Ajaxでアバターを登録・選択してアップロードする機能を実装
この記事では、アバターを登録して選択し、アップロードするという Ajax の機能を主に紹介します。これは非常に優れており、必要な友人は参考にすることができます
Ajax との最初の連絡の後、CRM トレーニング プロジェクトを実行しました。グループのほとんどにはユーザーが登録されていますが、多くの Web サイトに登録するとアバターをアップロードできるという機能が見落とされています。ここでは、既存のアバター配列から写真を選択し、それらをアバターとしてアップロードする小さなプログラムを作成しました。 crm (もちろん、アップロードしてローカルの写真からトリミングできるものはまだ作成していませんが、時間があれば勉強します。それほど時間はかからないと思います)。
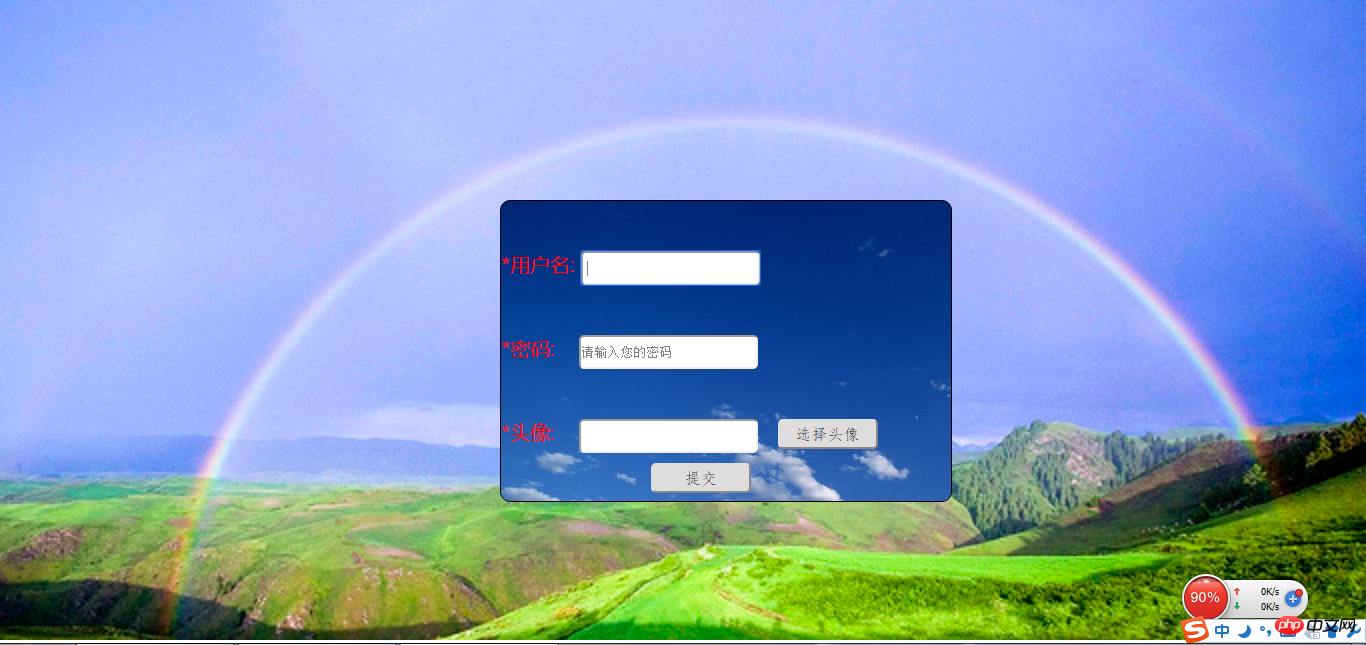
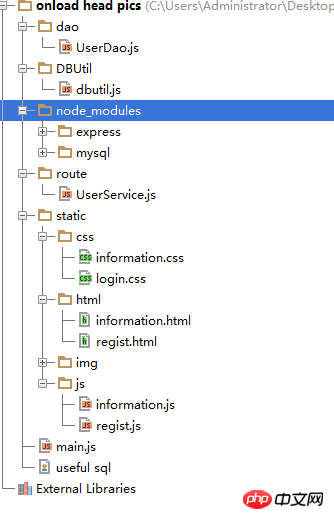
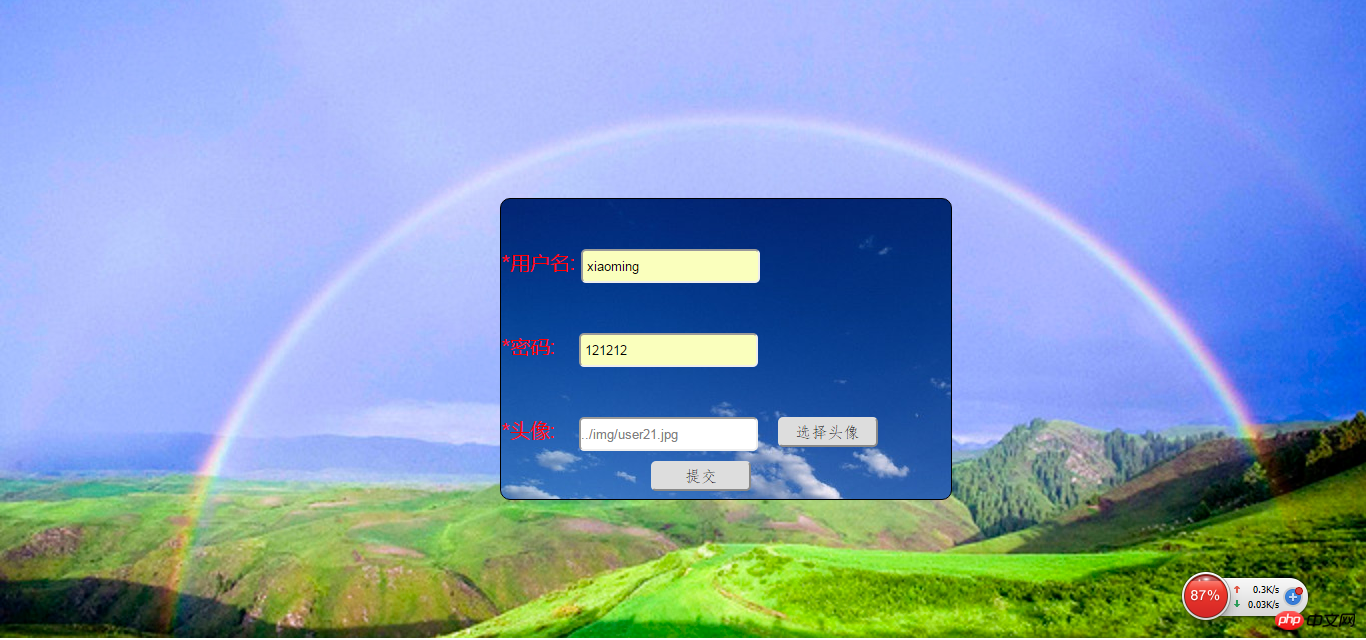
1. まず、登録ページと CSS スタイルを作成します。これに regist.html という名前を付けます。CSS ファイルの名前は regist.css です。上の図でその効果を見てみましょう。少し見苦しいですが、気にしないでください)

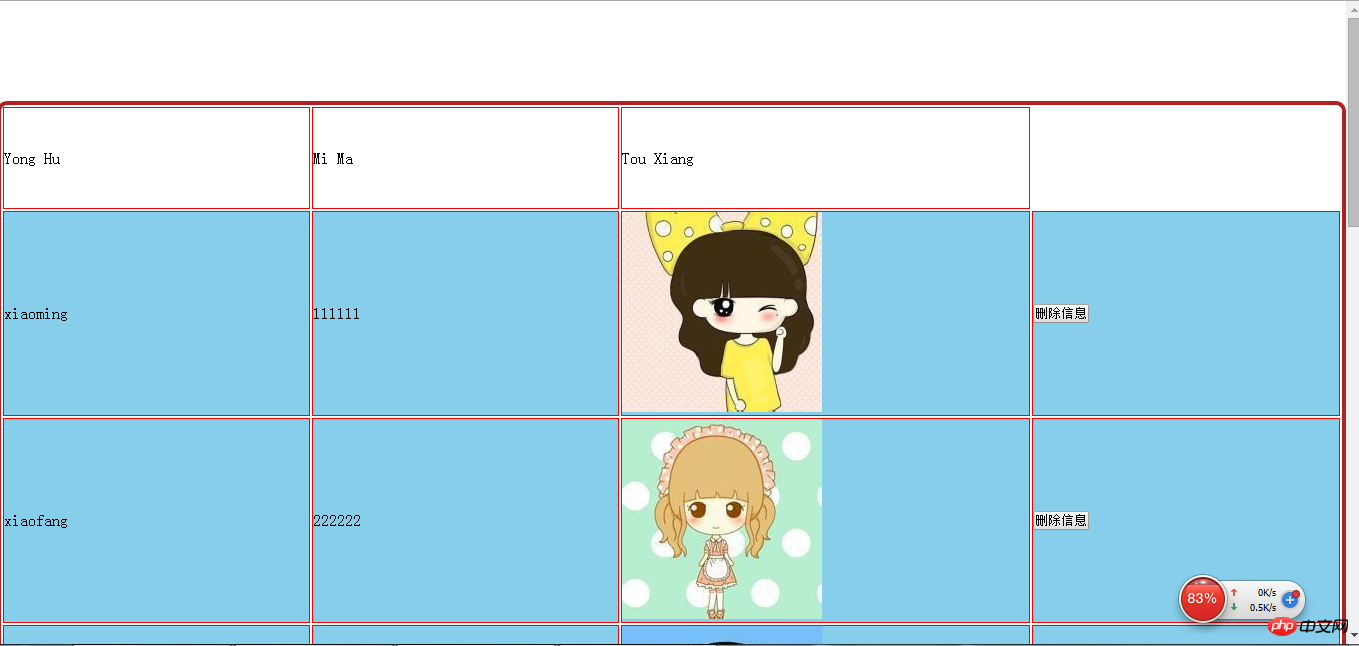
追加されたレコードを表示するために使用される information.html ページもあります。現時点では、ヘッダーのみがあります:

2. 作成接続を記述します。リンク js ファイルを確立するためのプール モジュール (dbutil.js)。ここで構築したのは users_infor テーブルで、使用されるデータベースは test です。
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3. データベースに接続してユーザーデータを処理(追加、削除、変更、確認)するモジュールを作成します(Userdao.js)。データベースを操作する関数はすべて getAllUser:
