Ajax の基本とログインのチュートリアル
Ajax は、Asynchronous JavaScript and XML の略称です。その利点により、サーバーの負担が軽減され、オンデマンドでデータを取得し、冗長なリクエストを最小限に抑えることができます。次に、この記事を通じてAjaxの基本とログインチュートリアルを紹介しますので、必要な友達は参考にしてください
AjaxはAsynchronous JavaScript and XMLの略です。
Ajaxの利点:
利点:サーバーの負担を軽減し、オンデマンドでデータを取得し、冗長なリクエストを最小限に抑えます
ページを部分的に更新し、ユーザーの心理と実際の待ち時間を軽減し、より良い結果をもたらしますユーザーエクスペリエンス
は XML 標準化に基づいており、プラグインなどをインストールする必要がなく、広くサポートされています
ページとデータの分離をさらに促進します
Ajax には次のテクノロジーが含まれています:
ベースWeb 標準 (標準ベースのプレゼンテーション) の表現。
動的表示と対話には DOM (ドキュメント オブジェクト モデル) を使用します。
非同期データには XMLHttpRequest を使用します。クエリと取得。
JavaScript を使用してすべてを結び付けます。
つまり、Ajaxの最大の特徴は、動的な非リフレッシュを実現できることです
Ajaxの使用: 例:
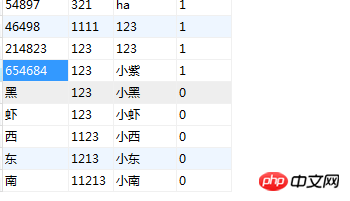
データベース内のテーブル:
 クリックして表示ユーザー名が利用可能な場合:
クリックして表示ユーザー名が利用可能な場合:
メインページコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>次に、処理ページを実行します:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>画像:
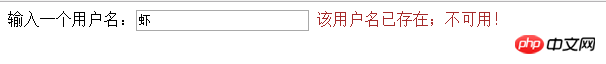
既存のユーザー名を入力してください:
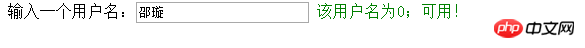
 存在しないユーザー名を入力してください:
存在しないユーザー名を入力してください:
 別のログインを作成しましょう:
別のログインを作成しましょう:
ログイン ページのコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>次のステップは、ログイン処理ページです:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
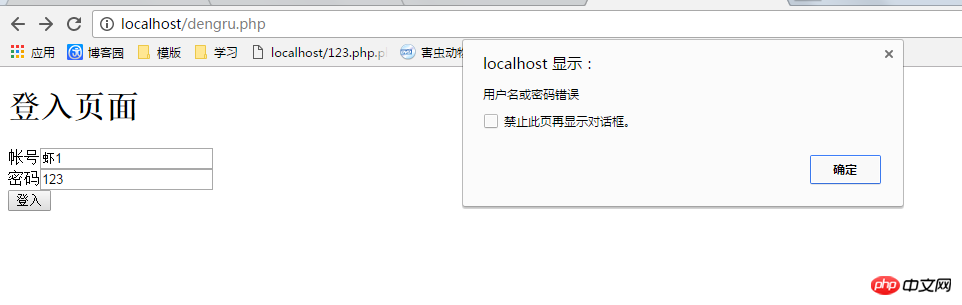
?>画像を見てください。入力が間違っている場合は、ここに直接入力してください。 ページのヒント:
 入力されたペアは次の場所にジャンプします:
入力されたペアは次の場所にジャンプします:
 上記は、皆さんのお役に立てれば幸いです。未来のみんなへ。
上記は、皆さんのお役に立てれば幸いです。未来のみんなへ。
関連記事:
jquery でクロスドメインajax を処理する 3 つの主な方法 (グラフィック チュートリアル)
ajax の実装 (グラフィック チュートリアル)
ajax で contentType: "application/json" を設定する役割 (写真とテキストのチュートリアル)
以上がAjax の基本とログインのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。




