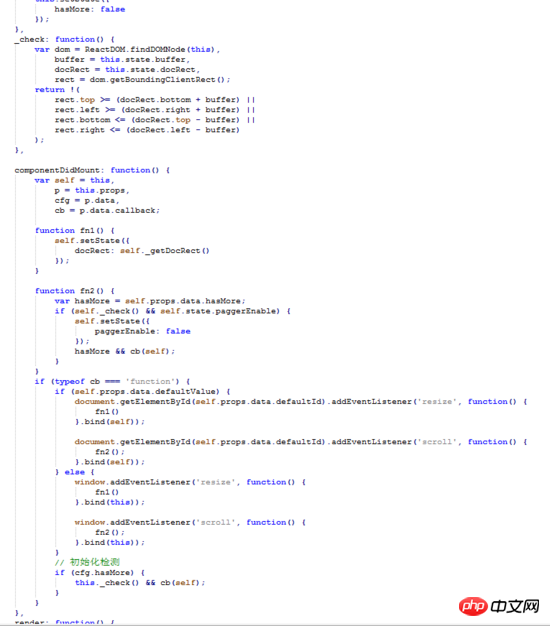
まず、この遅延を見たときの私の最初の反応は、これはフロントエンドのバグではないということでした。バックエンドのクラスメイトにフィードバックをしました。しかし、バックエンドの位置決めを通じて、海外の文献を読むと、インターフェイスのフィードバック時間が非常に速いことがわかり、これは非標準のブラウザ イベントによって引き起こされるバグであることがわかりました。 2. バグ分析: 開発クラスメイトとのコミュニケーションを通じて、このバグには 2 つの特徴があることがわかりました。まず、この遅延は、Ajax リクエストを発生させるためにプルアップ読み込みが必要な場合にのみ存在し、環境とブラウザーが統合されています。以下の遅延時間は同様で、どちらも 2 ~ 3 秒です。 2 番目に、プルアップで読み込まれた一部のコンポーネントも Ajax をトリガーしますが、遅延はありません。 そこで、その理由を特定するには、まずそれを理解する必要があります。プロジェクトのアーキテクチャ設計により、すべてのプルアップ読み込みは基本的なコンポーネント パガーによって完了します。コードの一部は次のとおりです。図の原理は、ブラウザのスクロール イベントとサイズ変更イベントによってコンポーネントが表示領域にあるかどうかを常に検出し、表示されている場合は hasMore 関数をトリガーします。
次に、遅延問題のあるビジネスページと遅延のないビジネスページの間で、このコンポーネントの呼び出しの違いを確認します。 
異議申し立ての理由を組み合わせ、レビューされたいくつかの投稿を通じて議論された結果、次の結論が導き出されます:
1. Chrome ブラウザーのマウスホイール イベントがこの遅延の原因です (マウスホイール)。このイベントは標準的なイベントではないため、すべての人に推奨されるわけではありません)、もちろんです。コードではマウスホイール イベントを使用しませんでしたが、スクロール イベントを使用するとマウスホイール イベントと競合が発生する可能性があります。残念ながら、特別なモバイル クライアントの Web ビューにもこの欠陥が発生しました。 2. この問題を解決するには、このイベントをリッスンしてみてください (ブラウザーにこのイベントがない場合、このリッスンに応答せず、競合は発生しません)。イベントがトリガーされたら、すべてをキャンセルします。デフォルトの動作: そのため、イベント モデルの deltaY (マウスの垂直スクロール量) をリッスンすることで、垂直方向の変位がある場合に、preventDefault がトリガーされるため、コードは次のようになります:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})互換性問題の本質:
Webkit アーキテクチャには、一般にブラウザ間で共有されないモジュールがいくつかあり、ブラウザ間で共有されない特定の機能を持つモジュールもいくつかあります。ブラウザーの動作は、さまざまなコンパイル設定によって変更できます。したがって、Webkit を使用する多くのブラウザーは異なる動作を示す可能性があります。 上記は私があなたのためにまとめたものです。 関連記事: ajax関数の実装手順の詳細説明
PHP+Mys ql+Ajaxで実装淘宝顧客サービス Aliwangwang チャット機能の使い方(トップページ)
以上がAjaxのコンテンツダウンロード時間が遅い問題の解決方法(詳細分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Douyin レベル 10 のライトサインの価格はいくらですか?レベル 10 のファンサインを作成するには何日かかりますか?