という名前です。var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4 .データベースを操作する、つまりデータテーブル(Userservice.js)の追加、削除、変更、クエリを行うモジュールを書きます:
var dao = require("../dao/UserDao.js");関数である登録関数を定義します。データテーブル user_infor に新しいレコードを追加します
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}src、そのような img 要素がない場合、ここに表示されるパスはそのままのパスとなり、画像は表示されません。
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
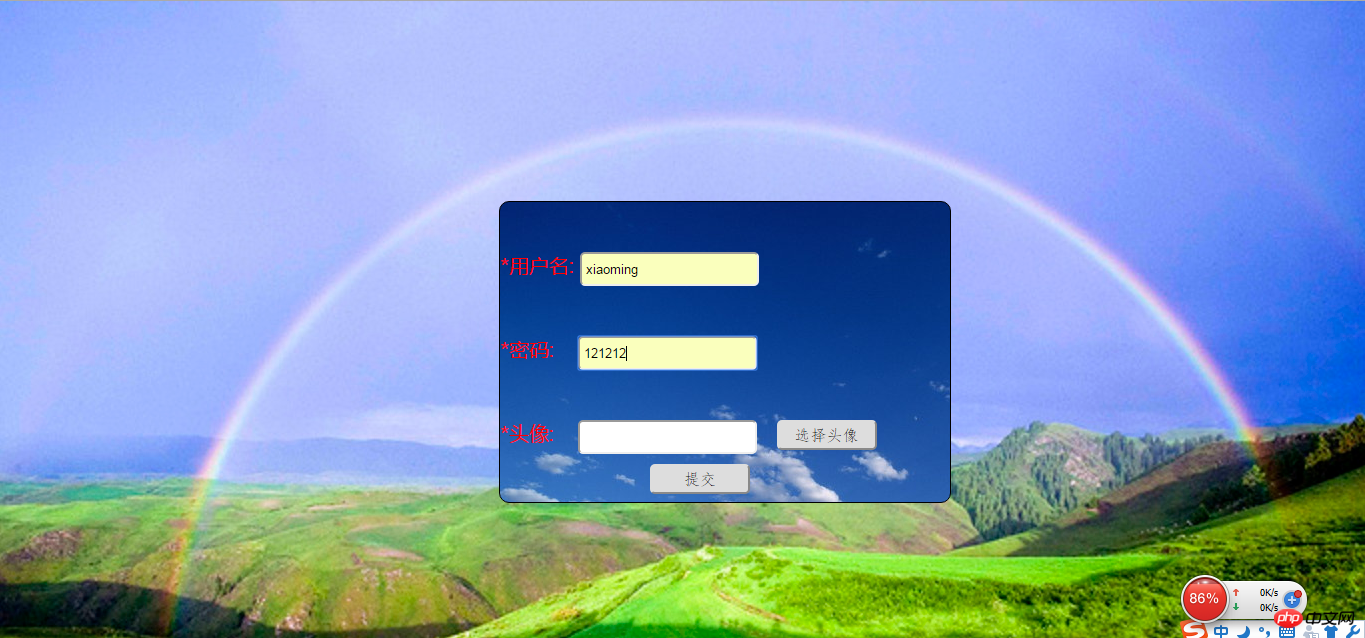
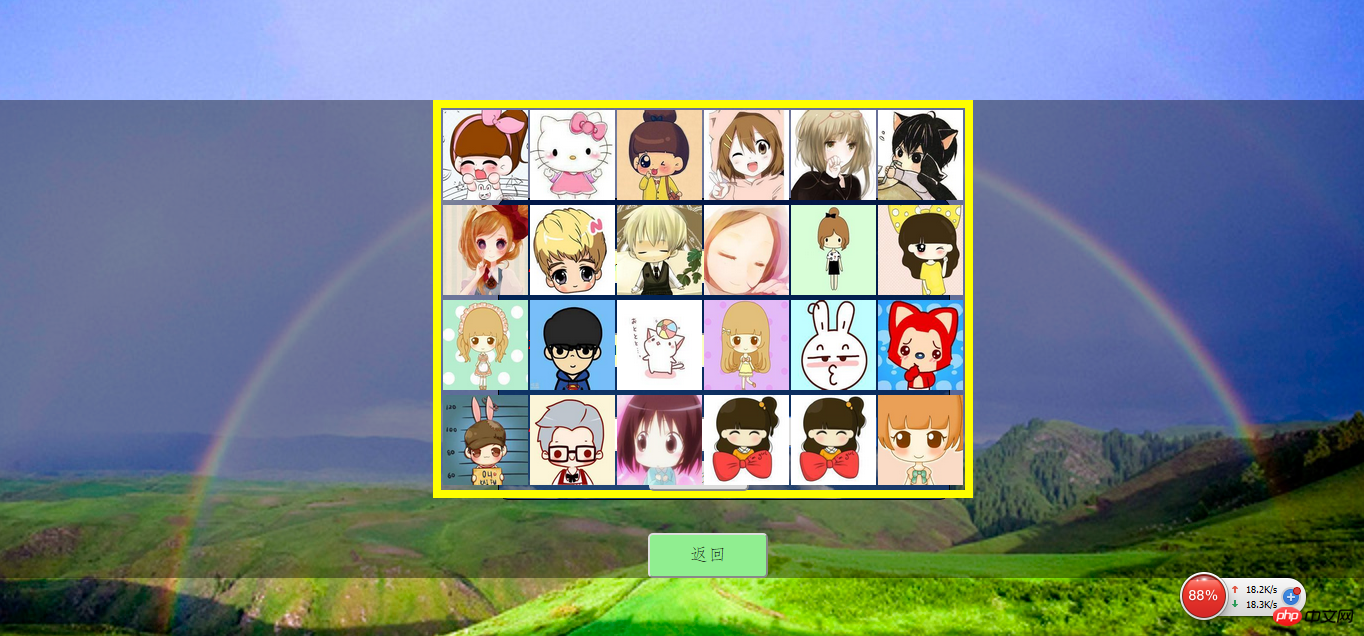
}SQLyog でデータベースを開き、main.js を実行し、ブラウザで register.html を開き、登録を開始してアバターを選択します:


 登録を完了するには、いくつかの登録が完了すると、ページが情報ページにジャンプします。以下のように表示されます:
登録を完了するには、いくつかの登録が完了すると、ページが情報ページにジャンプします。以下のように表示されます:
 上記は私があなたのためにまとめたものです。
上記は私があなたのためにまとめたものです。
関連記事:
 Ajaxリクエストのasync:falseとasync:trueの違いを数える
Ajaxリクエストのasync:falseとasync:trueの違いを数える
