ネイティブ Ajax を使用して JSON 文字列を処理する方法
JSON の正式名は Javascript Object Notation (JavaScript オブジェクト表記) で、JavaScript オブジェクト リテラルに基づいています。この記事では、ネイティブ ajax を使用して json 文字列を処理することに関する関連情報を主に紹介します。必要な方は、
AJAX
AJAX = Asynchronous JavaScript and XML (非同期 JavaScript および XML) を参照してください。
AJAX は新しいプログラミング言語ではなく、既存の標準を使用する新しい方法です。
AJAX は、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新する技術です。
jsonとは何ですか?
JSON の正式名称は Javascript Object Notation (JavaScript オブジェクト表記法) で、見た目だけで見ると、JSON 内のデータは中括弧 {} 内に格納されます。上でさらに詳しく分析したように、JSON はデータ交換形式です。 JSON は内部的には name:value の形式で配置されており、以下の json1 は json オブジェクトです。
var json1={"name":"李明","age":21,"sex":"boy"}JSON文字列とは何ですか?
文字通りの意味として、内部の二重引用符との衝突を避けるために、jsonの両側に二重引用符(または一重引用符)を追加します。これは、次のようなjson文字列になります。 json2
var json2='{"name":"李明","age":21,"sex":"boy"}'2. データ提供ページで json を出力します。データ提供ページを tigong.php と呼びます。コードは次のとおりです。
<?php
header("content-type:text/html;charset=utf-8");
echo '{"name":"黎明","age":"12","sex":"男"}';
?>3. -ページを終了し、eval メソッドを使用して、json 文字列が json オブジェクトに解析され、for ループを使用してそれを走査します。このページを testJsonEvel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var p1=document.getElementById("p1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//创建ajax对象,写兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//获取要发送的数据,我们这个例子没有
//设置发送数据的地址和方法
xmlHttp.open("POST","tigongjson.php");
//设置我们的请求头信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//绑定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串转换成为json对象
data=eval("("+data+")");
var str="";
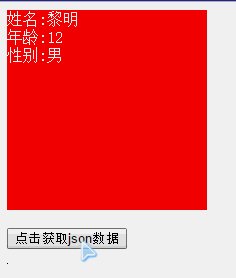
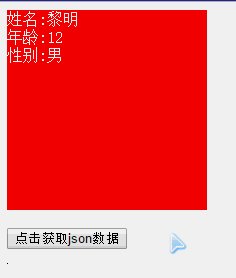
str+="姓名:"+data.name+"<br>";
str+="年龄:"+data.age+"<br>";
str+="性别:"+data.sex
p1.innerHTML=str;
};
};
//发送数据
xmlHttp.send();
};
};
</script>
<style type="text/css">
#p1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
<p id="p1">
<img src="../php2/images/1.gif">
</p>
<br>
<button id="bt1">点击获取json数据</button>
</body>
</html>evel と呼びますが、互換性の問題はありませんが、セキュリティ ホールが存在します。
その効果は次の図に示されています:
4. JSON.parse メソッドを使用して、json 文字列を json オブジェクトに解析します。コードは次のとおりです。 JSON.parse にはセキュリティ上の脆弱性はありませんが、互換性があり、IE8 以下はサポートされていません。 
以上、皆様のお役に立てれば幸いです。
関連記事: 
Ajaxフォーム送信の見方と理解について話す
データベースとAjaxメソッドを通して地図のサンプルコードを書く
以上がネイティブ Ajax を使用して JSON 文字列を処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列は、 json_encode() 関数を使用して JSON 文字列に変換できます (例: $json=json_encode($array);)。逆に、 json_decode() 関数を使用して JSON から配列に変換できます ($array= json_decode($json);) 。その他のヒントには、深い変換の回避、カスタム オプションの指定、サードパーティ ライブラリの使用などがあります。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。




