Node.js Expressをインストールして使用する手順の詳細な説明
今回は、Node.js Expressのインストールと使用手順について詳しく説明します。Node.js Expressのインストールと使用における注意事項を実際のケースで見てみましょう。
前回は、Node.js をインストールした直後に HelloWorld Web サイトを作成しました。今回は、Node.js の Web フレームワーク Express を使用して HelloWorld を書き直し、その違いを確認しました。同時に、以前のファイル サーバーをより完全な機能とよりシンプルなコードで書き換えます。
Express をインストールします
HelloWorld を書き直すには、Express モジュールをインストールする必要があります。 Express は、Node.js に基づく Web フレームワークです。公式 Web サイトは http://expressjs.com/ です。公式 Web サイトの Express の紹介は次のとおりです:
Node.js 用の高速で、固定観念にとらわれない、ミニマリストの Web フレームワーク
Express は非常に軽量で、通常は Web バックエンド開発に使用されます。おすすめの本がいくつかあります。http://www.jb51.net/books/470249.html を参照してください。
Express モジュールをインストールするには、npm コマンドを直接使用します。コマンドライン環境でパラメータを指定せずに npm コマンドを実行すると、npm のヘルプ情報が表示されます。 Node.js モジュールをインストールするには、install サブコマンドを使用します。 「npm install xxx」は現在のパスに xxx モジュールをインストールし、「npm install -g xxx」は現在のユーザーのグローバルな場所に xxx モジュールをインストールします。 「npm helo install」を使用して、install サブコマンドの詳細を表示します。モジュールをアンインストールするには、「npm uninstall xxx」を使用します。グローバルにインストールする場合は、「npm uninstall -g xxx」を使用します。
npm を使用してモジュールをインストールすると、依存関係が自動的に解決されます。
コマンドライン環境で次のコマンドを実行して、Express をインストールします。
npm install -g express –registry=https://registry.npm.taobao.org
より高速な Taobao イメージを指定したことに注意してください。
特記事項:
ここでチュートリアルを参照します: https://github.com/alotang/node-lessons
すぐに、次のインターフェイスが表示されるようになります (インストールした Express バージョンが 4.13.3 であることに注意してください)。

はい、Express がインストールされました。
-g コマンドを使用して Node.js モジュールをグローバルにインストールした後、環境変数NODE_PATH を設定する必要があることに注意してください。そうしないと、node コマンドを使用してアプリケーションを起動するときにエラーが発生する可能性があります。指定されたモジュールが見つからないことを示します。私の Windows 7 環境では、グローバル インストール中の npm モジュールの場所は「C:UsersAdministratorAppDataRoamingnpmnode_modules」です (上の図を参照)。環境変数の設定については、[コンピューター] -> [システムの詳細設定] -> [詳細] -> [環境変数] に移動し、NODE_PATH という名前の環境変数を追加し、その値をグローバル モジュールのルート ディレクトリに設定します。設定完了後、再度コマンドライン環境に入ることで有効になります。
NODE_PATH に複数のモジュール パスを追加する場合は、それらを「;」で区切るだけであることに注意してください。具体的な意味については、コマンドラインで「node -h」を実行してヘルプを表示してください。
HelloWorld
コードは次のように単純です:
// 引入 express 模块
var express = require('express');
// 创建 express 实例
var app = express();
// 响应HTTP的GET方法
app.get('/', function (req, res) {
res.send('Hello World!');
});
// 监听到8000端口
app.listen(8000, function () {
console.log('Hello World is listening at port 8000');
});HelloExpress.jsとして保存し、Node.jsコマンドライン環境で「node HelloExpress.js」コマンドを実行すると、Webサイトが実行されます。 。ブラウザでアクセスすると、最後の例と同じになります。
Expressを使用する場合の違いは何ですか
Expressを使用しないコードは紫色です:
// 引入http模块
var http = require("http");
// 创建server,指定处理客户端请求的函数
http.createServer(
function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World!");
response.end();
}
).listen(8000);