以上がAjaxでアバターを登録・選択してアップロードする機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙はファミリー共有をサポートしていますか? 残念ながら、サポートされていません。それでも、解決策はあります。たとえば、小さいアカウントで購入したり、最初に大きいアカウントでソフトウェアや壁紙をダウンロードしてから小さいアカウントに変更したりすることができます。ソフトウェアを起動するだけでまったく問題ありません。壁紙エンジンはファミリー共有できますか? 回答: 現在、壁紙はファミリー共有機能をサポートしていません。 1.WallpaperEngine は家族共有環境には適していないようです。 2. この問題を解決するには、新しいアカウントの購入を検討することをお勧めします; 3. または、最初にメインアカウントで必要なソフトウェアと壁紙をダウンロードしてから、他のアカウントに切り替えることをお勧めします。 4. 軽くクリックしてソフトウェアを開くだけで問題ありません。 5. 上記の Web ページでプロパティを表示できます。」
 壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
WallpaperEngine は、デスクトップの壁紙を設定するためによく使用されるソフトウェアです。ユーザーは、WallpaperEngine でお気に入りの写真を検索して、デスクトップの壁紙を生成できます。また、コンピュータから写真を WallpaperEngine に追加して、コンピュータの壁紙として設定することもできます。壁紙エンジンがロック画面の壁紙を設定する方法を見てみましょう。壁紙エンジン設定ロック画面の壁紙チュートリアル 1. まずソフトウェアに入り、インストール済みを選択し、「壁紙オプションの設定」をクリックします。 2. 別の設定で壁紙を選択した後、右下の「OK」をクリックする必要があります。 3. 次に、上の設定とプレビューをクリックします。 4. 次へ
 壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
