
今回は、node.jsコマンドラインツールの使用方法について詳しく説明します。node.jsコマンドラインツールを使用する際の注意事項は何ですか?実際のケースを見てみましょう。
1. まず package.json を理解します
各プロジェクトのルート ディレクトリには、このプロジェクトに必要なさまざまなモジュールとプロジェクトを定義する package.json ファイルがあります。構成情報。以下は、比較的完全な package.json ファイル package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息,下面是一个比较完整的package.json文件
{
"name": "vue-cli",
"version": "2.9.3",
"description": "A simple CLI for scaffolding Vue.js projects.",
"preferGlobal": true,
"bin": {
"vue": "bin/vue",
"vue-init": "bin/vue-init",
"vue-list": "bin/vue-list"
},
"repository": {
"type": "",
"url": ""
},
"keywords": [
],
"author": "litongqian",
"license": "MIT",
"bugs": {
"url": ""
},
"homepage": "",
"scripts": {
"test": "npm run lint && npm run e2e",
"start": "node index.js"
},
"dependencies": {
"async": "^2.4.0",
"chalk": "^2.1.0",
},
"devDependencies": {
"chai": "^4.1.2",
"eslint": "^3.19.0",
},
"engines": {
"node": ">=6.0.0"
}
}1. 其中scripts字段
指定了运行脚本命令的npm命令行缩写,比如start指定了运行 npm run start 时,所要执行的命令。
2. bin字段
bin项用来指定各个内部命令对应的可执行文件的位置
"bin": {
"vue": "bin/vue",
"vue-init": "bin/vue-init",
"vue-list": "bin/vue-list"
},上面代码指定, vue 命令对应的可执行文件为 bin 子目录下的 vue 。
3. npm link
开发NPM模块的时候,有时我们会希望,边开发边试用,比如本地调试的时候, <a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>('myModule') 会自动加载本机开发中的模块。Node规定,使用一个模块时,需要将其安装到全局的或项目的 node_modules 目录之中。对于开发中的模块,解决方法就是在全局的 node_modules 目录之中,生成一个符号链接,指向模块的本地目录。
npm link 就能起到这个作用,会自动建立这个符号链接。
请设想这样一个场景,你开发了一个模块 myModule ,目录为 src/myModule ,你自己的项目 myProject 要用到这个模块,项目目录为 src/myProject 。首先,在模块目录( src/myModule )下运行 npm link 命令。
src/myModule$ npm link
上面的命令会在NPM的全局模块目录内,生成一个符号链接文件,该文件的名字就是 package.json 文件中指定的模块名。
/path/to/global/node_modules/myModule -> src/myModule
这个时候,已经可以全局调用 myModule 模块了。但是,如果我们要让这个模块安装在项目内,还要进行下面的步骤。
切换到项目目录,再次运行 npm link 命令,并指定模块名。
src/myProject$ npm link myModule
上面命令等同于生成了本地模块的符号链接。
复制代码 代码如下:
src/myProject/node_modules/myModule -> /path/to/global/node_modules/myModule
然后,就可以在你的项目中,加载该模块了。
var myModule = require('myModule');这样一来, myModule 的任何变化,都可以直接反映在 myProject 项目之中。但是,这样也出现了风险,任何在 myProject 目录中对 myModule 的修改,都会反映到模块的源码中。
如果你的项目不再需要该模块,可以在项目目录内使用 npm unlink 命令,删除符号链接。
src/myProject$ npm unlink myModule
二. 可执行脚本
写一个简单的脚本hello
$ mkdir hello #创建一个文件夹
$ cd hello && touch hello #创建命令文件
#!/usr/bin/env node
console.log('hello world');1 です。 scripts フィールド
は、スクリプト コマンドを実行するための npm コマンド ラインの省略形を指定します。たとえば、start は npm run start の実行を指定します。 code> は、実行されるコマンドです。
2. bin フィールド
bin 項目は、各内部コマンドに対応する実行可能ファイルの場所を指定するために使用されます
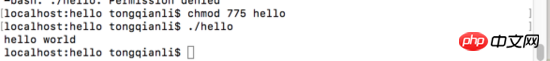
$ chmod 755 hello $./hello
上記のコードは、vue コマンドに対応する実行可能ファイルが bin サブディレクトリにあることを指定します。 
<a href="http://www.php.cn/%20wiki%20/136.html" target="_blank">require🎜('myModule')</a> はネイティブ開発で 🎜 モジュールを自動的にロードします。 Node では、モジュールを使用する場合、そのモジュールをグローバルまたはプロジェクトの node_modules ディレクトリにインストールする必要があると規定しています。開発中のモジュールの場合、解決策は、グローバル node_modules ディレクトリに、モジュールのローカル ディレクトリを指すシンボリック リンクを生成することです。 🎜🎜npm link がこの役割を果たすことができ、シンボリック リンクが自動的に作成されます。 🎜🎜モジュール myModule を開発し、ディレクトリが src/myModule であり、独自のプロジェクト myProject がそれを使用する必要があるというシナリオを想像してください。このモジュールのプロジェクト ディレクトリは src/myProject です。まず、モジュール ディレクトリ ( src/myModule ) で npm link コマンドを実行します。 🎜{
