Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)
この記事では、主に Ajax のクロスドメイン リクエストの原理を詳しく紹介します。Ajax はどのようにしてクロスドメイン リクエストを行うのか?興味のある方は参考にしてください
この記事の例では、Ajax クロスドメインリクエストの具体的な実装プロセスを共有します。具体的な内容は次のとおりです
以下のデモです。
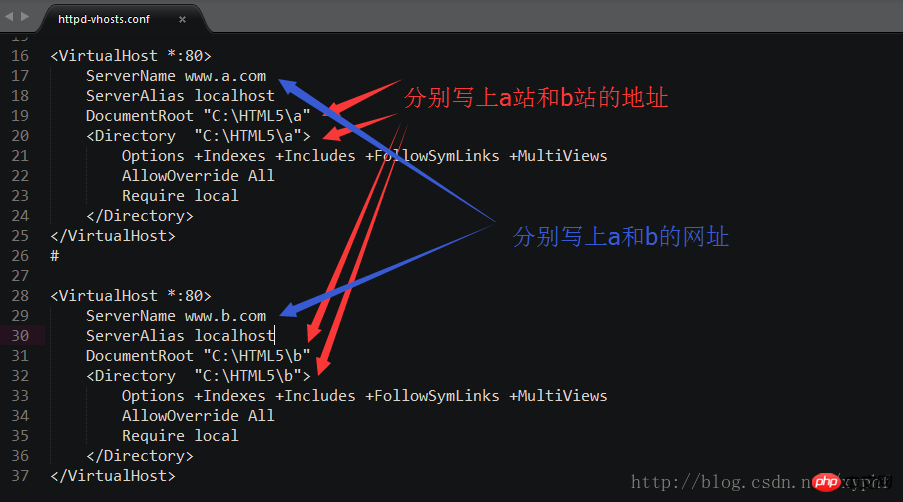
最初のステップは、Apache サーバーをローカルにセットアップすることです。 2 番目のステップは、サーバーを構成した後、ローカルで 2 つの仮想ドメイン名を構成することです。ドライブに「HTML5」という名前を付けます
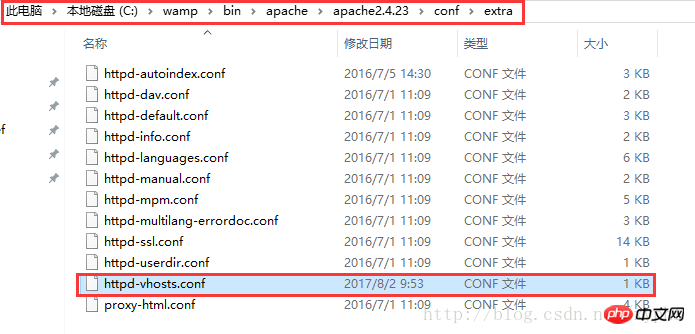
4 番目のステップは、Apache 仮想ホストの構成ファイルを見つけて、その構成ファイルを開きます
 5 番目のステップは、HTML5 の下にフォルダー a とフォルダー b を作成することです。 ; 3 番目のステップで作成したフォルダー。
5 番目のステップは、HTML5 の下にフォルダー a とフォルダー b を作成することです。 ; 3 番目のステップで作成したフォルダー。
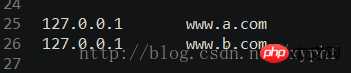
 7 番目のステップは、ホスト ファイルを変更し、 と の URL を追加することです。 b. 通常、ホスト ファイル パスは C:WindowsSystem32driversetc の下にあります
7 番目のステップは、ホスト ファイルを変更し、 と の URL を追加することです。 b. 通常、ホスト ファイル パスは C:WindowsSystem32driversetc の下にあります
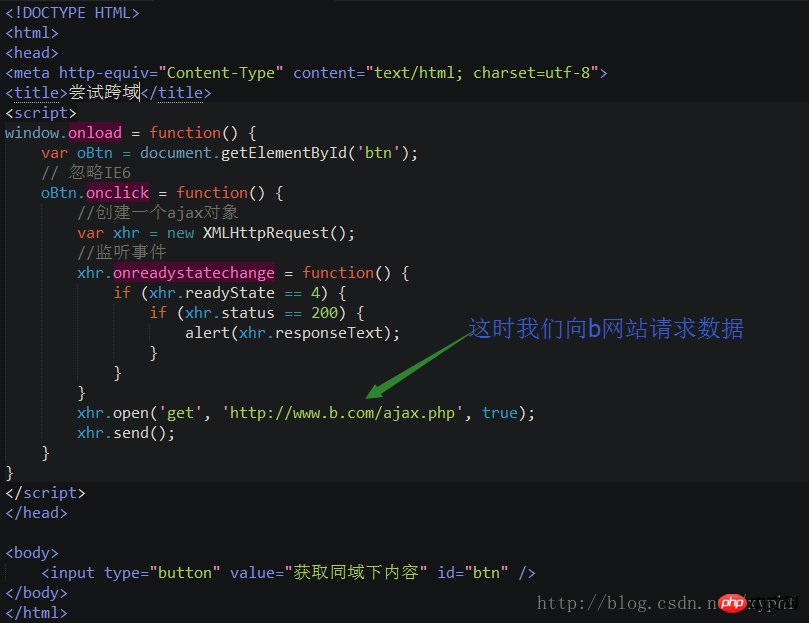
 us HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
us HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>HTML5/a で php ファイルを作成し、'hello' を返します。
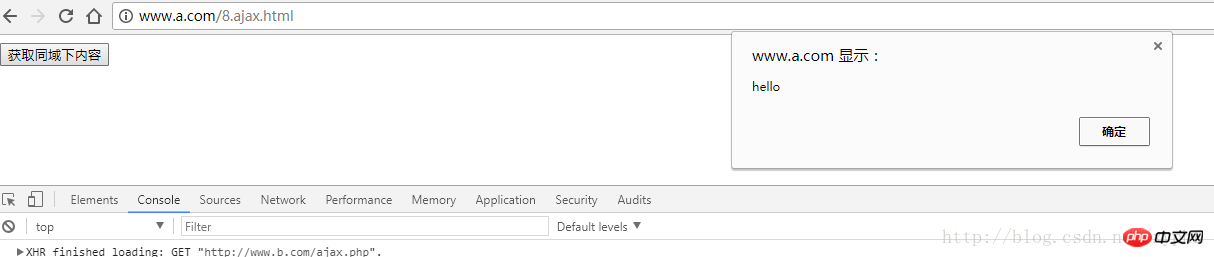
 この時点では、現在のページ
この時点では、現在のページ
http://www.a.com/7.ajax .html
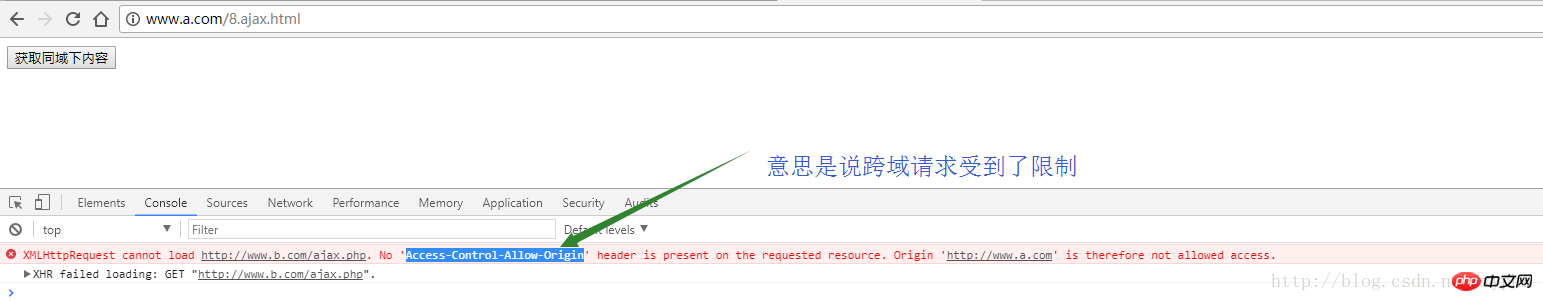
