npm ステップ分析への Vue コンポーネントの公開
今回は、vue コンポーネントを npm に公開する手順の分析をお届けします。vue コンポーネントを npm に公開するための 注意事項 は何ですか? 以下は実際的なケースです。
なぜこのような考えを持ったのでしょうか? それは主に、vue プロジェクトのカスタマイズされたコンポーネントが複数のプロジェクトで使用されているためです。バグを変更する場合は、必ずプロジェクト ブランチで変更してからメインラインに同期する必要があります。これにより、変更後にブランチがメインラインに同期されなくなり、徐々にコンポーネントのバージョンが不一致になります。そのため、コンポーネントのアップグレードが非常に面倒になり、最終的には複数のコンポーネントの異なるバージョンを維持する必要が生じる可能性がありますが、これは私たちが望んでいることではありません。 そのため、各プロジェクトでコンポーネントをパッケージ化して npm に公開する予定です。最新バージョンと同期するには、package.json 内のコンポーネントのバージョンを変更するだけです。コンポーネントのリリースプロセス
1. 最初はパッケージ化についてあまり知りませんでしたが、単に元の .vue ファイルと関連する CSS および画像リソースを抽出し、それらをプロジェクトの下に配置しました。コンポーネントを npm に公開します 詳細な手順: (1) 新しいコンポーネント プロジェクトを作成し、npm init を通じて package.json ファイルを初期化します (2) 抽出したコンポーネントをプロジェクト パスに配置します。
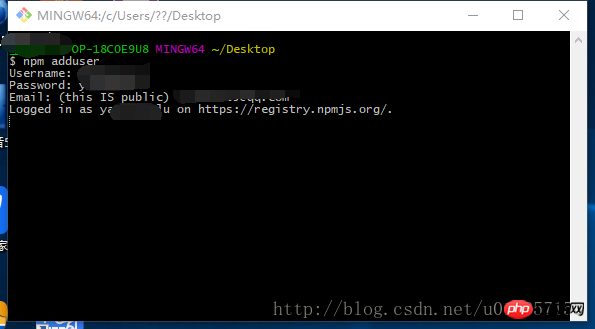
(3) package.jsonがあるディレクトリで、npm adduserを実行します。ここでは、npm アカウントを登録する必要があります
(4)。その後、登録時に入力したユーザー名、パスワード、メール アドレスの入力を求められます。図に示すように:

attribute があることがわかりました。写真に示すように:

設定ファイル webpack.prod.conf.js を削除し、ここで HtmlWebpackPlugin などを削除することです。
https://github.com/myGitZone/mapModule これが例です。このプロジェクトは単なるデモです。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:Vue が vee-validate を使用してフォームを検証する手順の詳細な説明
Vue ではスムーズな動作を実現するために jquery が導入されています
以上がnpm ステップ分析への Vue コンポーネントの公開の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書では、さまざまなサポートを提供し、より良い生活を見つけるのに役立つさまざまなコンテンツを閲覧することができます。共有したいことがあれば、ここに投稿して、みんなで見ることができます。時間をかけずに利益を得ることができます。費用対効果が非常に高いです。作品の公開方法がわからない場合は、チュートリアルを参照してください。このソフトウェアを毎日使用して、誰もが利用できるようにさまざまなコンテンツを公開できます。必要な場合はお見逃しなく! 1. 小紅書を開き、下のプラスアイコンをクリックします。 2. [ビデオ] [画像] [ライブ画像] オプションがあるので、公開したいコンテンツを選択し、クリックしてチェックを入れます。 3. コンテンツ編集ページで[次へ]を選択します。 4. 公開したいテキスト内容を入力し、[ペンを公開]をクリックします
 なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
ソーシャルメディアの急速な発展に伴い、ショートビデオプラットフォームは、多くのユーザーが自分自身を表現し、自分の生活を共有するための主要なチャネルとなっています。小紅書で自分の作品のビデオを公開するときに、多くのユーザーがさまざまな問題に遭遇する可能性があります。この記事では、小紅書作品の動画公開が失敗する原因と正しい公開方法について説明します。 1. 小紅書はなぜ作品の動画を公開できないのですか?小紅書プラットフォームでは、システムのメンテナンスやアップグレードが原因でシステム障害が発生することがあります。この場合、ユーザーは自分の作品の動画を公開できないという問題に遭遇する可能性があります。ユーザーは、公開を試みる前に、プラットフォームが通常に戻るまで辛抱強く待つ必要があります。ネットワーク接続が不安定または遅いと、ユーザーが自分の作品のビデオを小紅書に投稿できない場合があります。ユーザーはネットワーク環境を確認して、接続が安定していることを確認する必要があります。
 なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
Xiaohonshu は、ライフスタイル共有プラットフォームとして、日常生活を共有し、製品を成長させるために多くのユーザーを魅了してきました。公開したコンテンツが表示できないと多くのユーザーから報告されています。何が起こっているのでしょうか?この記事では、Xiaohongshu をリリースできない考えられる理由を分析し、解決策を提供します。 1. なぜ小紅書は釈放されないのでしょうか? Xiaohonshu は厳格なコミュニティ ガイドラインを実装しており、広告、スパム、下品なコンテンツなどの掲載を一切許容しません。ユーザーのコンテンツが規制に違反している場合、システムによってブロックされ、コンテンツは表示されません。小紅書では、ユーザーは高品質で価値のあるコンテンツを公開する必要があり、そのコンテンツはユニークで革新的である必要があります。コンテンツが一般的すぎて革新性に欠けている場合、審査に合格せず、プラットフォームに表示されない可能性があります。 3. アカウント異常
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
今日のソーシャル ネットワーク時代において、Xiaohongshu は若者が生活を共有し、情報を入手するための重要なプラットフォームとなっています。多くのユーザーは、Xiaohongshu にコンテンツを公開することで、より多くの注目とトラフィックを獲得したいと考えています。では、コンテンツを投稿するのに最適な時期はいつでしょうか?この記事では、Xiaohongshu の公開時間とトラフィックが最も多く推奨される公開場所の選択について詳しく説明します。 1. 小紅書を出版するのに最適な時期はいつですか?小紅書でコンテンツを公開するのに最適な時期は、通常、ユーザーのアクティビティが活発な時期です。小紅書ユーザーの特徴と行動習慣に応じて、より適切な期間がいくつかあります。午後 7 時から午後 9 時までの時間帯には、ほとんどのユーザーが仕事から帰宅し、リラクゼーションとエンターテイメントを求めて携帯電話でコンテンツの閲覧を開始します。したがって、この期間に投稿されたコンテンツはユーザーを引き付ける可能性が高くなります。