"name": "hello",
"bin": {
"hello": "./hello"
}
}package.json ファイルで指定されたモジュール名です。 🎜$ npm link
myModule モジュールをグローバルに呼び出すことができます。ただし、このモジュールをプロジェクトにインストールする場合は、次の手順を実行する必要があります。 🎜🎜プロジェクト ディレクトリに切り替え、npm link コマンドを再度実行し、モジュール名を指定します。 🎜#!/usr/bin/env node
console.log('hello ', process.argv);#!/usr/bin/env node
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec('echo hello ' + name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
});myModule の変更を myProject プロジェクトに直接反映できます。ただし、これにはリスクも伴います。myProject ディレクトリ内の myModule に対する変更は、モジュールのソース コードに反映されます。 🎜🎜プロジェクトでこのモジュールが必要なくなった場合は、プロジェクト ディレクトリで npm unlink コマンドを使用してシンボリック リンクを削除できます。 🎜var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec(name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
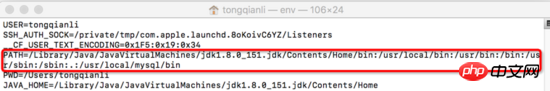
});$ mkdir hello #フォルダーを作成します🎜🎜$ cd hello && touch hello #コマンド ファイルを作成します code>🎜 <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">npm install --save shelljs</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜ファイルのヘッダーに #!/usr/bin/env という行を必ず追加してください。これは、node のパスが env を通じて検出されることを意味します。これにより、不整合なノードのインストールが回避されます。問題。 🎜🎜🎜/usr/bin/env を開くと、PATH が表示されます。オペレーティング システムはそのパスを通じてノードを見つけます🎜🎜🎜🎜🎜🎜その後、hello の権限を変更します。 🎜りー🎜🎜🎜<p style="text-align: left;">如果想把 hello 前面的路径去除,可以将 hello 的路径加入环境变量 PATH。但是,另一种更好的做法,是在当前目录下新建 package.json ,写入下面的内容。</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">{
"name": "hello",
"bin": {
"hello": "./hello"
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>
<p style="text-align: left;">然后执行 npm link 命令。不明白的看上面</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$ npm link</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/1c0cbb2ff2d7ccc380c01aea0bc53bd0-2.png" class="lazy" alt=""></p>
<p style="text-align: left;"><strong>执行后会产生一个全局的映射关系,就可以全局使用hello命令了</strong></p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>三.命令行参数</strong></span></p>
<p style="text-align: left;">命令行参数可以用<a href="http://www.php.cn/php/php-tp-classpath.html" target="_blank">系统变量</a> process.argv 获取。</p>
<p style="text-align: left;">修改hello脚本</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">#!/usr/bin/env node
console.log('hello ', process.argv);</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>
<p style="text-align: left;">其中process为node进程中的全局变量,process.argv为一数组,数组内存储着命令行的各个部分,argv[0]为node的安装路径,argv[1]为主模块文件路劲,剩下为子命令或参数,如下:</p>
<p style="text-align: left;"><code>$ hello a b c
# process.argv的值为[ '/usr/local/bin/node', '/usr/local/bin/hello', 'a', 'b', 'c' ]
脚本可以通过 child_process 模块新建子进程,从而执行 Unix 系统命令,修改hello
exec 方法用于执行bash命令, exec 方法最多可以接受两个参数,第一个参数是所要执行的shell命令,第二个参数是回调函数,该函数接受三个参数,分别是发生的错误、标准输出的显示结果、标准错误的显示结果。
#!/usr/bin/env node
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec('echo hello ' + name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
