Ajax を使用して Razor ページを部分的に更新する (グラフィック チュートリアル)
Razor は非常に強力ですが、単独では更新できないため、ajax と併用する必要があります。この記事では、Ajax を使用して Razor ページを部分的に更新する方法を紹介します。Razor は非常に強力ですが、更新を実現できないため、この記事では Ajax を使用する必要があります。部分的な更新を実現するために Razor と ajax を実装する簡単な例を示します。
まず、MVC プロジェクトを作成しましょう
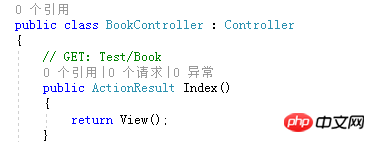
簡単なコントローラー ブックを作成しましょう

@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>ここで < を追加しました。 p> に id="partial" を指定しました。 @Html.ActionLink をクリックすると、ajax を使用してパス /Test/Book/Part/1 にアクセスし、Html をリクエストします。私がリクエストしたのは
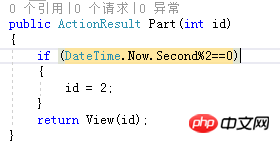
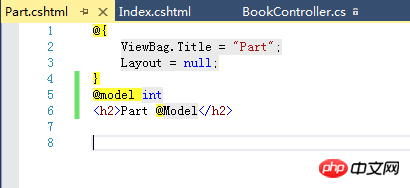
です。これが Part のコードです。次に、Part のコードを追加します。これは非常に簡単です。プロジェクト
「クリックしてください」ボタン
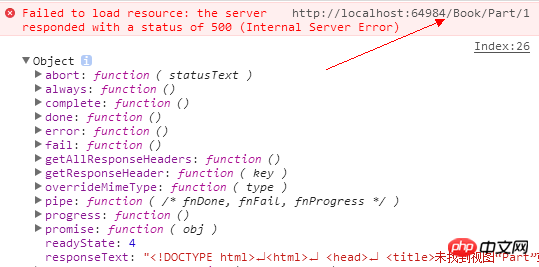
 ここで、AJAX リクエストを使用する場合、URL は完全に記述する必要があることに注意してください。たとえば、私のコントローラーの名前は Area の下の Book フォルダーにあり、Action は Part であり、URL は /Test/Book/ です。 /Test になり得ない部分が欠落していると、次のエラーが発生します
ここで、AJAX リクエストを使用する場合、URL は完全に記述する必要があることに注意してください。たとえば、私のコントローラーの名前は Area の下の Book フォルダーにあり、Action は Part であり、URL は /Test/Book/ です。 /Test になり得ない部分が欠落していると、次のエラーが発生します
 URL が完全に記述されていない場合、Action によって返される View は実際には間違ったパスであることがわかります。
URL が完全に記述されていない場合、Action によって返される View は実際には間違ったパスであることがわかります。
上記は私があなたのためにまとめたものです。
関連記事: 
Struts2 と Ajax データのやり取り (画像とテキストのチュートリアル)
 Ajax を使用してデータベースにフォームを送信する方法の詳細な説明 (更新なし)
Ajax を使用してデータベースにフォームを送信する方法の詳細な説明 (更新なし)
以上がAjax を使用して Razor ページを部分的に更新する (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net のアップデートが 45% で止まってしまいます。解決するにはどうすればよいですか?最近、ソフトウェア更新時にプログレスバーが 45% で止まってしまうことが多く、何度再起動しても進まないことがありますが、この状況を解決するにはどうすればよいでしょうか? クライアントの再インストール、リージョンの切り替え、ファイルの削除などが考えられます。このソフトウェアチュートリアルでは、より多くの人に役立つことを願って、操作手順を共有します。 Blizzard Battle.net のアップデートが 45% で止まってしまいます、どうすれば解決しますか? 1. クライアント 1. まず、クライアントが公式 Web サイトからダウンロードされた正式バージョンであることを確認する必要があります。 2. そうでない場合、ユーザーはアジアのサーバー Web サイトにアクセスしてダウンロードできます。 3. 入力後、右上隅の「ダウンロード」をクリックします。注: インストール時に簡体字中国語を選択しないようにしてください。
 エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンは、2月22日正午にノンストップでアップデートされることが確認されました。このアップデートでは、レイアの限定召喚率の増加やスイートミラクル、謎のアップデートなど、多くの新しいアクティビティやコンテンツが追加されます。カードプール、スペシャルサイドストーリー「ミラクルメイドキングダム」の2週目が始まりましたので、今回のアップデートを紹介していきます。モバイルゲーム更新スケジュール: セブンスエピックは2月22日更新: ミラクルメイドキングダム第2週オープン ※「レイア」「スイートミラクル」の限定召喚確率がアップ! ■限定召喚チャンスアップ時間: ~2024/02/22(木) 11:00 ~ 2024/03/07(木) 10:59 ■キャラクター属性と職業: 自然属性、戦士 ■キャラクター紹介: 4人組バンド・ザ「ミラクルメイドキングダム」のサブボーカル、ベイさん
