PushState、replaceState、onpopstateはAjaxページの前方および後方リフレッシュを実現します
この記事では、Ajax ページの前方および後方更新を実現するために、pushState、replaceState、および onpopstate を主に紹介します。これは非常に優れており、必要な場合は参照できます。ページを効率的に更新できます。
しかし、次の問題もあります: ページを更新すると、ページは初期状態になります
ブラウザの進む、戻る機能は無効です
検索エンジンのクローラーに優しくありません
1 、
以前は、ブラウザのハッシュ アンカー ポイントを使用して問題を解決しました
異なるハッシュはページの異なる部分をマークするため、誤ったページ更新データの問題を修正できます
次に、 onhashchange イベント、手動で前方と後方の操作を実行し、ブラウザーをサポート
 2、
2、
その後、ハッシュバン技術が登場しました。つまり、上記の問題を解決するために URL の後に #!/myPath マークを追加します
ページを定義しますパス パーツを介して、単一ページ アプリケーションでよく見られます (既に Angular でカプセル化されています)。しかし、このパスのクロールを実際にサポートしているのは Google だけのようです
3、
HTML5 の新機能は、pushState と replaceState という 2 つの新しい履歴メソッドと、onpopstate ウィンドウ イベントを通じて、上記の 3 つの問題を解決するのに役立ちました。 , これは HTML5 の新機能であるため、古いブラウザでは十分にサポートされていません。互換性のために hashbang メソッドを使用することをお勧めします
この記事では主に PushState などの新しいことについて説明します
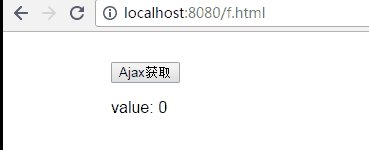
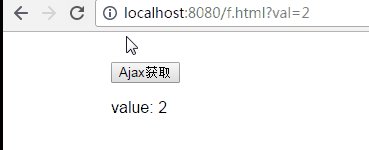
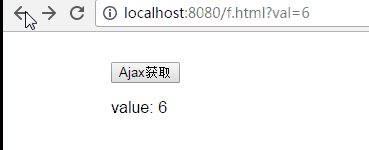
テキストが退屈すぎます。まずアイコンを見て、クリックして感じてみてください
この栗の目的は次のとおりです: 初期値は 0 で、値は非同期リクエストを通じて自動的に増加します。前方または後方に進んで更新できます。また、新しい URL を開いた後に対応するデータを取得することもできます
history.pushState(state, title, url) history.replaceState(state, title, url)
 状態は json オブジェクトであり、いくつかのデータを保存するようにカスタマイズできます。 タイトルは、この URL に対応するラベル タイトルです (ただし、ブラウザーは無視するようです)。このパラメータ)
状態は json オブジェクトであり、いくつかのデータを保存するようにカスタマイズできます。 タイトルは、この URL に対応するラベル タイトルです (ただし、ブラウザーは無視するようです)。このパラメータ)url は特定のページのタグ URL (操作が変更されるだけです。アドレスバーの URL はすぐには読み込まれません。単に ?w=a、ajaxPage.html/w=a、&w をマークするだけで済みます) =a. これは単なるマークです。値を取得するときに比較するだけです)
replaceState との違いは、前者は現在の値を直接置き換えるのに対し、後者は値をスタックにプッシュすることです
イベントがトリガーされると、上記のメソッドの最初の json オブジェクトは、history.state
実装部分を通じて取得できます
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
ここでは、さまざまな Ajax 結果ページが ?val=num でマークされています
ヒント:
pushStateを使用した後、前後に進むときにpopstateイベントがトリガーされ、対応するjsonオブジェクトが取得されます
jsonオブジェクトのデータはカスタマイズできます
関連するタグを選択してリクエストを送信するか、タグページに対応する結果を直接保存します
戻る操作により、アドレスバーのURLが取得されます更新され、非同期データも更新されます
ページを更新するか、新しいページを開くにはページでは、URL 内のタグに従ってデータをリクエストする必要があります
覚えておく必要があるのは、ブラウザは URL のこの部分に対応するタグを自動的に読み込まないということです。この非同期コンテンツ ページを取得する必要があります
。上記は私が皆さんのためにまとめたものであり、将来皆さんに役立つことを願っています。
関連記事:
AJAXリクエストキューの実装ajaxを使用してフォームを非同期送信するいくつかの方法のまとめ
以上がPushState、replaceState、onpopstateはAjaxページの前方および後方リフレッシュを実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7725
7725
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




