vue2.0で入力ボックスのリアルタイム取得と更新を実装する手順の詳細な説明
今回は、vue2.0 で入力ボックスのリアルタイム取得と更新を実装する手順について詳しく説明します。入力ボックス。実際のケースを見てみましょう。 最近、vue2.0プロジェクトに取り組んでいるときに、モバイル端末のリアルタイム検索
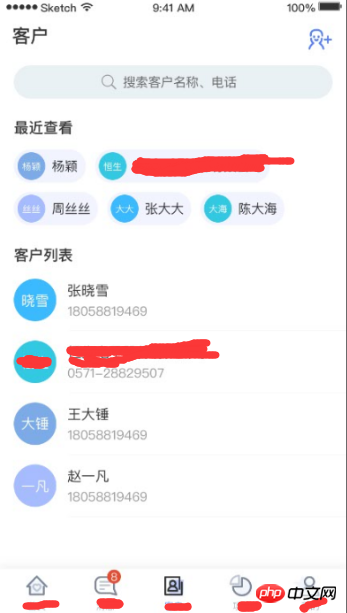
検索リストの更新の効果に遭遇しました。ユーザーが検索ボックスに顧客の電話番号または名前を入力すると、顧客リストが表示されます。内容はそれに応じて更新されます。以下の図をご覧ください~・
 html
html
<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
 の変更を監視するには、
の変更を監視するには、v-on:input ="inputFunc" を使用します。入力ボックスの値の内容が更新されると、inputFunc が呼び出されます Function~~ js: v-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
js:

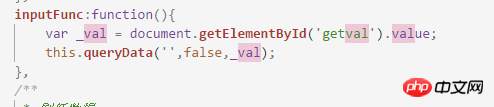
在vue的method方法中写下inpuFunc函数,获取input框的value值然后传给渲染客户列表的这个函数queryData();
这里的第二个参数穿的false是因为queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
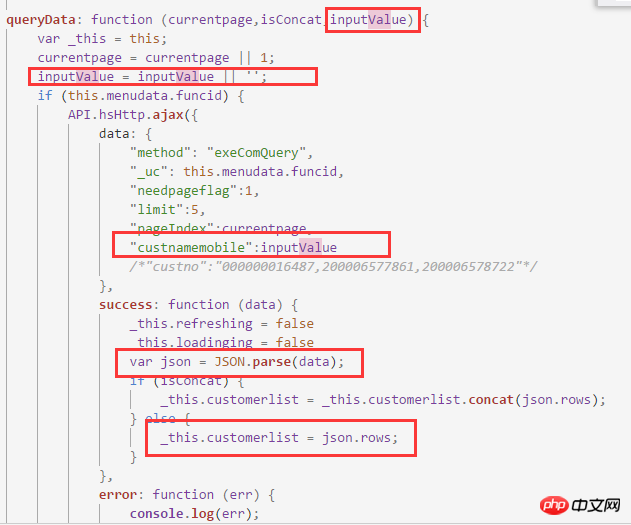
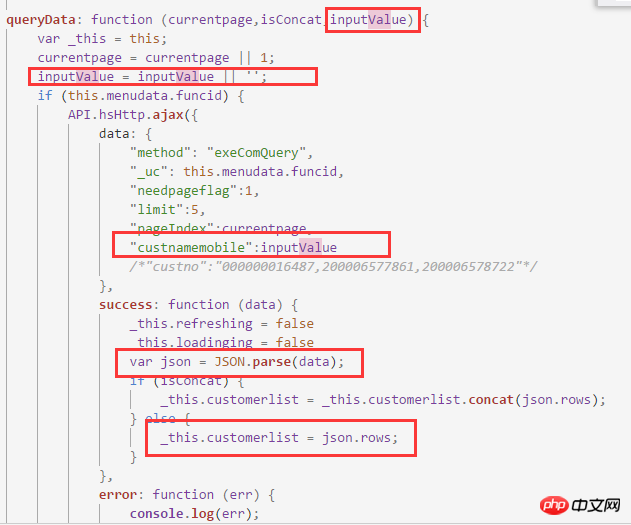
这里面数据请求成功后,我们通过isConcat(是否拼接数组)参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,所以这个时候函数的参数isConcat=false

 in vue メソッドメソッドに inpuFunc 関数を記述し、入力ボックスの値を取得して、顧客リストをレンダリングする関数に渡します
in vue メソッドメソッドに inpuFunc 関数を記述し、入力ボックスの値を取得して、顧客リストをレンダリングする関数に渡します queryData() ;
queryData() がデータ リクエストを作成し、一致するデータをレンダリングするため、ここの 2 番目のパラメーターは false です。
データ リクエストが成功した後、isConcat を通じて (配列を結合するかどうか) を制御します。 )パラメータは、リクエストされたデータが元のcustomerlist配列に結合されるかどうかを指定してcustomerlist配列のデータを直接置き換えます
なので、この時に表示されているデータは一致するので、配列内のデータを置き換える必要があります、したがって、現時点では 関数パラメータ 
isConcat=false
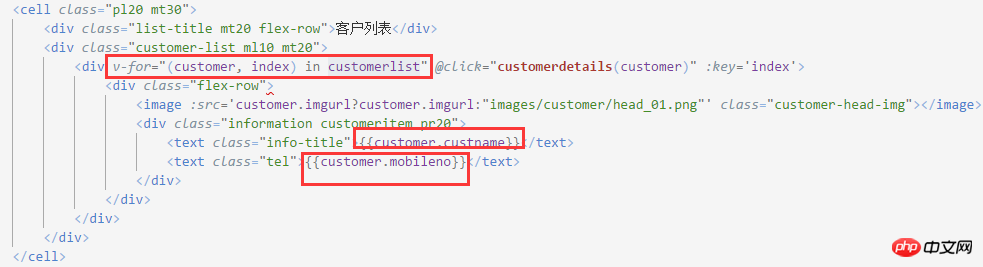
 注: この顧客リストのレンダリングの構造とデータ構造を簡単に説明します
注: この顧客リストのレンダリングの構造とデータ構造を簡単に説明します
: 
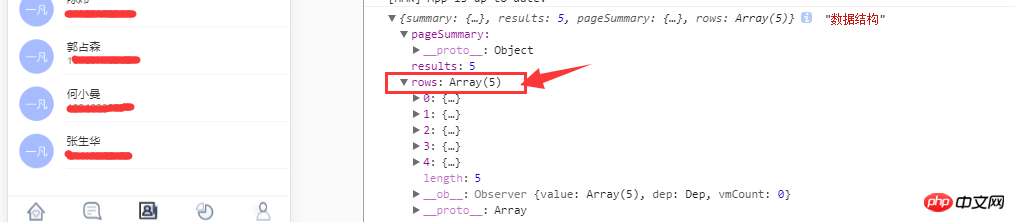
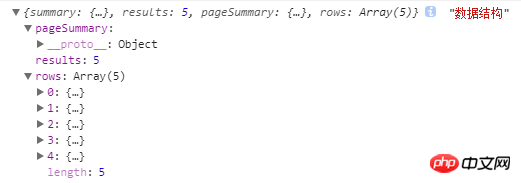
データ構造:
ここで rows は配列なので concat 関数を使用しますjs で配列をデータに結合します。これは、データを結合して新しいデータと古いデータをマージすることを意味します。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がvue2.0で入力ボックスのリアルタイム取得と更新を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Java と WebSocket の組み合わせ: リアルタイムのビデオ ストリーミングを実現する方法
Dec 17, 2023 pm 05:50 PM
Java と WebSocket の組み合わせ: リアルタイムのビデオ ストリーミングを実現する方法
Dec 17, 2023 pm 05:50 PM
インターネット技術の継続的な発展に伴い、リアルタイムビデオストリーミングはインターネット分野における重要なアプリケーションとなっています。リアルタイムのビデオ ストリーミングを実現するための主要なテクノロジには、WebSocket と Java が含まれます。この記事では、WebSocket と Java を使用してリアルタイムのビデオ ストリーミング再生を実装する方法を紹介し、関連するコード例を示します。 1. WebSocket とは WebSocket は、単一の TCP 接続で全二重通信を行うためのプロトコルであり、Web 上で使用されます。
 JavaScript ベースのリアルタイム翻訳ツールの構築
Aug 09, 2023 pm 07:22 PM
JavaScript ベースのリアルタイム翻訳ツールの構築
Aug 09, 2023 pm 07:22 PM
JavaScript ベースのリアルタイム翻訳ツールの構築 はじめに グローバル化の需要が高まり、国境を越えた交流や交換が頻繁に行われるようになったことで、リアルタイム翻訳ツールは非常に重要なアプリケーションとなっています。 JavaScript といくつかの既存の API を活用して、シンプルだが便利なリアルタイム翻訳ツールを構築できます。この記事では、JavaScript をベースにこの機能を実装する方法をコード例とともに紹介します。実装手順 ステップ 1: HTML 構造の作成 まず、単純な HTML を作成する必要があります。
 C++ を使用して組み込みシステムのリアルタイム オーディオおよびビデオ処理機能を実装する
Aug 27, 2023 pm 03:22 PM
C++ を使用して組み込みシステムのリアルタイム オーディオおよびビデオ処理機能を実装する
Aug 27, 2023 pm 03:22 PM
C++を活用して組み込みシステムのリアルタイム音声・映像処理機能を実装 組み込みシステムの応用範囲はますます広がり、特に音声・映像処理分野では需要が高まっています。このような需要に直面して、C++ 言語を使用して組み込みシステムのリアルタイム オーディオおよびビデオ処理機能を実装することが一般的な選択肢になりました。この記事では、C++ 言語を使用して組み込みシステムのリアルタイム オーディオおよびビデオ処理機能を開発する方法と、対応するコード例を紹介します。リアルタイムのオーディオおよびビデオ処理機能を実現するには、まずオーディオおよびビデオ処理の基本プロセスを理解する必要があります。一般的に言えば、オーディオとビデオ
 Windows 11 でライブキャプションを即座にオンにする方法
Jun 27, 2023 am 08:33 AM
Windows 11 でライブキャプションを即座にオンにする方法
Jun 27, 2023 am 08:33 AM
Windows 11 でライブ字幕を即座にオンにする方法 1. キーボードの Ctrl+L を押します。 2. [同意する] をクリックします。 3. 「英語 (米国) で字幕を追加する準備ができました」 (優先言語に応じて) というポップアップが表示されます。 4. さらに、歯車ボタンをクリックすると冒涜的な言葉をフィルタリングできますか?好み?悪口のフィルタリング 関連記事 Windows Server でアクティベーション エラー コード 0xc004f069 を修正する方法 Windows のアクティベーション プロセスが突然切り替わり、このエラー コード 0xc004f069 を含むエラー メッセージが表示されることがあります。ライセンス認証プロセスはオンラインですが、Windows Server を実行している一部の古いシステムではこの問題が発生する可能性があります。これらの予備チェックに合格し、合格しなかった場合は、
 iPhone の Apple TV アプリでライブアクティビティを無効にする方法
Jun 29, 2023 pm 01:50 PM
iPhone の Apple TV アプリでライブアクティビティを無効にする方法
Jun 29, 2023 pm 01:50 PM
ライブ イベントは、今後の注文やスポーツの試合などの最新情報を把握するのに最適な方法です。この新しい通知方法は iOS 16 のリリースで初めて導入され、iPhone への通知配信方法を改善するために設計されました。リアルタイム データを提供するアプリケーションはどれもリアルタイム アクティビティを活用でき、多くの一般的な用途は保留中の注文、進行中の試合のスコア、気象データ、今後のライブ ブロードキャストなどの追跡です。ライブ アクティビティは、スタンバイ モードでも常に通知センターに表示されます (スタンバイ モードを有効にし、iPhone がドッキングされている場合)。ただし、中断のないエクスペリエンスを得るために Apple TV を使用する場合は、ライブ アクティビティを無効にすることができます。 iPhone でそれを行う方法は次のとおりです。 Apple TVを無効にする方法
 JavaScript に基づいてリアルタイム チャット ルームを構築する
Aug 10, 2023 pm 11:18 PM
JavaScript に基づいてリアルタイム チャット ルームを構築する
Aug 10, 2023 pm 11:18 PM
JavaScript に基づいてリアルタイム チャット ルームを構築する インターネットの急速な発展に伴い、人々はインスタント メッセージングとリアルタイムのインタラクティブ エクスペリエンスにますます注目を集めています。一般的なインスタント メッセージング ツールとして、リアルタイム チャット ルームは個人と企業の両方にとって非常に重要です。この記事では、JavaScript を使用して簡単なリアルタイム チャット ルームを構築する方法と、対応するコード例を紹介します。まず、チャット ルームの UI インターフェイスとしてフロントエンド ページが必要です。単純な HTML 構造の例を次に示します: <!DOCTYPE
 JavaScript に基づいてリアルタイムの株価表示を構築する
Aug 08, 2023 am 08:03 AM
JavaScript に基づいてリアルタイムの株価表示を構築する
Aug 08, 2023 am 08:03 AM
JavaScript に基づいたリアルタイム株価表示の構築の概要: 金融市場の継続的な発展に伴い、リアルタイム株価表示は投資家やトレーダーにとってますます重要になってきています。現代の取引プラットフォームでは、リアルタイムの株価表示機能を提供することが不可欠です。この記事では、JavaScript といくつかの関連テクノロジを使用して、シンプルなリアルタイム株価表示アプリケーションを構築する方法を紹介します。準備作業 開始する前に、次の作業を準備する必要があります: HTML と CSS に基づく Web ページのフレームワーク
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