WallpaperEngine を使用すると、さまざまな壁紙をダウンロードでき、ダイナミック壁紙も使用できます。WallpaperEngine で動画を視聴するときにウイルスに感染しているかどうかわからないユーザーも多くいますが、動画ファイルがウイルスとして使用されることはありません。壁紙エンジンで映画を見るときにウイルスはありますか? 答え: いいえ。 1. 動画ファイルだけではウイルスとして利用できません。 2. ウイルス感染のリスクを避けるために、信頼できるソースからビデオをダウンロードし、コンピュータのセキュリティ対策を維持するようにしてください。 3. アプリケーションの壁紙は apk 形式であり、apk にはトロイの木馬ウイルスが含まれている可能性があります。 4.WallpaperEngine自体にはウイルスはありませんが、クリエイティブワークショップの一部のアプリケーション壁紙にはウイルスが感染している可能性があります。
 壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙を利用する場合、ユーザーは自分の好みの壁紙をダウンロードして利用することができますが、その壁紙がどのフォルダーにあるのか分からないユーザーも多くいます。壁紙はどのフォルダにありますか? 答え: コンテンツ フォルダです。 1. ファイルエクスプローラーを開きます。 2. 左側の「このPC」をクリックします。 3.「STEAM」フォルダーを見つけます。 4.「steamapps」を選択します。 5.「ワークショップ」をクリックします。 6. 「コンテンツ」フォルダーを見つけます。
 壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
ユーザーは、WallpaperEngine を使用するときに自分のコンピュータの壁紙を変更できます。多くのユーザーは、WallpaperEngine が大量の電力を消費することを知りません。動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。壁紙エンジンは多くの電力を消費しますか? 回答: それほど多くはありません。 1. 動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。 2. ダイナミック壁紙をオンにすると、コンピュータの電力消費量が増加し、少量のメモリ使用量が奪われます。 3. ユーザーは、ダイナミック壁紙の深刻な電力消費を心配する必要はありません。
