
この記事では、AJAX リクエストにおける配列の問題を解決する方法を主に紹介し、詳細なサンプル コードを提供します。この記事は、皆様の理解と学習に役立つと思います。
データに配列を含む AJAX リクエストを送信するとき、通常の JSON データのようにデータに直接配置してバックエンドに送信することはできないことは誰もが気づいたはずです
たとえば、次のようなデータがありますバックエンドに送信されます:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}resourceJson フィールドは配列です。この JSON データをバックグラウンドに直接渡す場合
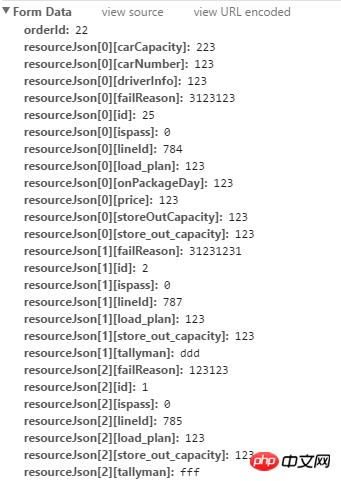
、バックグラウンドによって取得されるデータは次のようになります:

ブラウザは配列を自動的に個々の変数に分解します。バックエンドがこのデータを取得すると騙されます。
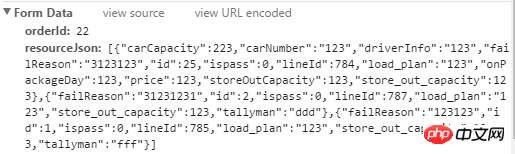
そのため、配列を文字列にプログラムするのが最も簡単です。配列を別の変数に格納し、取得した文字列を JSON データに代入します。ブラウザは自動的に配列を分解し、バックグラウンドで得られるのは実際の配列です。 JSON.stringify

パラメータが長すぎてうまく送信できない問題もajaxでサクッと解決
以上がAJAX リクエストの配列の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。