VeeValidate フォーム検証の Vue プロジェクトでのユースケース コード分析
今回は、Vue プロジェクトでのフォーム検証のための VeeValidate の使用例のコード分析をお届けします。Vue プロジェクトでフォーム検証に VeeValidate を使用する場合の 注意事項 は何ですか? 以下は実際的なケースです。見てください。
VeeValidate とは:
VeeValidate は、Vue.js の検証ライブラリであり、多くのこの記事には、次のアプリケーションを含む VeeValidate が含まれています:
1. 基本的なインストールと使用2. カスタム ルールとエラー メッセージ4. HTML5 入力を検証し、Vue コンポーネントをカスタマイズします。5. 統合された送信ボタンの処理
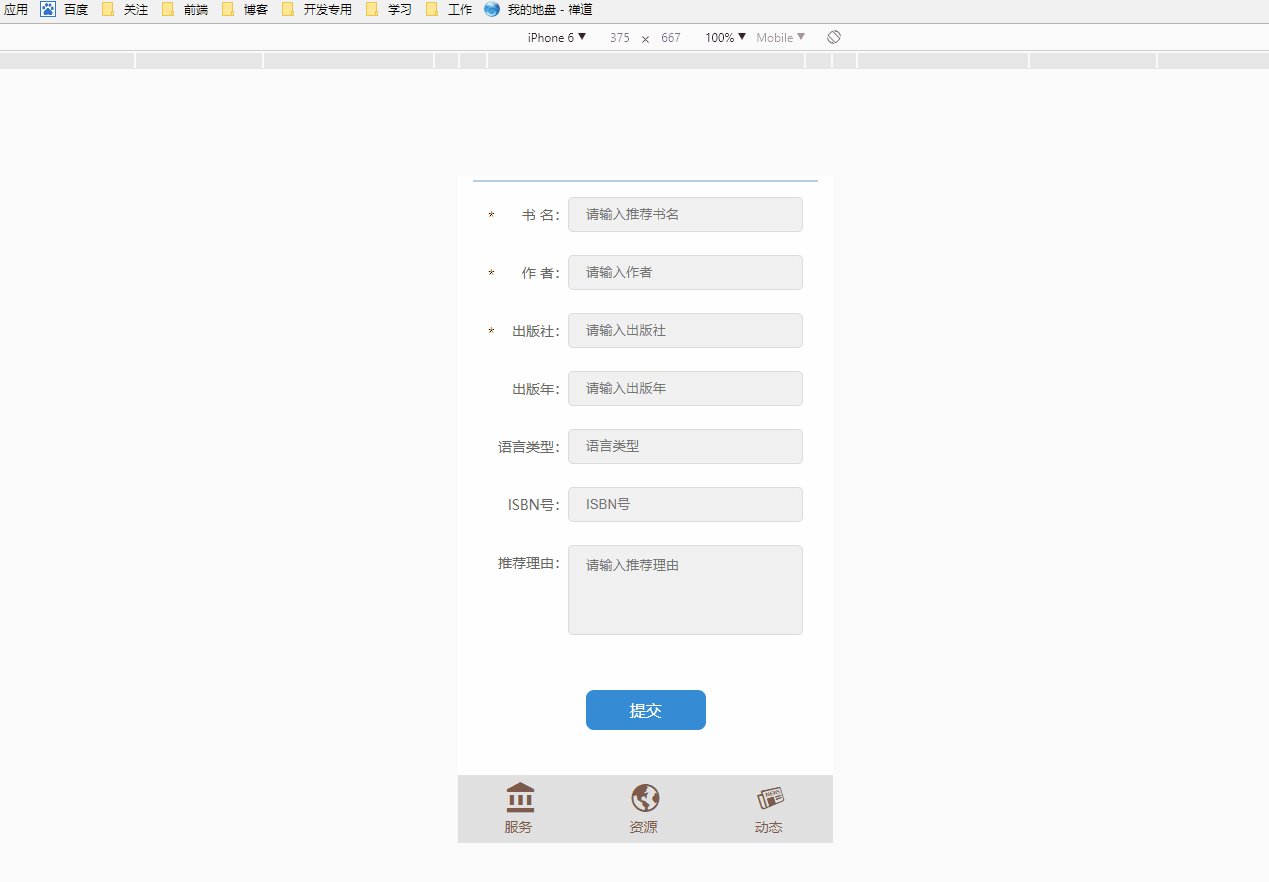
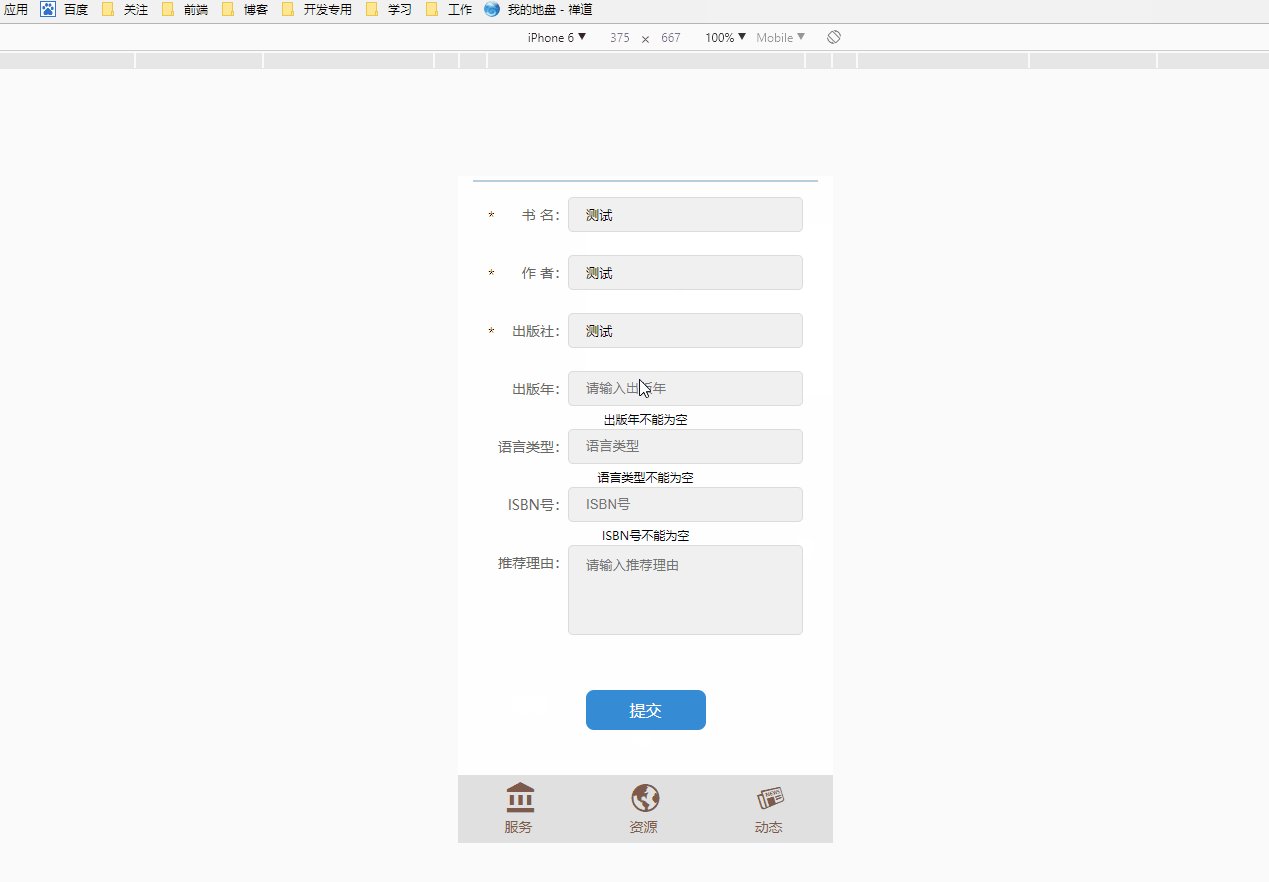
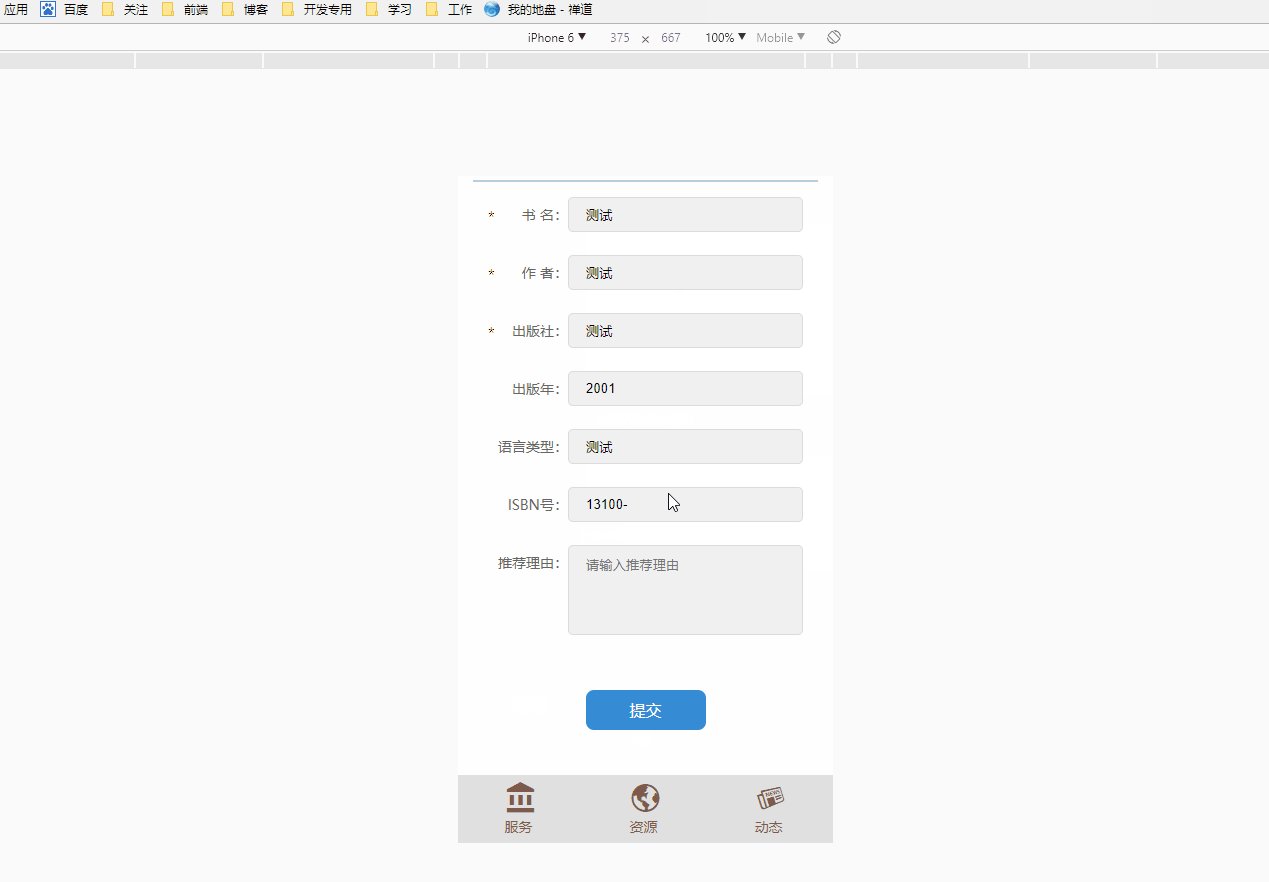
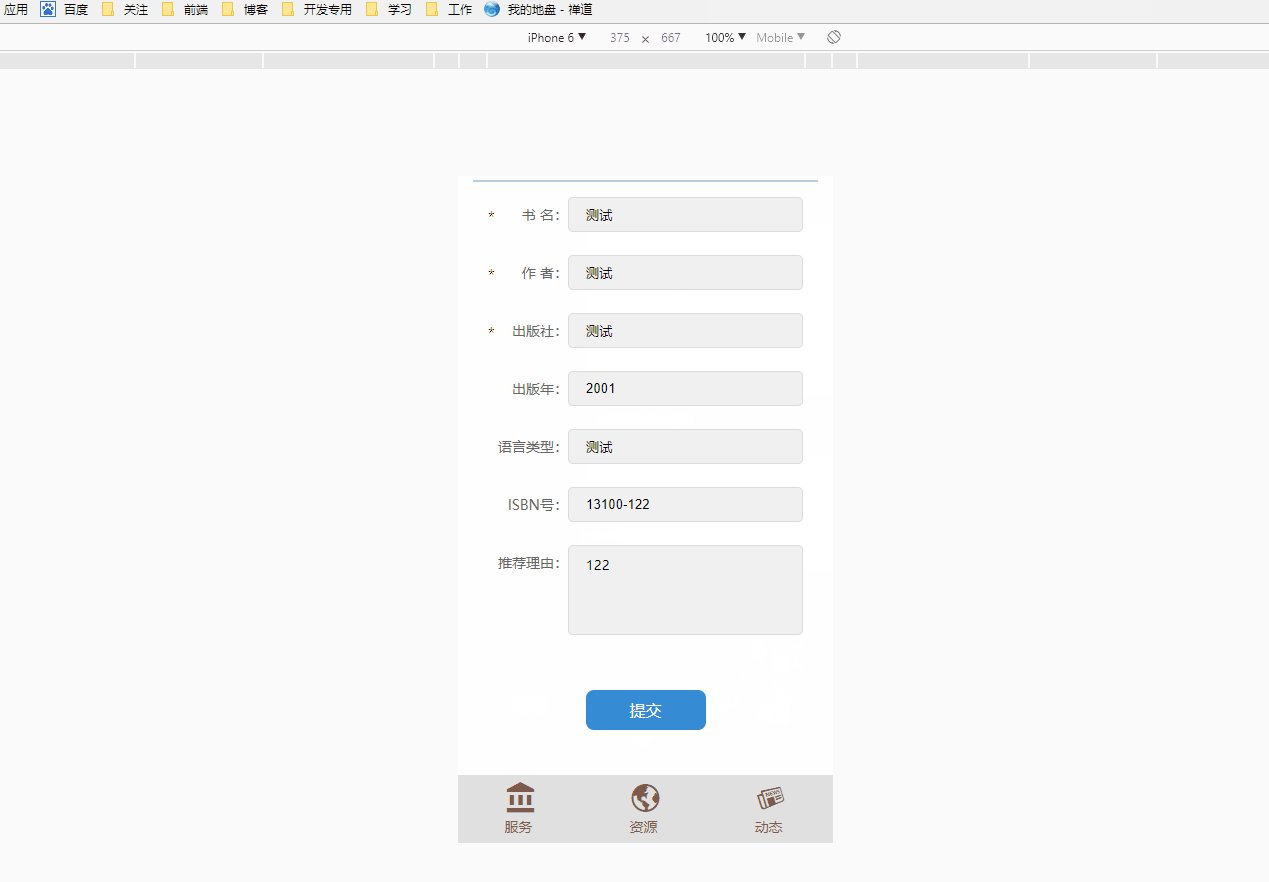
まずページの効果を見てみましょう:gif 効果を見たい場合は、私の github (
https:// github. com/HongqingCao/My-Code/tree/master/VeeValidate) を参照して、ソース コードのダウンロード例を確認してください:
github. com/HongqingCao/My-Code/tree/master/VeeValidate) を参照して、ソース コードのダウンロード例を確認してください:
VeeValidate は 2 つの方法をサポートしています。1 つは NPM/yarn です。 (npm install vee -validate --save)、1 つは CDN です。 この記事は CDN の形式で引用されています:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
注: 4 つの js ファイルが紹介され、最初の 2 つは簡単に説明され、後の 2 つは vee-validata および zh_CN 中国語言語パック ファイルです
html ページ部分:
<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p>注: これには、次の VeeValidate ナレッジ ポイントが含まれています:
1. input/textarea タグの
v-validate、data-vv-as、name属性。 (ここでの v-model は、これらのパラメーターをインターフェース要求に渡しやすくするための双方向バインディングであるため、あまり詳しく説明しません) 2.