Mar 11, 2024 pm 05:37 PM
Douyin レベル 10 のライトサインの価格はいくらですか?レベル 10 のファンサインを作成するには何日かかりますか?
Mar 11, 2024 pm 05:37 PM
Douyin プラットフォームでは、多くのユーザーがレベル認定の取得を熱望しており、レベル 10 の光サインは、Douyin に対するユーザーの影響力と認知度を示しています。この記事では、ユーザーがプロセスをよりよく理解できるように、Douyin のレベル 10 ライト ボードの価格と、このレベルに到達するまでにかかる時間を詳しく掘り下げます。 1. レベル10のDouyinライトサインの価格はいくらですか? Douyinの10段階ライトサインの価格は市場の変動や需要と供給によって異なり、一般的な価格は数千元から1万元の範囲です。この価格には主に照明サイン自体の費用と、場合によってはサービス料が含まれます。ユーザーは、Douyin の公式チャネルまたはサードパーティのサービス代理店を通じてレベル 10 のライト サインを購入できますが、虚偽または詐欺的な取引を避けるために、購入する際には法的チャネルに注意する必要があります。 2. レベル 10 のファンサインを作成するには何日かかりますか?レベル10のライトサインに到達する
 エルデンリングクリアまでどれくらいかかりますか?
Mar 11, 2024 pm 12:50 PM
エルデンリングクリアまでどれくらいかかりますか?
Mar 11, 2024 pm 12:50 PM
プレイヤーはエルデンズ サークルでプレイするときにゲームのメイン プロットを体験し、ゲームの実績を収集できます。多くのプレイヤーはエルデンズ サークルをクリアするのにどれくらい時間がかかるか知りません。プレイヤーのクリア プロセスは 30 時間です。エルデン リングをクリアするにはどれくらい時間がかかりますか? 答え: 30 時間です。 1. この 30 時間のクリアタイムはマスターのようなスピードパスを指すものではありませんが、多くのプロセスも省略されます。 2. より良いゲーム体験を得たい場合、または完全なプロットを体験したい場合は、継続時間により多くの時間を費やす必要があります。 3. プレイヤーがすべて集める場合、約 100 ~ 120 時間かかります。 4.BOSSを本筋だけで磨く場合は50~60時間程度かかります。 5. すべてを体験したい場合: 基本時間は 150 時間です。
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
Xiaohonshu は、生活と知識の共有に満ちたプラットフォームで、ますます多くのクリエイターが自由に意見を表現できるようになりました。小紅書でより多くの注目といいねを獲得するには、コンテンツの質に加えて、作品を公開する時期も重要です。では、Xiaohongshu が作品を公開する時間をどのように設定すればよいでしょうか? 1. 小紅書で作品を公開する時間を設定するにはどうすればよいですか? 1. ユーザーのアクティブ時間を把握する まず、小紅書ユーザーのアクティブ時間を明確にする必要があります。一般に、午後 8 時から午後 10 時までと週末の午後は、ユーザーのアクティビティが活発になる時間帯です。ただし、この期間は視聴者グループや地理などの要因によっても異なります。したがって、ユーザーのアクティブ期間をより適切に把握するには、さまざまなグループの行動習慣をより詳細に分析することをお勧めします。ユーザーの生活を理解することで
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明 Linux システムでは、ファイル時間情報はファイルの管理と変更の追跡にとって非常に重要です。 Linux システムは、アクセス時間 (atime)、変更時間 (mtime)、および変更時間 (ctime) という 3 つの主要な時間属性を通じてファイル変更情報を記録します。この記事では、このファイル時間情報を表示および管理する方法について詳しく説明し、具体的なコード例を示します。 1. パラメータ -l を指定して ls コマンドを使用してファイルを一覧表示し、ファイル時間情報を確認します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る