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
「Lantern and Dungeons」は2月29日にアップデートされることが決定しており、アップデート後は「Lantern and Dungeons」のリマスター版が発売され、「ネザの伝説」との連動も予定されている。職業を変更したり、プレイヤーが直接ジョブチェンジしたり、ダンジョンコンテンツも拡張されたり、新たなダンジョンエリアがオープンしたりする予定です。モバイルゲーム更新スケジュール ランタンとダンジョンは2月29日更新:リマスター版╳「ネザの伝説」連動版キーコンテンツ 新しい職業、なぜ転職に誘われるの? 点灯夫って実は転職できるの? こんなカッコいい装備は本当に人を欲張りにする転職後はランタン持ちもカッコいいスキルをたくさん覚えられるそうですよ ゴローさんは「タイパンツは熱い!」と叫んだ。ネザの伝説が集結!天地の輪を手にホットホイールを踏みます♫~知恵と勇気を兼ね備えた小さな英雄、ネザと小さなドラゴンガールがやって来ます
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
友人のコンピュータにはこのような障害があり、「この PC」と C ドライブのファイルを開くと、「Explorer.EXE Windows は指定されたデバイス、パス、またはファイルにアクセスできません。プロジェクトにアクセスするための適切な権限がない可能性があります。」と表示されます。フォルダ、ファイル、このコンピュータ、ごみ箱などを含め、ダブルクリックするとこのようなウィンドウが表示されますが、通常は右クリックで開きます。システムのアップデートが原因でこの状況が発生した場合は、以下のエディターで解決方法を説明します。 1. レジストリ エディターを開いて Win+R と入力し、「regedit」と入力するか、スタート メニューを右クリックして実行し、「regedit」と入力します。 2. レジストリ「Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd」を見つけます。
 Windows が更新を永久に一時停止し、Windows が自動更新をオフにする
Jun 18, 2024 pm 07:04 PM
Windows が更新を永久に一時停止し、Windows が自動更新をオフにする
Jun 18, 2024 pm 07:04 PM
Windows アップデートにより、次の問題が発生する可能性があります。 1. 互換性の問題: 一部のアプリケーション、ドライバー、またはハードウェア デバイスは、新しい Windows アップデートと互換性がなく、適切に動作しなかったり、クラッシュしたりする可能性があります。 2. パフォーマンスの問題: Windows アップデートにより、システムが遅くなったり、パフォーマンスが低下したりする場合があります。これは、新機能または改善により、実行するためにより多くのリソースが必要になることが原因である可能性があります。 3. システムの安定性の問題: 一部のユーザーは、Windows 更新プログラムをインストールした後、システムで予期しないクラッシュやブルー スクリーン エラーが発生する可能性があると報告しました。 4. データ損失: まれに、Windows アップデートによりデータ損失やファイル破損が発生する場合があります。このため、重要な更新を行う前に、バックアップを作成してください。
 TikTokを最新バージョンにアップデートする方法
Mar 27, 2024 am 11:06 AM
TikTokを最新バージョンにアップデートする方法
Mar 27, 2024 am 11:06 AM
1. Douyin アプリを開き、右下の [Me] をクリックし、右上の [Three Stripes] アイコンをクリックします。 2. [設定]を選択し、クリックして設定インターフェイスに入り、[一般設定]を見つけてクリックします。 3. 一般設定インターフェイスをプルダウンし、[アップデートの確認] を見つけてクリックします。 4. ユーザーが現在使用しているバージョンが最新バージョンでない場合は、新しいバージョンへのアップデートを促すメッセージが表示されますので、[アップグレード]をクリックします。 5. インストールパッケージがダウンロードされるまで待ちます(自動的にインストールされます) [インストールを続行] をクリックします。 6. 現在のバージョンがすでに最新バージョンである場合は、「利用可能な更新バージョンがありません」というプロンプトが表示されます。