v-show="errors.has('remark')"エラー メッセージ ラベルと **{{errors.first('remark') }}** v-validate:
v-validate ディレクティブを検証する入力に追加し、入力がエラーメッセージプロパティの生成に使用される名前。 次に、ディレクティブには、パイプ '|' で区切られた検証ルールのリストを含むルール文字列 が渡されます。たとえば、上記の Publication Year
を検証するには、required このオプションは必須です。pub Year を使用して、フィールドが年の形式 (もちろんここでカスタマイズされています)、桁: 4、数字である必要があることを示します長さは4です。これら 2 つのルールを組み合わせるには、v-validate 式の値を文字列値 required|pub Year|digits:4 で指定します。 data-vv-as:
この入力に対してエラー メッセージが生成されると、実際のフィールド名の代わりに data-vv-as 値が使用されます (デフォルトのエラー プロンプトはすべて英語です)。 set この後、エラー プロンプト フィールド名は data-vv-as 値をプロンプトしますv-show="errors.has('remark'
) デフォルトのエラー プロンプト ラベルは読み込まれませんerrors.first ( 'remark')
現在のリマークに関する最初のエラーメッセージを取得します
js部分:<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})。
完全な検証アプリケーションのケースについては、ここで説明されています。詳細については、公式 Web サイト https://baianat.github にアクセスしてください。 -検証/ガイド/。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue-router3.0 バージョンの router.push でページを更新できない場合の対処方法
以上がVeeValidate フォーム検証の Vue プロジェクトでのユースケース コード分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネット リンクは、リソースをダウンロードするためのリンク方法であり、従来のダウンロード方法よりも便利で効率的です。マグネット リンクを使用すると、中間サーバーに依存せずに、ピアツーピア方式でリソースをダウンロードできます。この記事ではマグネットリンクの使い方と注意点を紹介します。 1. マグネット リンクとは? マグネット リンクは、P2P (Peer-to-Peer) プロトコルに基づくダウンロード方式です。ユーザーはマグネット リンクを通じてリソースの発行者に直接接続し、リソースの共有とダウンロードを完了できます。従来のダウンロード方法と比較して、磁気
 mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdf ファイルと mds ファイルの使用方法 コンピューター技術の継続的な進歩により、さまざまな方法でデータを保存および共有できるようになりました。デジタル メディアの分野では、特殊なファイル形式に遭遇することがよくあります。この記事では、一般的なファイル形式である mdf および mds ファイルについて説明し、その使用方法を紹介します。まず、mdf ファイルと mds ファイルの意味を理解する必要があります。 mdf は CD/DVD イメージ ファイルの拡張子で、mds ファイルは mdf ファイルのメタデータ ファイルです。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 PIP ミラー ソースの簡単なガイド: 使い方を簡単にマスターする
Jan 16, 2024 am 10:18 AM
PIP ミラー ソースの簡単なガイド: 使い方を簡単にマスターする
Jan 16, 2024 am 10:18 AM
簡単に始めましょう: pip ミラー ソースの使用方法 世界中での Python の人気により、pip は Python パッケージ管理の標準ツールになりました。ただし、pip を使用してパッケージをインストールするときに多くの開発者が直面する一般的な問題は速度の遅さです。これは、デフォルトでは、pip は Python 公式ソースまたはその他の外部ソースからパッケージをダウンロードしますが、これらのソースが海外のサーバーに配置されている可能性があるため、ダウンロード速度が遅くなることがあります。ダウンロード速度を向上させるために、pip ミラー ソースを使用できます。ピップミラーソースとは何ですか?簡単に言えば、ただ、




