
今回は、vue プロジェクトでパブリック フッター コンポーネントの下部位置を調整する手順について詳しく説明します。vue プロジェクトでパブリック フッター コンポーネントの下部位置を調整するための 注意事項 は何ですか。実際のケースですので見てみましょう。
要件:
フッターは一般的なコンポーネントであり、他のページに導入する必要がある場合があります。一部のページは非常に高くなっており、フッターコンポーネントは一部のページに配置する必要があります。非常に大きなコンテンツがあり、高さが非常に低いため、フッターをブラウザの表示ウィンドウの下部に配置する必要があり、ウィンドウの高さが変更されると、フッターの位置を再調整する必要があります。 一部のパートナーは最初にposition: fixed; bottom: 0;
私の最終的な解決策:
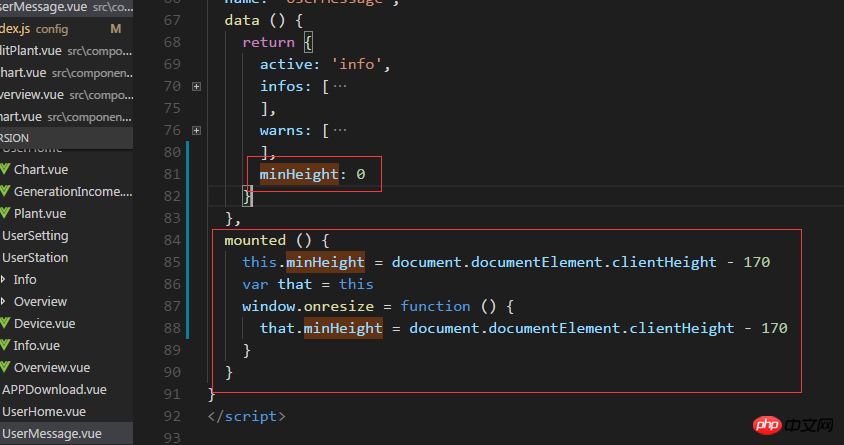
コンテンツがブラウザの表示高さを埋めるのに十分でないページに次の設定を追加し、ページコンテナの最小の高さを動的に設定します(ブラウザウィンドウの変化を監視します)。フッターコンポーネント 通常のロードでは、フッターの兄弟コンテナの高さのみが変更され、それ自体の位置も変更されます。 script:

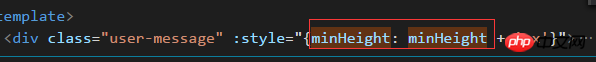
イベントをウィンドウに追加し、コールバック関数を使用してminHeightの値を再計算します。テンプレートのminHeightが変更されると、フッターの位置も自然に変更されます。
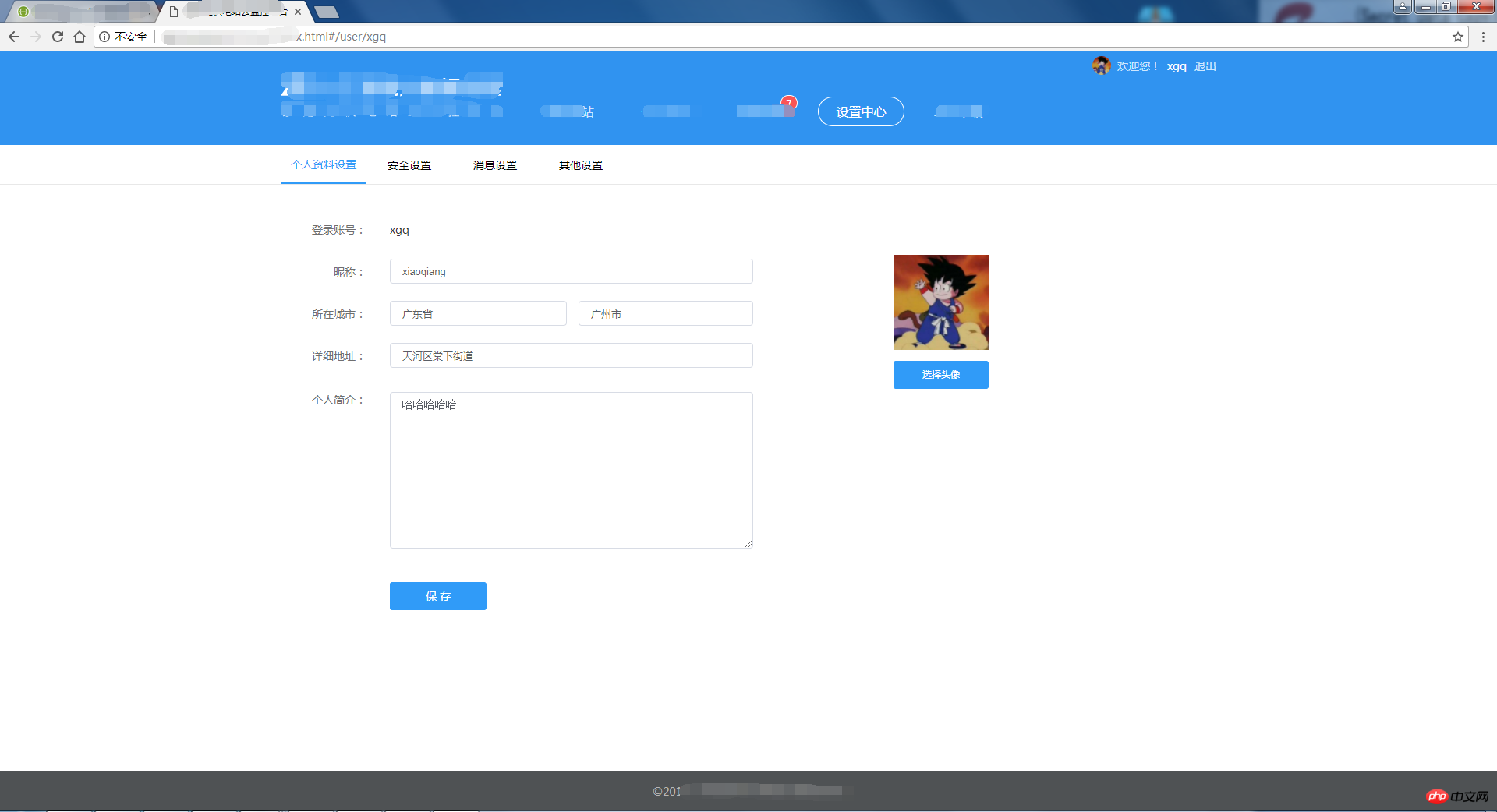
効果:
Reactルーティング管理React Routerを使用する手順の詳細な説明
以上がvue プロジェクトのパブリック フッター コンポーネントの下部位置適応手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。