 Microsoft Edge ブラウザーでフォント サイズを変更する方法 - Microsoft Edge ブラウザーでフォント サイズを変更する方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge ブラウザーでフォント サイズを変更する方法 - Microsoft Edge ブラウザーでフォント サイズを変更する方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge ブラウザに馴染みがないと思いますが、Microsoft Edge ブラウザのフォント サイズを変更する方法をご存知ですか? Microsoft Edge ブラウザのフォント サイズを変更する方法については、次の記事で説明していますので、一緒に勉強してみましょう。まず、Microsoft Edge ブラウザを見つけてダブルクリックして開きます。 Microsoft Edge ブラウザーはデスクトップのショートカット、スタート メニュー、またはタスクバーにあり、ダブルクリックして開きます。次に、[設定] インターフェイスを開いてこのブラウザ インターフェイスに入り、左上隅にある [...] ロゴをクリックし、[設定] をダブルクリックして設定インターフェイスを開きます。もう一度、[外観]インターフェイスを見つけて開き、マウスで下にスクロールします。
 壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙の購読記録を確認するにはどうすればよいですか? 多くのユーザーはこのソフトウェアで多数の購読を行っていますが、これらの記録を照会する方法がわからないかもしれません。実際には、ソフトウェアのブラウジング機能領域で操作するだけで済みます。