});执行$ hello litongqian
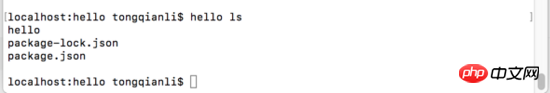
如果我们想查看所有文件,修改hello
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec(name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
});执行$ hello ls
hello目录下有三个文件

四、shelljs 模块
shell.js 模块重新包装了 child_process,调用系统命令更加方便。它需要安装后使用。
npm install --save shelljs
然后,改写脚本。
#!/usr/bin/env node
var name = process.argv[2];
var shell = require("shelljs");
shell.exec("echo hello " + name);五、yargs 模块
shelljs 只解决了如何调用 shell 命令,而 yargs 模块能够解决如何处理命令行参数。它也需要安装。
$ npm install --save yargs
yargs 模块提供 argv 对象,用来读取命令行参数。请看改写后的 hello 。
#!/usr/bin/env node
var argv = require('yargs').argv;
console.log('hello ', argv.name);使用时,下面两种用法都可以。
$ hello --name=tom hello tom $ hello --name tom hello tom
也就是说,process.argv 的原始返回值如下。
$ node hello --name=tom [ 'node', '/usr/local/bin/hell', '--name=tom' ]
yargs 可以上面的结果改为一个对象,每个参数项就是一个键值对。
六.发布命令包
通过npm publish进行发布,前提是有npm帐号。如何操作可以查看npm 官方文档。
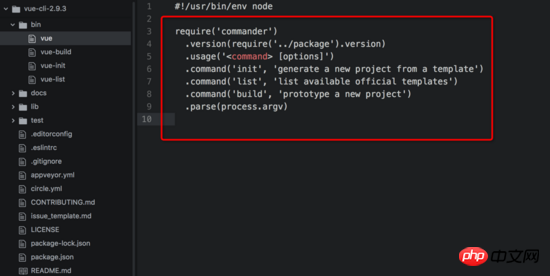
本文是通过原生node.js来开发命令工具,而vue-cli是采用commander.js来简化命令工具开发,
了解了执行流程,去学习对应的模块,就很好知道原理了!,本文抛个砖头

最后:有时我们用到的命令行不是全局安装的,而是本地安装的
1. package.json bin字段
bin项用来指定各个内部命令对应的可执行文件的位置。
"name":"someTool",
"bin": {
"someTool": "./bin/someTool.js"
}上面代码指定,someTool 命令对应的可执行文件为 bin 子目录下的 someTool.js。
当一个项目依赖上面的someTool工具时,同时只是本地安装
{
"name": "myproject",
"devDependencies": {
"someTool": "latest"
},
"scripts": {
start: 'someTool build' //等同于start: './node_modules/someTool/someTool.js build'
}
}npm会寻找这个文件,在 node_modules/.bin/ 目录下建立符号链接。在上面的例子中,someTool.js会建立符号链接 npm_modules/.bin/someTool 。由于 node_modules/.bin/ 目录会在运行时加入系统的PATH变量,因此在运行npm时,就可以不带路径,直接通过命令来调用这些脚本。
因此,像上面这样的写法可以采用简写。
scripts: {
start: './node_modules/someTool/someTool.js build'
}
// 简写为
scripts: {
start: 'someTool build'
}所有 node_modules/.bin/ 目录下的命令,都可以用 npm run [命令] 的格式运行。在命令行下,键入 npm run ,然后按tab键,就会显示所有可以使用的命令。
1. npm run
上面代码中, scripts 字段指定了两项命令 start ,输入 npm run-script start 或者 npm run start ,就会执行 someTool build 。 npm run 是 npm run-script 的缩写,一般都使用前者,但是后者可以更好地反应这个命令的本质。
npm run 命令会自动在环境变量 $PATH 添加 node_modules/.bin 目录,所以 scripts 字段里面调用命令时不用加上路径,这就避免了全局安装NPM模块。
npm run 如果不加任何参数,直接运行,会列出 package.json 里面所有可以执行的脚本命令。
npm内置了两个命令简写, npm test 等同于执行 npm run test , npm start 等同于执行 npm run start 。
npm run 会创建一个Shell,执行指定的命令,并临时将 node_modules/.bin 加入PATH变量,这意味着本地模块可以直接运行。
举例来说,你执行ESLint的安装命令。
$ npm i eslint --save-dev
运行上面的命令以后,会产生两个结果。首先,ESLint被安装到当前目录的 node_modules 子目录;其次, node_modules/.bin 目录会生成一个符号链接 node_modules/.bin/eslint ,指向ESLint模块的可执行脚本。
然后,你就可以在 package.json 的 script 属性里面,不带路径的引用 eslint 这个脚本。
{
"name": "Test Project",
"devDependencies": {
"eslint": "^1.10.3"
},
"scripts": {
"lint": "eslint ."
}
}等到运行 npm run lint 的时候,它会自动执行 ./node_modules/.bin/eslint . 。
如果直接运行 npm run 不给出任何参数,就会列出 scripts 属性下所有命令。
$ npm run Available scripts in the user-service package: lint jshint **.js test mocha test/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がnode.jsコマンドラインツールの使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。