
次に、 getJSON() を使用して、サーバーに非同期で json 形式のデータを返すようにリクエストする実装を紹介します。今からそれを皆さんと共有し、皆さんの参考にしてください。
jquery の getJSON() メソッドを使用して、サーバーに json 形式のデータを返すようにリクエストできます:

js コード:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}サーバー側のサーブレット応答:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
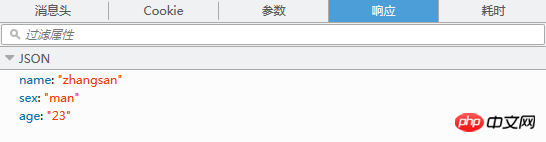
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}注意:json データ属性名と文字値は両方とも二重引用符で囲む必要があります
上記は私が皆さんのためにまとめたものであり、将来皆さんのお役に立てば幸いです。
関連記事:
Ajaxの特徴とコード化けの問題(グラフィックチュートリアル)
以上がgetJSON() は、サーバーに json 形式のデータを返すように非同期的にリクエストします (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。