
この記事では主に、js と json を組み合わせて実装された ajax の簡単な例について詳しく紹介します。興味のある方は参考にしてください。
準備
1.ローカル統合インストール環境では、phpstudy
2 をインストールしました。html、js、css およびその他のファイルは、デフォルトでは、PHPstudy の WWW ディレクトリに配置する必要があります。デフォルトでは、インデックス ページ
3、bootstrap.css
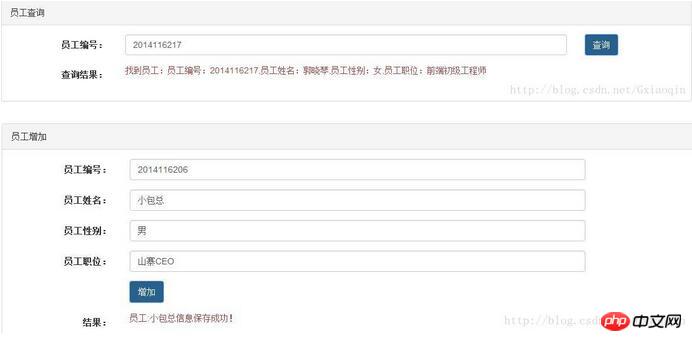
インターフェイスのスクリーンショット:
 。
。
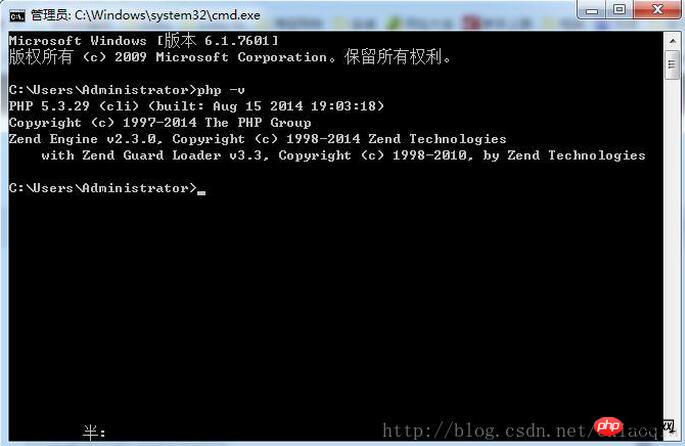
phpstudy は非常に使いやすいです。コンピューターに php がインストールされていない場合は、まずシステム環境変数を設定し、php.exe のパス (PHPstudy インストール ディレクトリで見つけます) を追加してから、cmd に php と入力する必要があります。 v インストールのバージョンと PHP のその他の情報が表示され、インストールが成功したことが示されます。

次に、PHPstudyのWWWフォルダーに新しいプロジェクトを作成します。ここではAjaxDemoという名前を付けました。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<style>
.container{ width: 50%; margin-top: 30px; }
.text-danger{ margin-top: 6px; }
</style>
</head>
<body>
<p class="container">
<p class="panel panel-default">
<p class="panel-heading">
<p class="panel-title">员工查询</p>
</p>
<p class="panel-body">
<p class="form-horizontal">
<p class="form-group">
<label class="col-md-2 control-label">员工编号:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="keyword">
</p>
<p class="col-md-1">
<button class="btn btn-primary" id="search">查询</button>
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">查询结果:</label>
<p class="text-danger col-md-8" id="searchResult"></p>
</p>
</p>
</p>
</p>
</p>
<p class="container">
<p class="panel panel-default">
<p class="panel-heading">
<p class="panel-title">员工增加</p>
</p>
<p class="panel-body">
<p class="form-horizontal">
<p class="form-group">
<label class="col-md-2 control-label">员工编号:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-number">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工姓名:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-name">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工性别:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-sex">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工职位:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-job">
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-1">
<button class="btn btn-primary" id="add-search">增加员工</button>
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">结果:</label>
<p class="text-danger col-md-8" id="add-resultshow"></p>
</p>
</p>
</p>
</p>
</p>
<script src="staffManage.js"></script>
</body>
</html>staffManage.js
Ajax のインスタンス化は、覚えやすい 5 つのポイントに分けることができます。
1. 新しい XMLHttpRequest インスタンス 以前のバージョンと互換性があることに注意してください。 2. open(method,url,asyn)
