画像のアップロード、バックグラウンドへの保存、読み取りの Ajax 実装の例 (グラフィック チュートリアル)
以下に、アップロードされた画像をバックグラウンドに保存して読み込むための ajax を使用する方法の例を紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
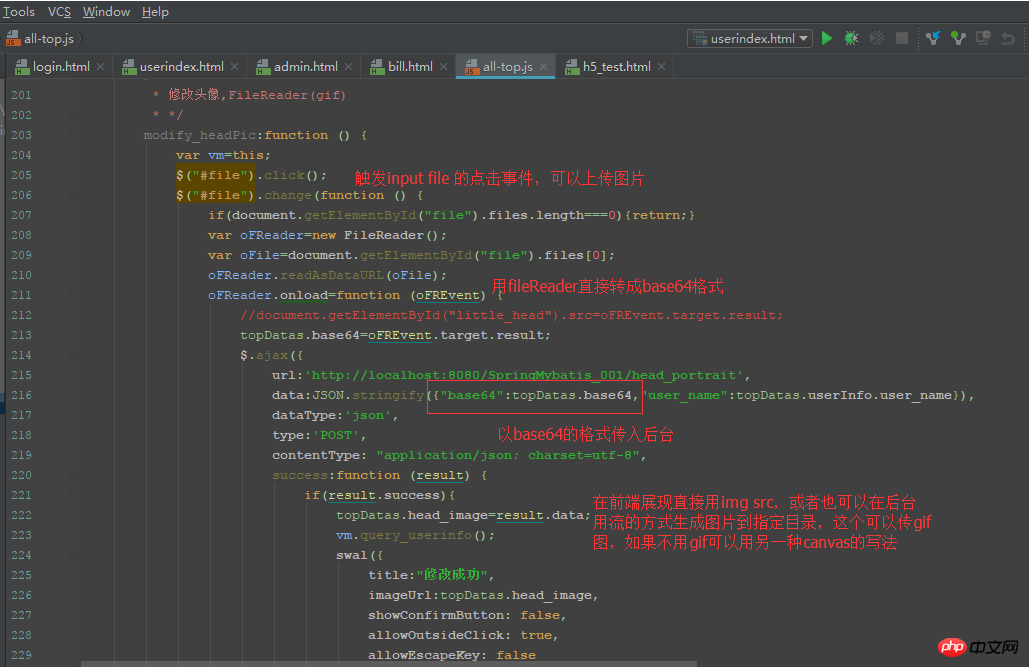
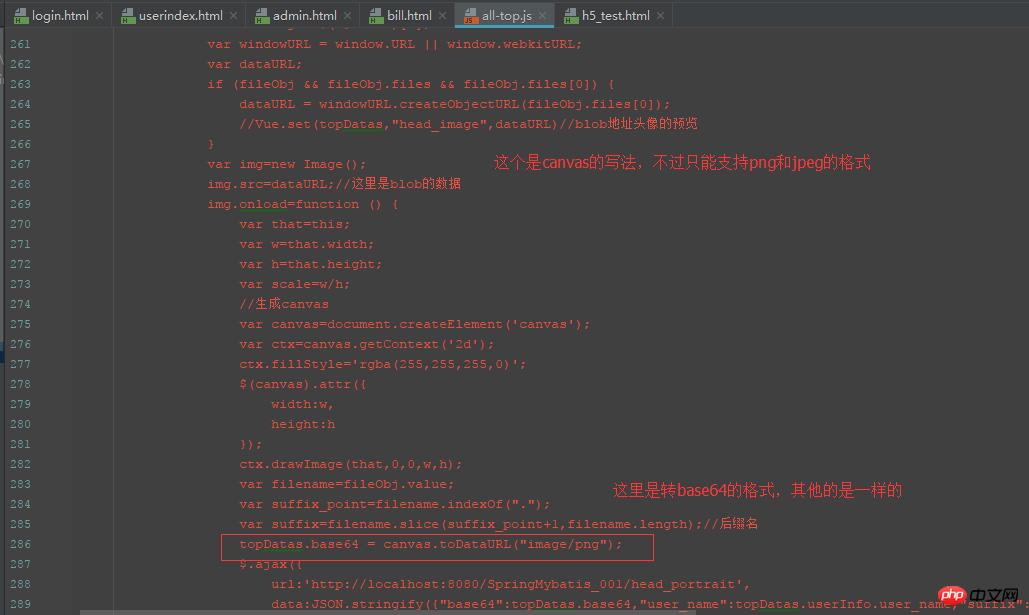
画像をアップロードするには 2 つの方法があります:
1.fileReader は画像を Base64 コード形式に解析でき、単純かつ粗雑です
2.canvas は画像を再描画し、最初に取得した画像を変換できますがキャンバスに配置され、幅、高さ、透明度を備えた画像が生成され、対応するタイプに変換されて背景に送信されます。現在、png 形式と jpeg 形式がサポートされています。



以上、皆様の参考になれば幸いです。
関連記事:
以上が画像のアップロード、バックグラウンドへの保存、読み取りの Ajax 実装の例 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 小紅書で透かしなしで写真を保存する方法 小紅書で透かしなしで写真を保存する方法
Mar 22, 2024 pm 03:40 PM
小紅書で透かしなしで写真を保存する方法 小紅書で透かしなしで写真を保存する方法
Mar 22, 2024 pm 03:40 PM
小紅書には誰でも自由に閲覧できる豊富なコンテンツがあり、毎日の退屈を解消し、自分自身を助けるためにこのソフトウェアを使用することができます。このソフトウェアを使用する過程で、時々さまざまな美しいものを見ることができます。写真を保存したいと思う人はたくさんいますが、しかし、保存された写真には透かしがあり、これは非常に影響力があります。誰もがここで透かしなしで写真を保存する方法を知りたがっています。エディターは必要な人のために方法を提供します。誰でも理解してすぐに使用できます。 1. 画像の右上隅にある「...」をクリックしてリンクをコピーします。 2. WeChat アプレットを開きます。 3. WeChat アプレットでサツマイモ ライブラリを検索します。 4. サツマイモ ライブラリに入り、取得することを確認します。リンク 5. 写真を取得して携帯電話のアルバムに保存します
 iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
Apple の最近の iPhone は、鮮明なディテール、彩度、明るさで思い出を捉えます。ただし、場合によっては、画像が鮮明に見えなくなる問題が発生することがあります。 iPhone カメラのオートフォーカスは大きく進歩し、写真をすばやく撮影できるようになりましたが、状況によってはカメラが誤って間違った被写体に焦点を合わせ、不要な領域で写真がぼやけてしまうことがあります。 iPhone 上の写真の焦点が合っていない場合、または全体的に鮮明さが欠けている場合は、次の投稿を参照して写真を鮮明にすることができます。 iPhone で写真を鮮明にする方法 [6 つの方法] ネイティブの写真アプリを使用して写真をクリーンアップしてみることができます。さらに多くの機能やオプションが必要な場合
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader ソフトウェアも使用していますか? Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法をご存知ですか? 次の記事では、Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法について説明します。 jpg画像は以下からご覧ください。まずFoxit PDF Readerを起動し、上部のツールバーで「機能」を見つけ、「PDF to Others」機能を選択します。次に、「Foxit PDF Online Conversion」というWebページを開きます。ページ右上の「ログイン」ボタンをクリックしてログインし、「PDF to Image」機能をオンにしてください。次にアップロードボタンをクリックし、画像に変換したいPDFファイルを追加し、追加後「変換開始」をクリックします。
 WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。




