Struts2 と Ajax データの対話 (グラフィック チュートリアル)
この記事では主に Struts2 と Ajax のデータ相互作用に関する情報をサンプルコードを通じて詳しく紹介していますので、興味のある方はぜひご覧ください。
はじめに
Web 2.0 のトレンドと Ajax の素晴らしさから始めましょう。Struts2 フレームワーク自体は、Ajax のネイティブ サポートを統合しています (Struts 2.1.7 以降、以前のバージョンはプラグインを通じて実現できます)。フレームワークの統合により、JSON の作成が非常に簡単になり、Struts2 フレームワークに簡単に統合できます。これは、JSON が必要な場合にのみ効果的に機能します。
ajax リクエストはプロジェクトでよく使用されます。今日は、Ajax を使用して Struts2 でアクションをリクエストする際の、フロント ページとバックグラウンド アクションの間のデータ転送のやり取りについて、私が通常知っていることをまとめます。
ここでは主に私が習得したいくつかのメソッドを記録します。日々のプロジェクトのニーズに応じて選択できます。
1. ストリーム タイプの result を使用します
このタイプを使用すると、Struts2 のアクションがクライアント ブラウザーへのテキスト応答を生成できるようになります。
例:
jsp ページ:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>処理ロジックのアクション:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}ページによって渡されたユーザー名とパスワードを受け取ることに加えて、アクションには、InputStream 型のメンバー変数もあり、対応する get メソッド。 get メソッドで返されたバイナリ ストリームは、クライアント ブラウザに直接出力されます。
struts.xml 構成:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
ブラウザーでページを参照し、関連する情報を入力して送信します。バックグラウンド アクションによってメッセージ データがページに直接返され、ページを送信する必要がないことがわかります。同時に更新され、ajax を使用してリクエストを非同期に送信します。このメソッドでは、struts.xml ファイル内で stream 型のストリームを構成し、inputName 属性を設定し、アクションで InputStream に対応する get メソッドを提供する必要があることに注意してください。
実行中のスクリーンショット:

2. JSONタイプの結果を使用します
Struts2用のJSONプラグインを追加できるjarパッケージstruts2-json-plugin-2.3.16.3.jarがあります。結果のタイプが json に設定されている場合、アクションはクライアント js で非同期的に呼び出すこともでき、アクションで返されたデータは JSON プラグインによって json 形式の文字列に直接シリアル化できます。文字列は、デバイスを閲覧するためにクライアントに返されます。
例:
jsp ページ:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>アクションコード:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}struts.xml の構成:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default,json-default">
<action name="login" class="eleven.action.LoginAction" method="login">
<result type="json">
<param name="noCache">true</param>
<param name="contentType">text/html</param>
</result>
</action>
</package>
</struts>ブラウザでページを参照し、関連情報を入力して送信すると、背景が表示されますアクション メッセージ データはページに直接返されます。同時に、ページを更新する必要はありませんが、これは ajax の非同期送信リクエストを使用してローカルに表示されます。この方法では、struts で json-default を継承するようにパッケージを構成する必要があることに注意してください。もちろん、struts2-json-plugin-2.3.16.3.jar が追加されていることが前提で、そうでないと struts2 が自動的に json 形式のデータに変換しません。
効果のスクリーンショット:

したがって、結果の型を json にするための手順を要約できます:
1. jar パッケージをインポートします: struts2-json-plugin-2.3.7.jar
2. strutsが返す結果 viewの設定type=json
を設定する
3. 対応するアクションが配置されているパッケージをjson-defaultから継承するように設定する
4. 返されるデータのgetメソッドを用意する
5. フォーマットを設定する最初のステップ 5: 返されるデータの形式を設定する ここでは、単純な例を示します。複雑なデータは使用しません。 . Listコレクションが返される場合、データ形式は以下のように設定できます:
<result name="test" type="json">
<!-- 设置数据的来源从某个数据得到 -->
<!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param>
<param name="includeProperties">
\[\d+\]\.name,
\[\d+\]\.uuid
</param>
</result>上記のメソッドの他に、以下のメソッドもあります
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>上記2つのメソッドは、 gtmList コレクションを作成し、オブジェクトの属性を名前と UUID としてのみ取得します。ここに挙げているのは単純な例だけです。ご自身で詳しく調べてください。
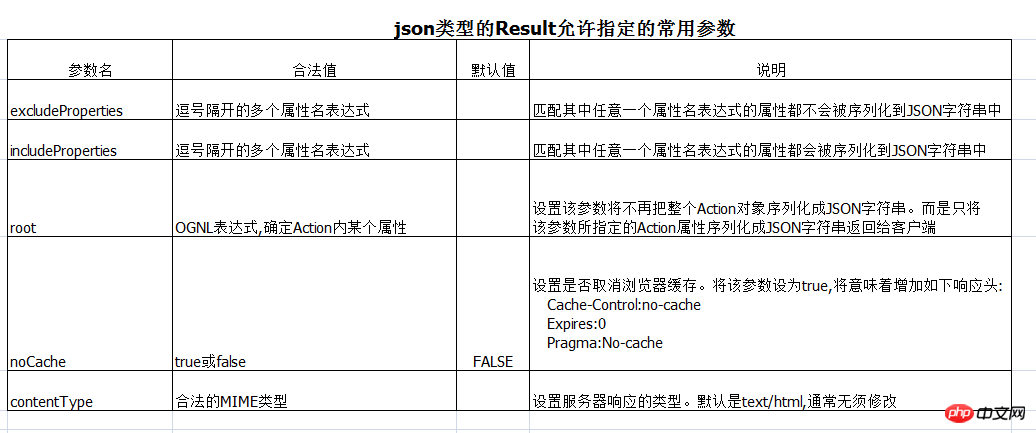
json 型で指定できる共通パラメータを添付します。結果:

さらに、上記の 2 種類の ajax に加えて、struts2 でサポートされているのは、実際には、単純にサーバーはクライアントのブラウザとデータをやり取りできるため、response.getWrite() を使用できます。
rreeeどっちを選ぶ?
私の場合、追加・削除・変更関数が成功したかどうかを判定するためのフラグだけであれば、response.getWriter().print("xxx")を優先して結果の型をstreamに設定すれば良いのですが、大量のオブジェクト データをページ上で受信して表示する必要がある たとえば、ページが ajax 経由でリクエストし、リスト コレクションを返すためにバックグラウンド アクションが必要な場合は、結果のタイプを json として構成することを選択する必要があります。
上記は私があなたのためにまとめたものです。
関連記事:
MUiフレームワークajaxリクエストWebサービスインターフェースinstance_AJAX関連
jquery ajaxでファイルアップロード機能を実装(コード付き)
ajaxドラッグアンドドロップでファイルアップロード機能を実装(コード付き)
以上がStruts2 と Ajax データの対話 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Struts2フレームワークの原理とは何ですか
Jan 04, 2024 pm 01:55 PM
Struts2フレームワークの原理とは何ですか
Jan 04, 2024 pm 01:55 PM
Struts2 フレームワークの原理: 1. インターセプターはリクエスト パスを解析します; 2. アクションの完全なクラス名を検索します; 3. Action オブジェクトを作成します; 4. Action メソッドを実行します; 5. 結果を返します; 6. ビュー解析中。その原理は、ビジネス ロジック コントローラーをサーブレット API から完全に分離するインターセプター メカニズムに基づいており、コードの再利用性と保守性が向上します。 Struts2 フレームワークは、リフレクション メカニズムを使用することで、リクエストと応答を処理するための Action オブジェクトを柔軟に作成および管理できます。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。