XMLHttpRequest オブジェクトの open() メソッドには 3 つのパラメーターがあり、最初のパラメーターは GET か POST かを指定し、2 番目のパラメーターは URL を指定します。アドレス、第 3 パラメータは非同期を使用するかどうかを指定します。デフォルトは true なので、記述する必要はありません。 3* 投稿リクエストの場合、リクエストヘッダー setRequestHeader ("Content-Type", "application/x-www-form-urlencoded")
4. send
send() メソッドを呼び出す実際にリクエストを送信します。 GET リクエストにはパラメーターは必要ありませんが、POST リクエストには本文部分を文字列または FormData オブジェクトとして渡す必要があります。
5、onReadyStateChange
6、responseText
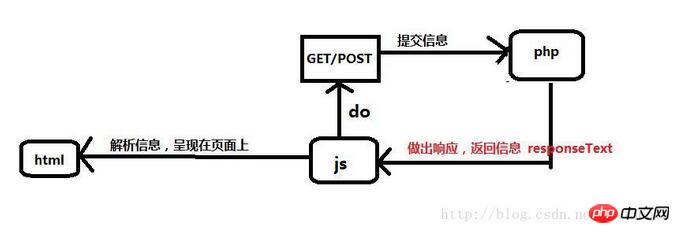
全体のプロセスは大まかに図に示すとおりです: 以上がjs と json を組み合わせて Ajax を実装する簡単な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。var xhr;
if (window.XMLHttpRequest) {
xhr= new XMLHttpRequest();
} else {
xhr= new ActiveXObject(‘Microsoft.XMLHTTP');
}// 查询员工方法
var oKeyword=document.getElementById('keyword'), //员工编号
oSearchBtn=document.getElementById('search'), //查询按钮
oSearchRes=document.getElementById('searchResult'); //反馈结果显示
// 查询员工按钮点击事件
oSearchBtn.onclick=function(){
searchStaff();
}
// 创建查询员工方法
function searchStaff(){
//var xhr=new XMLHttpRequest();
//标准写法和IE写法混在一起,可以兼容低版本的IE浏览器
var xhr;
if (window.XMLHttpRequest) {
xhr= new XMLHttpRequest();
} else {
xhr= new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('GET','serverjson.php?number='+oKeyword.value);
xhr.send();
//当创建了XMLHttpRequest对象后,要先设置onreadystatechange的回调函数。在回调函数中,通常我们只需通过readyState === 4判断请求是否完成,如果已完成,再根据status === 200判断是否是一个成功的响应。
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status=200){
var data=JSON.parse(xhr.responseText); //json解析方法JSON.parse 或者 eval('('+xhr.responseText+')')
oSearchRes.innerHTML=data.msg;
}
}
}
}
// 增加员工
var oAddnumber=document.getElementById('add-number'), //员工编号
oAddname=document.getElementById('add-name'), //员工姓名
oAddsex=document.getElementById('add-sex'), //员工性别
oAddjob=document.getElementById('add-job'), //员工职位
oAddSearch=document.getElementById('add-search'), //增加员工按钮
oAddResult=document.getElementById('add-resultshow'); //反馈结果显示
// 增加员工按钮点击事件
oAddSearch.onclick=function(){
createStaff();
}
// 创建增加员工方法
function createStaff(){
var xhr;
if(xhr.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('POST','serverjson.php');
//这里注意key=value的等于号两边不要出现空格,会出现错误
var data='name='+oAddname.value
+'&number='+oAddnumber.value
+'&sex='+oAddsex.value
+'&job='+oAddjob.value;
//在open和send之间设置Content-Type
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(data);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status=200){
var data=JSON.parse(xhr.responseText);
if(data.success){
oAddResult.innerHTML=data.msg;
}else{
oAddResult.innerHTML='出现错误:'+data.msg;
}
}else{
alert('发生错误!'+xhr.status)
}
}
}
} 関連記事:
関連記事: