ajax_Examples の使用方法、Ajax データ処理
今回はajax_examplesの使い方とajaxデータ処理についての記事をお届けします。今からそれを皆さんと共有し、皆さんの参考にしてください。 incapsedカプセル化されたデータベースと呼ばれるデータベースとjQueryストレージアドレス
1.登録
(1)ユーザー名を確認するためのテキストボックスを書きます<input type="text" id="uid" />
<span id="tishi"></span> //这个使用来显示提示信息的
 (2) jQuery ステートメントを使用して記述: ユーザー名は使用できませんが、ユーザー名は使用できます
(2) jQuery ステートメントを使用して記述: ユーザー名は使用できませんが、ユーザー名は使用できます
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>

 2. ログイン
2. ログイン
(1) テキストボックスとログインボタンを書き込みます
<p>账号:<input type="text" id="uid" /></p>
<p>密码:<input type="password" id="pwd" /></p>
<input type="button" value="登录" id="btn" />
 (2) を書きますjQueryステートメント
(2) を書きますjQueryステートメント
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}
ログイン成功:

 3つ. Ajaxデータ処理
3つ. Ajaxデータ処理
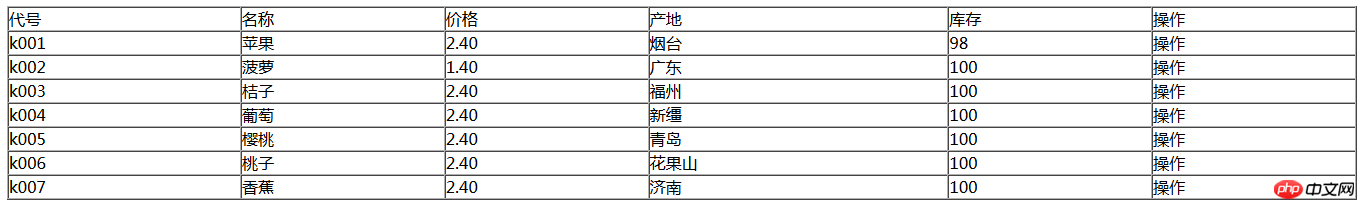
(1) まず名前行を表示して普通に編集していきます
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>价格</td>
<td>产地</td>
<td>库存</td>
<td>操作</td>
</tr>
</table>
 (2) 次に内容を表示するテーブルを書きます。
(2) 次に内容を表示するテーブルを書きます。
<tbody id="bg">
//里面放遍历的某个表中的数据内容
</tbody>
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});
include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格
}
$("#bg").html(str);
}
 関連記事:
関連記事:
IE9以前のバージョンでのJavaScriptのメモリリーク問題(詳細まとめ)
以上がajax_Examples の使用方法、Ajax データ処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
セルを結合するためのショートカット キーの使用方法 日常業務では、表の編集や書式設定が必要になることがよくあります。セルの結合は、表の美しさと情報の表示効果を向上させるために、隣接する複数のセルを 1 つのセルに結合する一般的な操作です。 Microsoft ExcelやGoogle Sheetsなどの主流の表計算ソフトでは、セルの結合操作は非常に簡単でショートカットキーで実現できます。この2つのソフトでセルを結合するショートカットキーの使い方を紹介します。存在する
 ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
Potplayer は非常に強力なメディア プレーヤーですが、まだ Potplayer の使い方を知らない友達も多いので、今日は Potplayer の使い方を詳しく紹介して、皆さんのお役に立てればと思います。 1. PotPlayer のショートカット キー: PotPlayer プレーヤーのデフォルトの共通ショートカット キーは次のとおりです: (1) 再生/一時停止: スペース (2) 音量: マウス ホイール、上下の矢印キー (3) 進む/戻る: 左右の矢印キー (4) ブックマーク: P- ブックマークの追加、H-ビューブックマーク (5) フルスクリーン/復元: Enter (6) 複数の速度: C-加速、7) 前/次のフレーム: D/
 Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールを使用しているユーザーは多いと思いますが、Xiaoma win7 アクティベーション ツールの使い方をご存知ですか?次に、Xiaoma win7 アクティベーション ツールの使用方法をエディターが説明します。ぜひ次の記事へ行って見てみましょう。最初のステップは、システムを再インストールした後、「マイ コンピュータ」に移動し、上部メニューの「システムのプロパティ」をクリックして、Windows のライセンス認証ステータスを確認することです。 2 番目のステップでは、クリックして win7 アクティベーション ツールをオンラインでダウンロードし、クリックして開きます (どこでも利用できるリソースが多数あります)。 3 番目のステップは、Xiaoma ライセンス認証ツールを開き、[Windows を完全にライセンス認証する] をクリックすることです。 4 番目のステップは、アクティベーション プロセスがアクティベーションを完了するまで待機することです。ステップ 5: Windows のライセンス認証ステータスを再度確認し、システムがライセンス認証されていることを確認します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 Golang はどのようにデータ処理効率を向上させますか?
May 08, 2024 pm 06:03 PM
Golang はどのようにデータ処理効率を向上させますか?
May 08, 2024 pm 06:03 PM
Golang は、同時実行性、効率的なメモリ管理、ネイティブ データ構造、豊富なサードパーティ ライブラリを通じてデータ処理効率を向上させます。具体的な利点は次のとおりです。 並列処理: コルーチンは複数のタスクの同時実行をサポートします。効率的なメモリ管理: ガベージ コレクション メカニズムによりメモリが自動的に管理されます。効率的なデータ構造: スライス、マップ、チャネルなどのデータ構造は、データに迅速にアクセスして処理します。サードパーティ ライブラリ: fasthttp や x/text などのさまざまなデータ処理ライブラリをカバーします。