しかし、それがクロスドメインである場合、つまり、リクエストしたデータと現在のファイル同じドメインの下にない場合、クロスドメインリクエストが発生し、通常この場合、アクセスが禁止されます
をクリックした後、リクエストでエラーが報告されたことがわかりました。これは、クロスドメインリクエストが制限されていることを意味します
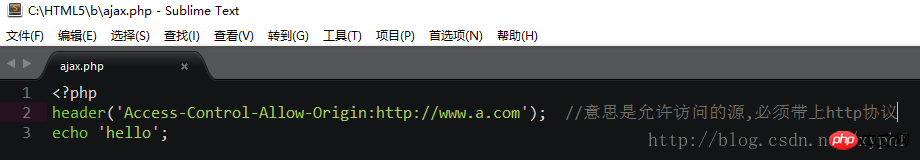
この時点で、バックエンドに協力するように指示する必要があります。バックエンドで出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加します 例: 図に示すように、このドメイン名に対するクロスドメインリクエストである限り、影響を受けないことを意味します。クロスドメイン ポリシー
例: 図に示すように、このドメイン名に対するクロスドメインリクエストである限り、影響を受けないことを意味します。クロスドメイン ポリシー
今クリックすると、通常通りクロスドメイン データを取得できます
IE と互換性を持たせたい場合は、そうする必要があります
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>AJAXリクエストキューの使い方の詳細説明
ajaxajax以上がAjax クロスドメインリクエストの原理 (グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 ce 修飾子の使用に関するチュートリアル? -ce修飾子の値を変更するにはどうすればよいですか?
Mar 18, 2024 pm 12:52 PM
ce 修飾子の使用に関するチュートリアル? -ce修飾子の値を変更するにはどうすればよいですか?
Mar 18, 2024 pm 12:52 PM
CE モディファイアは非常に実用的なゲーム変更ツールで、プレイヤーがお金や経験値などのゲーム内の一部の値を変更して、ゲームをより簡単にしたり面白くしたりするのに役立ちます。 CE (CheatEngine) は非常に人気のあるゲーム補助ツールですが、今日は ce モディファイアの使い方について説明しましょう。 ce修飾子の値を変更する方法! 1. CE モディファイアの使い方チュートリアル まず、CE モディファイアをダウンロードしてインストールします。ダウンロードが完了したら、任意のディレクトリに解凍します。 2 番目のステップは、[非表示] を開いて CE モディファイアを非表示にすることです。 CE 修飾子の値。CE 修飾子は非常に便利なオープンソースです。