壁紙エンジンのサブスクリプション レコードはどこにありますか? 回答: ブラウジング インターフェイス内です。 1. まずコンピュータを起動し、壁紙ソフトウェアを入力してください。 2. アプリケーションの左上隅にある「参照」タブのアイコンを見つけてクリックします。 3. 「参照」インターフェースでは、さまざまな壁紙とフィードの概要が表示されます。 4. 右上隅の検索ボックスに検索したいキーワードを入力します。 5. 検索結果に基づいて、壁紙のサブスクリプションのソース情報を見つけることができます。 6. 対応するフィードをクリックして、その Web ページにアクセスします。 7. 注文
 Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか? - Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか?
Mar 04, 2024 pm 07:43 PM
Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか? - Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか?
Mar 04, 2024 pm 07:43 PM
最近、多くの友人が、Microsoft Edge ブラウザーで画像が表示されない場合の対処法を編集者に尋ねました。次に、Microsoft Edge ブラウザーで画像が表示されない問題を解決する方法を学びましょう。皆様のお役に立てれば幸いです。 1. 以下の図に示すように、まず左下隅をクリックして開始し、「Microsoft Edge ブラウザ」を右クリックします。 2. 次の図に示すように、[詳細] を選択し、[アプリの設定] をクリックします。 3. 次に、下の図に示すように、下にスクロールして「写真」を見つけます。 4. 最後に、下の図に示すように、写真の下のスイッチをオンにします。以上が、Microsoft Edge ブラウザーで画像が表示されない場合の対処法について編集者がお届けする内容です。




