Django の ajax ポスト複合オブジェクトを取得する方法 (グラフィック チュートリアル)
この記事では主にDjangoがAjaxポスト複合オブジェクトを取得する実装方法を紹介しますので、必要な方は参考にしてください
1. Djangoリクエスト内のpostオブジェクトは空です(つまり、フロントから送信されるpostオブジェクト)。 -end Ajaxは取得できません)
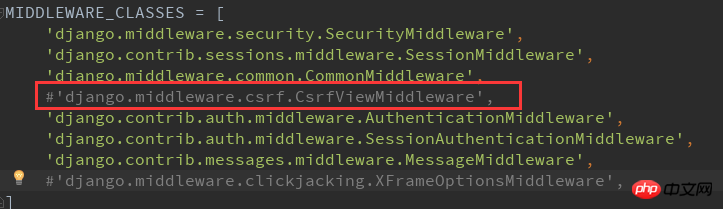
1. djangoの設定でdjango.middleware.csrf.CsrfViewMiddlewareをコメントアウトするだけです。

2、または from に {% csrf %} を追加して、バックグラウンドで受け入れられるメソッドに糖衣構文を追加します: @csrf_exempt、上記の操作がまだ機能しない場合は、参照モジュールを追加することに注意してください。 、アクション属性を削除するために form タグを追加します (これは Ajax 処理のみに使用され、フォーム送信には使用されません)
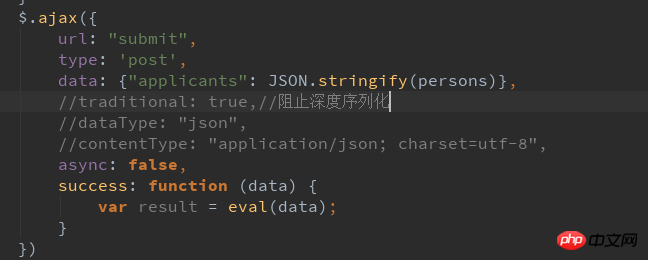
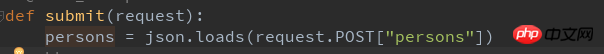
2. [{"id":"001","name":"Xiao などの複雑な Ajax オブジェクトの場合) Ming"},{"id" :"002","name":"小潤"}].、バックグラウンドの後処理は、このオブジェクトを json 形式に変換してバックグラウンドに渡す必要があり、バックグラウンドはそれをデシリアライズします。 (ajax の他のシリアル化形式は使用しないでください。深くシリアル化した後は、Django のバックグラウンド解析がより困難になります)
 ContentType に utf-8 を指定する必要はありません。指定しないと、解析後エラーが発生します (コメントアウトされているため、そのままにする必要はありません) )
ContentType に utf-8 を指定する必要はありません。指定しないと、解析後エラーが発生します (コメントアウトされているため、そのままにする必要はありません) )
 django のリクエストにおける csrf と post オブジェクトの解析の原則については、後ほど追加します。
django のリクエストにおける csrf と post オブジェクトの解析の原則については、後ほど追加します。
上記は私があなたのためにまとめたものです。
関連記事:
Ajaxのレスポンスを通じてバックグラウンドでデータを渡す問題について(コード、詳細な分析含む) Ajaxを使用してRazorページを部分的に更新する(グラフィックチュートリアル) 簡単エンティティクラスと XML ファイルを相互に変換する方法以上がDjango の ajax ポスト複合オブジェクトを取得する方法 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Django フレームワークを使用して PyCharm でプロジェクトを作成する方法
Feb 19, 2024 am 08:56 AM
Django フレームワークを使用して PyCharm でプロジェクトを作成する方法
Feb 19, 2024 am 08:56 AM
PyCharm で Django フレームワークを使用してプロジェクトを作成する方法に関するヒント (特定のコード例が必要) Django は、Web アプリケーションを迅速に開発するための一連のツールと機能を提供する強力な Python Web フレームワークです。 PyCharm は、Python で開発された統合開発環境 (IDE) であり、開発効率を向上させる一連の便利な機能とツールを提供します。 Django と PyCharm を組み合わせると、プロジェクトの作成がより速く、より便利になります
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
タイトル: PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法 Web 開発では、多くの場合、パラメーターを POST 経由で渡し、サーバー側で処理してページ ジャンプを実装する必要があります。 PHP は、一般的なサーバーサイド スクリプト言語として、この目的を達成するための豊富な関数と構文を提供します。以下では、この機能を PHP を使用して実装する方法を、具体的な例を用いて紹介します。まず、2 つのページを準備する必要があります。1 つは POST リクエストを受信し、パラメーターを処理するためのものです。
 ページにジャンプしてPOSTデータを運ぶPHPを実装する方法
Mar 22, 2024 am 10:42 AM
ページにジャンプしてPOSTデータを運ぶPHPを実装する方法
Mar 22, 2024 am 10:42 AM
PHP は Web サイト開発で広く使用されているプログラミング言語であり、ページ ジャンプと POST データの送信は Web サイト開発における一般的な要件です。この記事では、PHP のページジャンプを実装して POST データを運ぶ方法を、具体的なコード例を含めて紹介します。 PHP では、ページ ジャンプは通常、ヘッダー関数を通じて実装されます。ジャンプ プロセス中に POST データを送信する必要がある場合は、次の手順で実行できます。 まず、ユーザーが情報を入力して送信ボタンをクリックするフォームを含むページを作成します。フォーム内のアクティ