console.log("Hello World is listening at port 8000");上記のコードは、Node.jsのhttpモジュールを直接使用してHTTPサーバーを作成し、リクエストを処理します。実際のアプリケーションでは、この関数内の GET、HEAD、POST などのさまざまな HTTP リクエストを区別する必要があります。 HelloWorld の Express バージョンは、パスおよび HTTP リクエストごとに応答関数を指定できます。たとえば、HelloWorld インスタンスの Express バージョンは、ブラウザに「http://localhost:8000」と入力した場合にのみ応答します。 「HelloWorld」にアクセスする場合、ブラウザに「http://localhost:8000/abc」と入力すると、エラー メッセージが表示されます (404ステータス コードを受け取ります。Express が自動的に処理します)。 。ここには URL ルーティングの概念があります。コードを次のように変更すると:
app.get('*', function (req, res) {
res.send('Hello World!');
});效果就和使用http模块的版本类似了。因为我使用了“*”作为通配符,可以匹配任何路径。Express的get方法原型如下:
app.METHOD(path, callback [, callback …])
具体可以参考这里:http://expressjs.com/4x/api.html#app.METHOD。
使用express创建HelloExpress
express模块有一个命令行工具express,可以用来生成基于express模块的应用结构(网站结构)。
express 4.x之后,express命令被独立出来放在了express-generator模块中。我们用下面的命令全局安装express这个命令行工具:
npm install -g express-generator
安装完成后,在命令行环境下执行“express -V”,可以看到express的版本是4.13.1。
好了,现在我们使用express命令来创建一个默认的网站。
在命令行环境下导航到myprojects这个目录下,执行下面的命令:
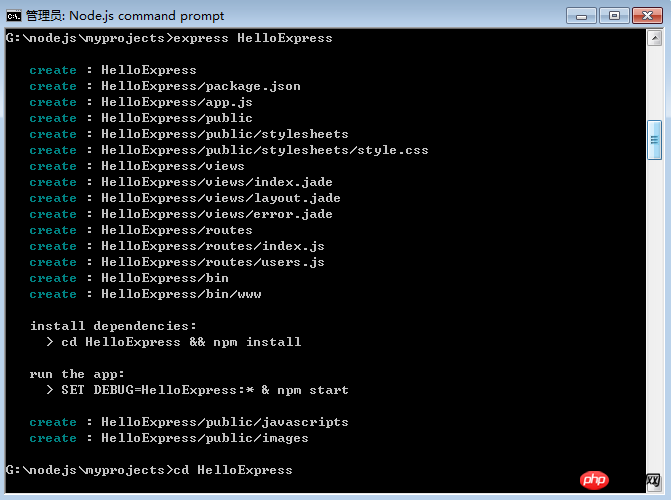
express HelloExpress
然后可以看到:

仔细看上面的图哦,它告诉了我们三类非常重要的信息:
express命令创建的网站的目录结构以及创建的文件
安装依赖(进入到HelloExpress下,执行npm install)
使用npm start启动网站(express 4.x后)
好啦,我们先安装依赖。这里要先提一下HelloExpress目录下的package.json文件,其内容如下:
{
"name": "HelloExpress",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}这个文件定义了一个Node.js应用的基本信息,我们这次注意的是 dependencies ,它定义了应用依赖的模块。
在HelloExpress下执行“npm install”命令,npm会自动找到package.json,分析它,安装所有依赖模块。这要花费一些时间,休息一下,去喝杯茶。
看看,下面是安装结果:
G:\nodejs\myprojects\HelloExpress>npm install debug@2.2.0 node_modules\debug └── ms@0.7.1 cookie-parser@1.3.5 node_modules\cookie-parser ├── cookie-signature@1.0.6 └── cookie@0.1.3 serve-favicon@2.3.0 node_modules\serve-favicon ├── fresh@0.3.0 ├── etag@1.7.0 ├── parseurl@1.3.0 └── ms@0.7.1 morgan@1.6.1 node_modules\morgan ├── basic-auth@1.0.3 ├── on-headers@1.0.0 ├── depd@1.0.1 └── on-finished@2.3.0 (ee-first@1.1.1) body-parser@1.13.3 node_modules\body-parser ├── content-type@1.0.1 ├── bytes@2.1.0 ├── depd@1.0.1 ├── on-finished@2.3.0 (ee-first@1.1.1) ├── qs@4.0.0 ├── iconv-lite@0.4.11 ├── http-errors@1.3.1 (inherits@2.0.1, statuses@1.2.1) ├── raw-body@2.1.2 (unpipe@1.0.0) └── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) express@4.13.3 node_modules\express ├── escape-html@1.0.2 ├── merge-descriptors@1.0.0 ├── array-flatten@1.1.1 ├── cookie@0.1.3 ├── cookie-signature@1.0.6 ├── methods@1.1.1 ├── utils-merge@1.0.0 ├── range-parser@1.0.2 ├── fresh@0.3.0 ├── path-to-regexp@0.1.7 ├── vary@1.0.1 ├── content-type@1.0.1 ├── etag@1.7.0 ├── parseurl@1.3.0 ├── content-disposition@0.5.0 ├── serve-static@1.10.0 ├── depd@1.0.1 ├── qs@4.0.0 ├── finalhandler@0.4.0 (unpipe@1.0.0) ├── on-finished@2.3.0 (ee-first@1.1.1) ├── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-er rors@1.3.1) ├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.4) ├── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) └── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1) jade@1.11.0 node_modules\jade ├── character-parser@1.2.1 ├── void-elements@2.0.1 ├── commander@2.6.0 ├── constantinople@3.0.2 (acorn@2.1.0) ├── mkdirp@0.5.1 (minimist@0.0.8) ├── clean-css@3.3.7 (commander@2.8.1, source-map@0.4.4) ├── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, source-map@0. 1.34, yargs@3.5.4) ├── with@4.0.3 (acorn@1.2.2, acorn-globals@1.0.5) ├── transformers@2.1.0 (css@1.0.8, uglify-js@2.2.5, promise@2.0.0) └── jstransformer@0.0.2 (is-promise@2.0.0, promise@6.1.0) G:\nodejs\myprojects\HelloExpress>
有兴趣的可以研究下各个依赖模块的信息,现在我们启动网站了。执行 npm start 命令,很快就可以看到下面的图:

看到上图,说明网站已正常运行。你可以在浏览器里访问http://localhost:3000,然后就可以看到这个页面:

OK,大功告成。
这个由express generator创建的HelloExpress和我们基于express手动写的HelloWorld又有一些不同,比如你在浏览器地址栏里输入http://localhost:3000/abc,就会看到一个默认的404页面,显示了具体的错误信息。而我们的HelloWorld,显示的则是“Cannot GET /abc”这个文本串。这就是模板的便利之处,有很多默认处理,可以为我们省很多麻烦。
Express版本的文件服务器
express是在Node.js的http的基础上实现的,相比http模块,封装更多更适用于web服务器场景的功能。之前我们在Node.js开发入门——HTTP文件服务器里使用http模块实现了一个简单的文件服务器。那个版本的文件服务器还有一个缺陷,就是没有根据文件名设置HTTP的Content-Type头部。如果我们使用express来实现文件服务器(用到了Request对象的sendFile方法),哈哈,就只有几行代码,还解决了Content-Type问题!
代码如下:
var express = require('express');
var app = express();
app.get('*', function(req, res){
res.sendFile(req.path, {root: dirname+'/', dotfiles: 'deny'});
});
app.listen(3000);是不是超级简单?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がNode.js Expressをインストールして使用する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Express と Laravel の比較分析: より自分に合ったフレームワークを選択してください
Mar 10, 2024 pm 10:15 PM
Express と Laravel の比較分析: より自分に合ったフレームワークを選択してください
Mar 10, 2024 pm 10:15 PM
Express と Laravel は非常に人気のある 2 つの Web フレームワークで、それぞれ JavaScript と PHP の 2 つの主要な開発言語の優れたフレームワークを代表します。この記事では、開発者がプロジェクトのニーズにより適したフレームワークを選択できるように、これら 2 つのフレームワークの比較分析を実施します。 1. フレームワークの概要 Express は、Node.js プラットフォームに基づく Web アプリケーション フレームワークであり、開発者が高性能の Web アプリケーションを迅速に構築できるようにする一連の強力な機能とツールを提供します。急行
 Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?
Mar 09, 2024 pm 01:33 PM
Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?
Mar 09, 2024 pm 01:33 PM
Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?プロジェクトに適したバックエンド フレームワークを選択する場合、Express と Laravel が開発者の間で人気のある 2 つの選択肢であることは間違いありません。 Express は Node.js ベースの軽量フレームワークであり、Laravel は PHP ベースの人気のあるフレームワークです。この記事では、これら 2 つのフレームワークの長所と短所を詳しく比較し、開発者がニーズに最適なフレームワークを選択できるように、具体的なコード例を示します。パフォーマンスとスケーラビリティExpr




